20+ CSS Ripple Effects
4.8 (703) In stock

Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

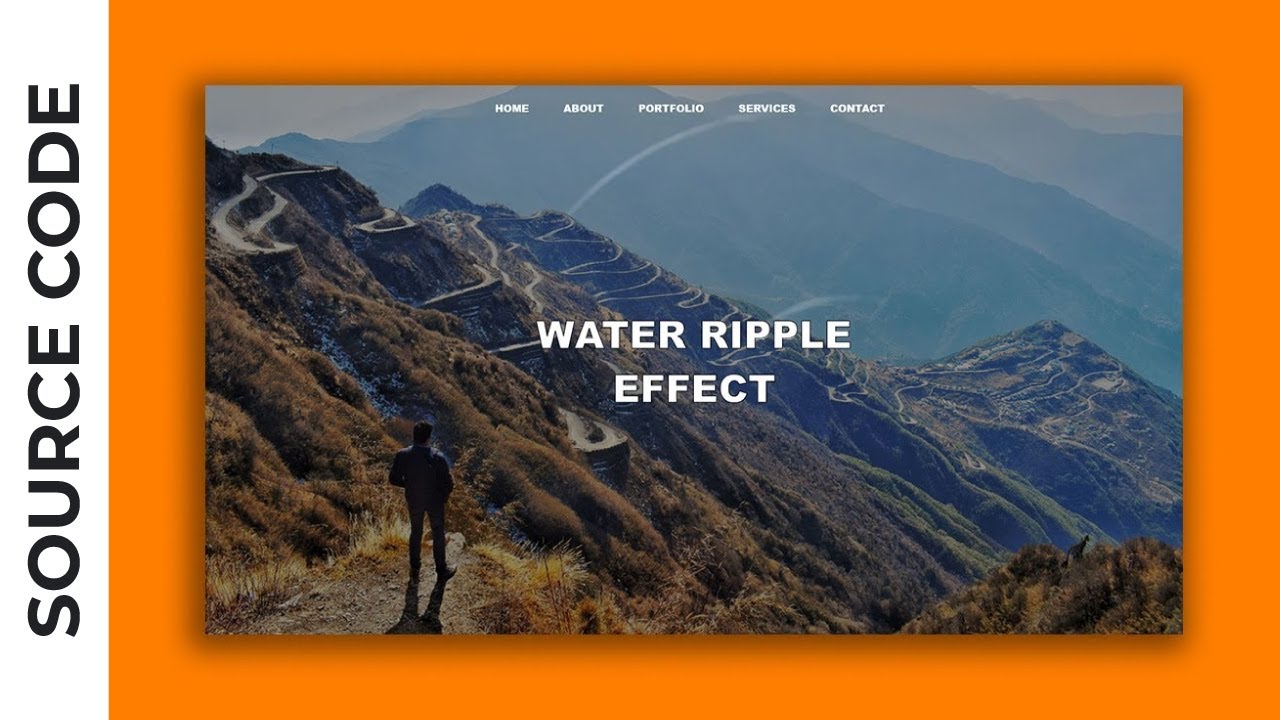
Realistic CSS Ripple Animation effects Tutorial For Beginners

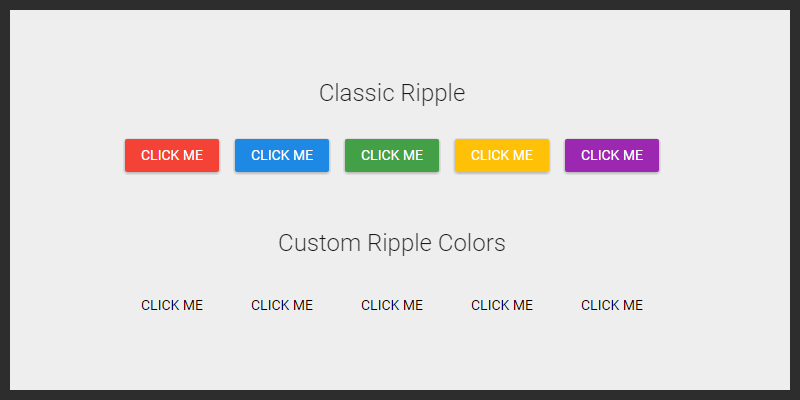
Material Design Button CSS Ripple Effects

