CSS Block - Align (Left, Center, Right)
4.9 (649) In stock

How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

How to Vertically Middle-Align Floated Elements with Flexbox

How To Align Things In CSS — Smashing Magazine

Centering and Aligning Items in CSS Grid - Joomlashack

CSS Logical Properties and Values

Horizontal Alignment in CSS – How to Align Elements in CSS

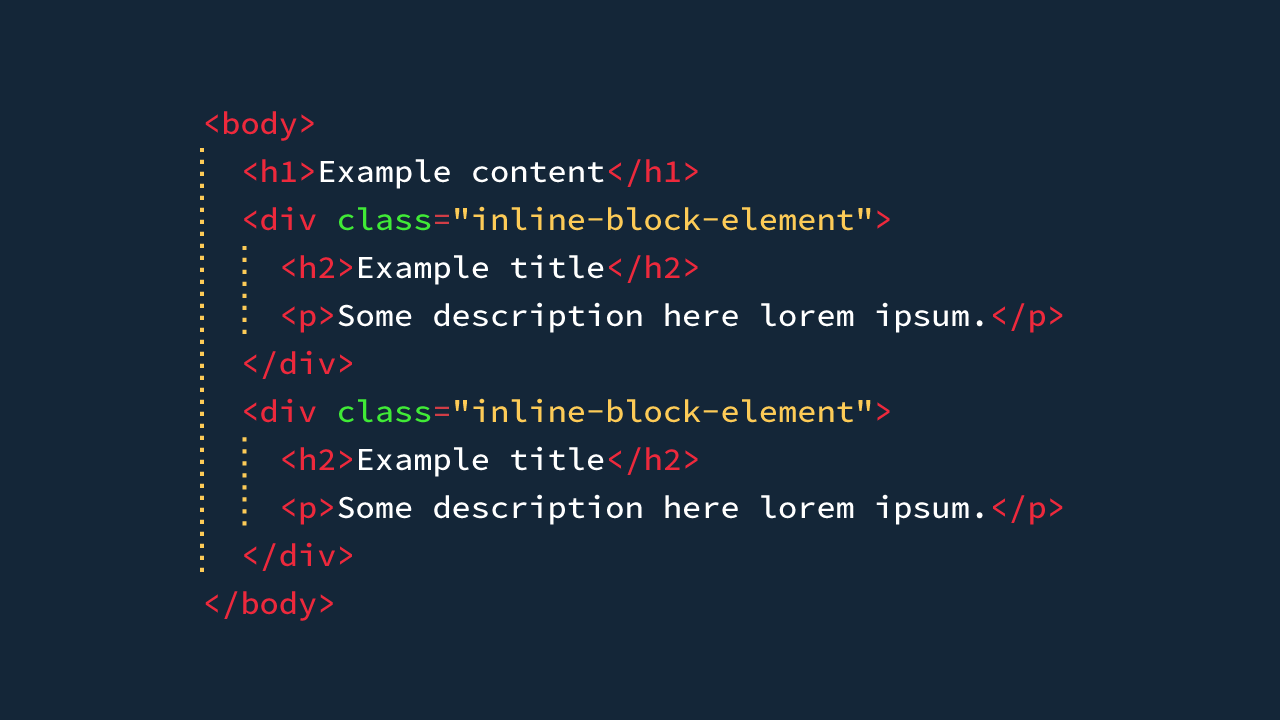
How to use inline-block for layout • iamsteve

CSS Box Alignment Module Level 3

Quick CSS Trick: How To Center an Object Exactly In The Center

css position - How to align DIV right or left or center in CSS without absolute positioning? - Stack Overflow

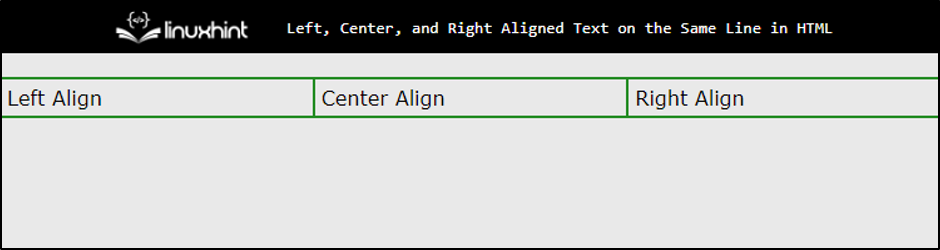
How to Use Left, Center, and Right Aligned Text on the Same Line in HTML?

