CSS - Clearfix
4.9 (161) In stock

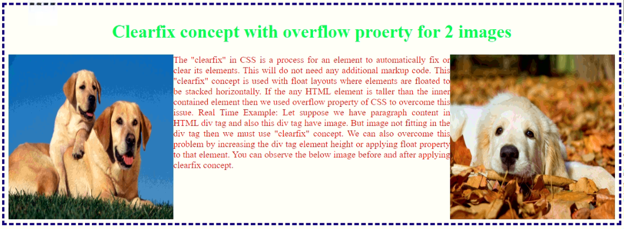
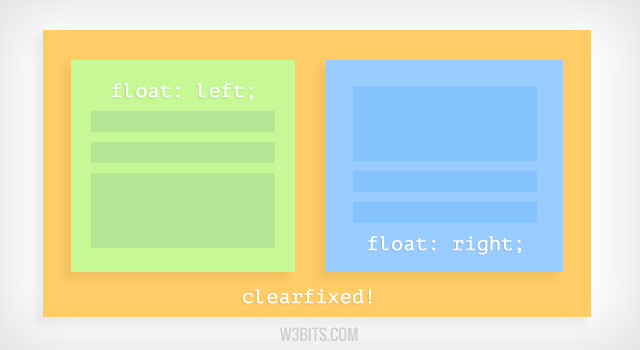
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

CSS Clearfix How does Clearfix work in CSS with Examples?

用clearfix 解決float 浮動問題的三種方式

Clearing Floats: Overflow Hidden & Clearfix

Clearfix: A Lesson in Web Development Evolution

CSS Clearfix Best Cross browser solution

Bootstrap Clearfix - examples & tutorial

Techniques to clear floats in CSS

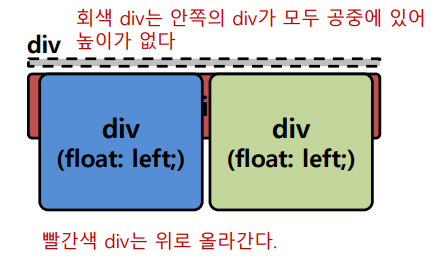
css의 clearfix 기능으로 float 문제점 해결하기

i.ytimg.com/vi/2tC4PIlEz_o/maxresdefault.jpg

レイアウト崩れの原因!floatを使ったらclearfixを!【HTML・CSS】 - おじさん日記

Css Clearfix

html - What is a clearfix? - Stack Overflow
One Fix Capa Base Clear 12ml Nails 21 – Lilian's Perfumaria
CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP MEDIA
How to Repair Clear Coat Fix 100% all types
 Nike mens Sportswear Tech Fleece Jogger, Midnight Navy/Black, Small : Clothing, Shoes & Jewelry
Nike mens Sportswear Tech Fleece Jogger, Midnight Navy/Black, Small : Clothing, Shoes & Jewelry- Under Armour HeatGear Camo Leggings Concrete/White
 WOSAWE Cycling Pants Winter Fleece Thermal Bicycle Tights Men Cycling Pants Windproof Bike Reflective Gel Padded Long Trousers - AliExpress
WOSAWE Cycling Pants Winter Fleece Thermal Bicycle Tights Men Cycling Pants Windproof Bike Reflective Gel Padded Long Trousers - AliExpress Tank top with lace
Tank top with lace Non Padded Non Wired Corset Embroidered Mesh Balconette Bra
Non Padded Non Wired Corset Embroidered Mesh Balconette Bra 5 Stunning Summer Vacation Outfits That Make Packing Effortless
5 Stunning Summer Vacation Outfits That Make Packing Effortless