Water Ripples Effect using jQuery

How to Recreate the Ripple Effect of Material Design Buttons

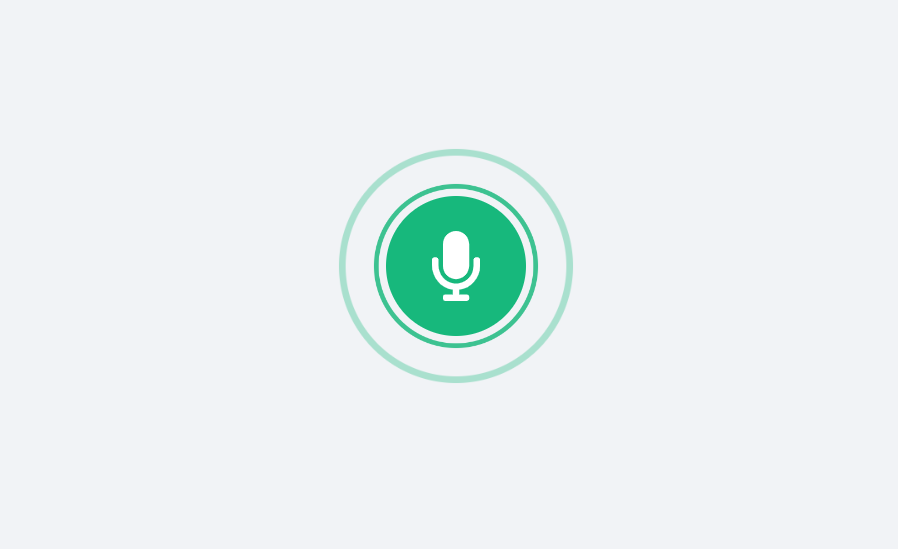
Quick CSS Ripple Animation effects Tutorial For Beginners

Realistic CSS Ripple Animation effects Tutorial For Beginners

20+ CSS Ripple Effects (Demo + Free Code)

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

20+ CSS Liquid Effects

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

DIY Comp Sci

14+ Best Shopify CSS Ripple Effects Themes Free & Premium 2024 – AVADA Commerce Blog