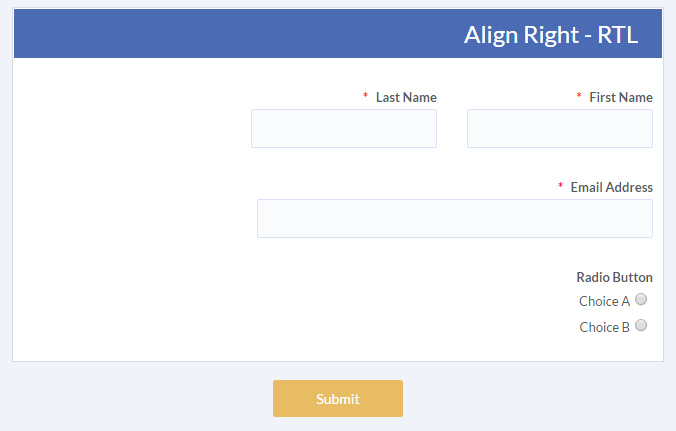
Align Your Formsite Form to Left, Right & Center - Formsite
Alignment in CSS Being Software Craftsman (DFTBA)
Text Align in CSS – How to Align Text in Center with HTML
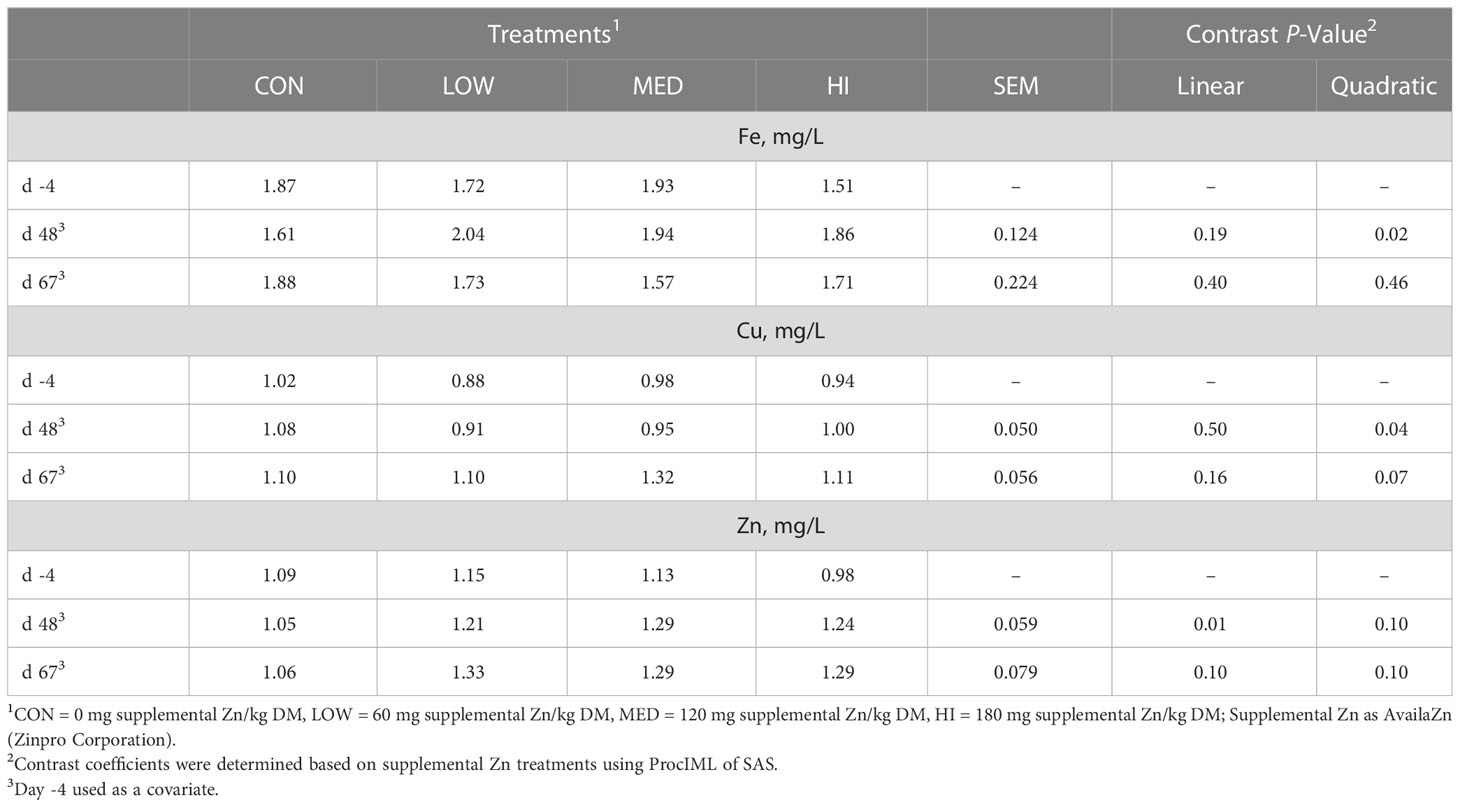
 Frontiers Zinc supplementation and ractopamine hydrochloride impact gene expression of zinc transporters in finishing beef steers
Frontiers Zinc supplementation and ractopamine hydrochloride impact gene expression of zinc transporters in finishing beef steers Women's Underwear No Wire Comfy Full Coverage Bras
Women's Underwear No Wire Comfy Full Coverage Bras- COACH®: C201 Sneaker In Signature Canvas
 SKIMS Stretch Cotton Rib Cheeky Briefs in Mineral
SKIMS Stretch Cotton Rib Cheeky Briefs in Mineral Calvin Klein Invisibles Triangle Bralette
Calvin Klein Invisibles Triangle Bralette VPX Ankle Wrist Straps For Cable Machines & Resistance Bands | Adjustable Padded Neoprene Heavy Duty Rings | Exercise Cuff Attachment | Home, Gym
VPX Ankle Wrist Straps For Cable Machines & Resistance Bands | Adjustable Padded Neoprene Heavy Duty Rings | Exercise Cuff Attachment | Home, Gym