Horizontal Alignment in CSS – How to Align Elements in CSS
4.5 (763) In stock

Have you ever struggled with alignment with some text or center a div? Certainly, you did. We have all experienced it at least once. Undoubtedly, aligning objects in CSS is the most frustrating task. Things might quickly become chaotic. HTML and CSS are the first things we learn when we start Web Development. Although CSS

Aligning items in a flex container - CSS: Cascading Style Sheets

IEEE Day organized by Institute of Electrical and Electronics

How to Center Anything with CSS - Align a Div, Text, and More

html - How to vertically & horizontally center children elements

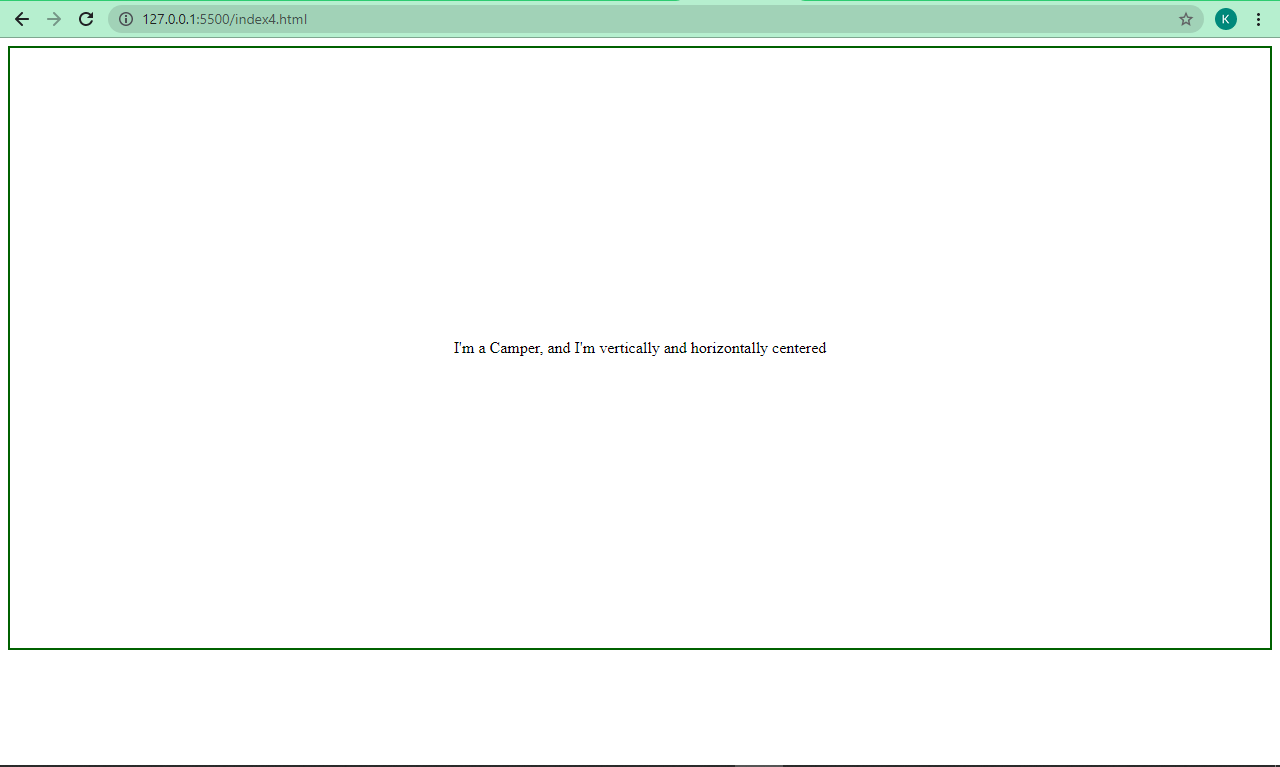
CSS Vertical Align – How to Center a Div, Text, or an Image

CSS Image Centering – How to Center an Image in a Div

How to Vertically & Horizontally Center an Image in HTML & CSS
How to align something in HTML - Quora

css - Aligning elements with different horizontal position along

Varun Tiwari - codedamn

IEEE Day organized by Institute of Electrical and Electronics

Blog It by Institute of Electrical and Electronics Engineers

html - Flexbox column align items same width but centered without
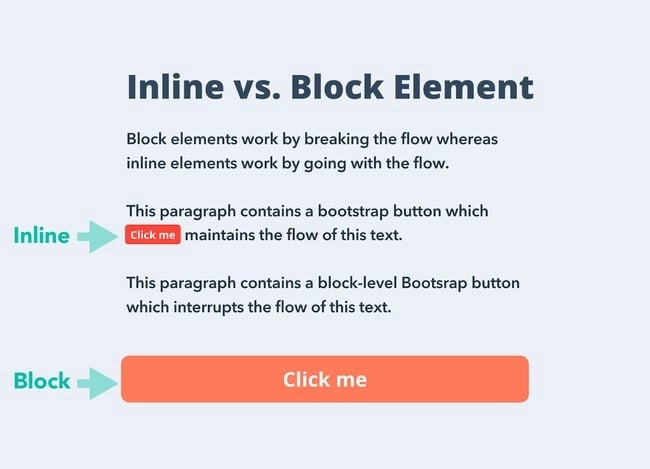
How to Position HTML Elements Side by Side with CSS
CSS/Properties/text-align - W3C Wiki
Center an element - CSS: Cascading Style Sheets
CSS: Center-Align List with Left-Aligned Text (and Unknown Width)