20+ CSS Ripple Effects (Demo + Free Code)
The sustainability ripple effect, Thinking
Introducing The Ripple Effect 2.0: Next Wave - Integral Ad Science
The Ripple Effect-Transform Your Health
Ripple Effect (Coastal University, #3) by Ki Stephens
Macrophages Create a Ripple Effect in the Development of Heart Condition
 Women Korean Style Summer Casual Plain Sports Short Pants Seluar Pendek loose wide leg summer mid high, Women's Fashion, Bottoms, Other Bottoms on Carousell
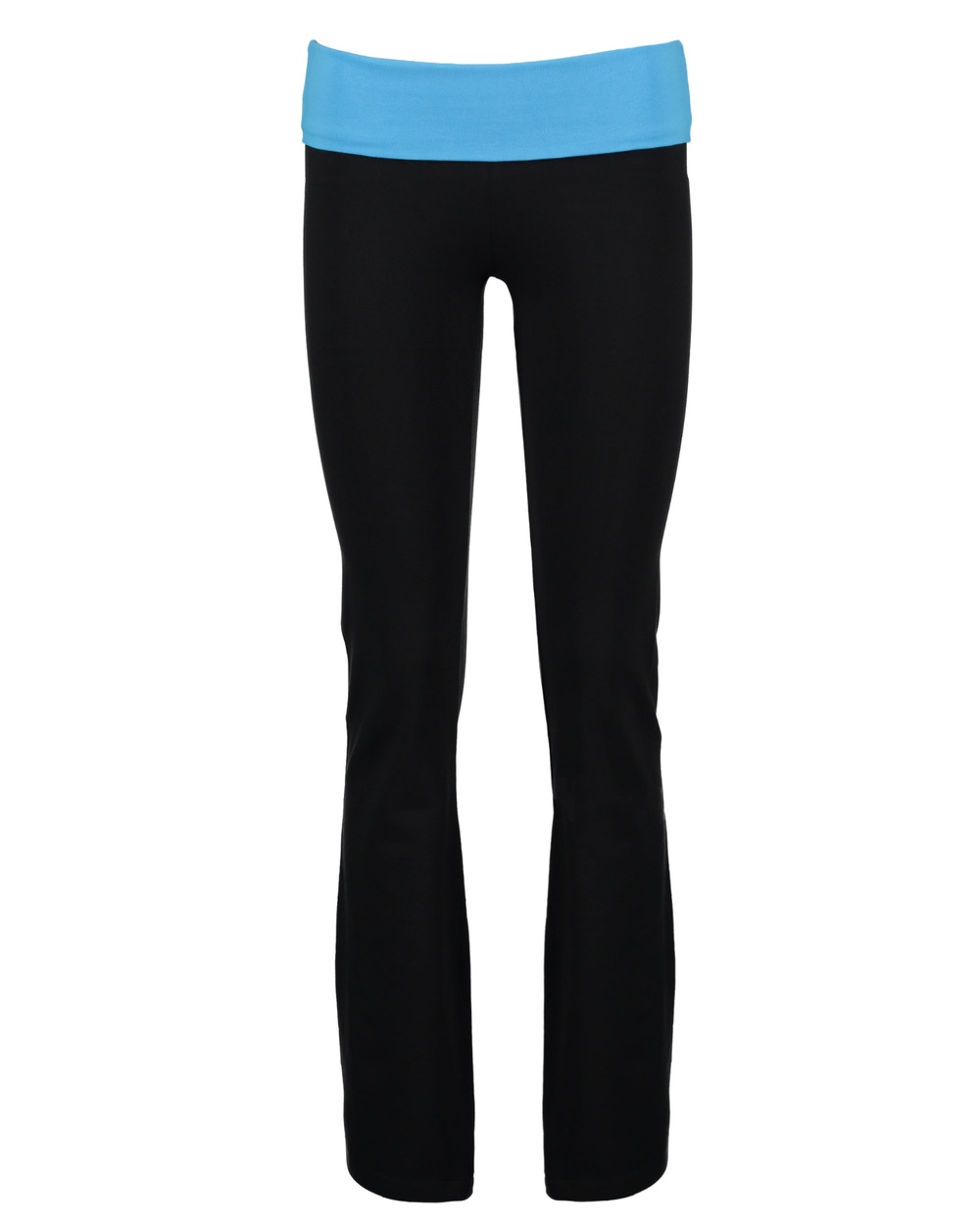
Women Korean Style Summer Casual Plain Sports Short Pants Seluar Pendek loose wide leg summer mid high, Women's Fashion, Bottoms, Other Bottoms on Carousell Enza® 16579 Ladies Fold Over Yoga Pant - Wholesale Apparel and
Enza® 16579 Ladies Fold Over Yoga Pant - Wholesale Apparel and rygai Women Panties Solid Color Breathable Thread Low Waist Soft Sweat Absorption Cotton High Elasticity G-string for Daily Wear,White,M
rygai Women Panties Solid Color Breathable Thread Low Waist Soft Sweat Absorption Cotton High Elasticity G-string for Daily Wear,White,M Victoria's Secret
Victoria's Secret- Ready Stock] Rhythmic Gymnastics / Dance Half Shoe / Half Sock
 Girl Power Sport Little Girls Husky Pup Comfort Fit Athletic Leggings
Girl Power Sport Little Girls Husky Pup Comfort Fit Athletic Leggings
