CSS Vertical Align (With Examples)
4.6 (127) In stock

CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

How To Align Things In CSS — Smashing Magazine

Vertical-align · Hyperskill

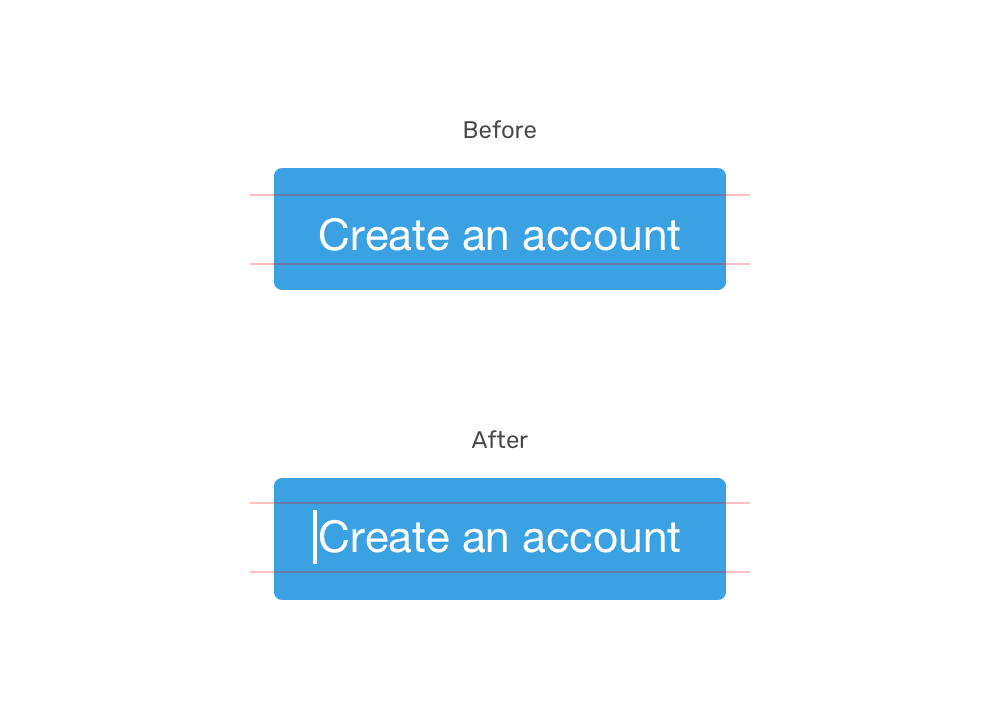
Vertical text alignment in buttons and inputs

How to Vertically Align Text in CSS

Aligning a Button Label Vertically
CSS Vertical Align for Everyone (Dummies Included), by Alexandre Santos, OutSystems Experts

How to vertically align text & images in Divi - Divi Engine

Bootstrap Vertical alignment - examples & tutorial

Vertical spacing & line-height in design systems – Fonts Knowledge - Google Fonts
html - How can I centre left aligned text even when it wraps? - Stack Overflow
 Fanxing Clearance 2023 High Waisted Leggings for Teen Girls Fall Solid Color Compression Tights Ultra Soft Workout Running Yoga Pants
Fanxing Clearance 2023 High Waisted Leggings for Teen Girls Fall Solid Color Compression Tights Ultra Soft Workout Running Yoga Pants- Best Online Shopping Site in Qatar, Buy Deals & Offers
 hhseyewell Woman's Bras Sports Bra No Wire Comfort Sleep Bra Plus
hhseyewell Woman's Bras Sports Bra No Wire Comfort Sleep Bra Plus X Shape Png - Paint Brush Strokes Png Transparent PNG - 1024x1239 - Free Download on NicePNG
X Shape Png - Paint Brush Strokes Png Transparent PNG - 1024x1239 - Free Download on NicePNG Amoena Magdalena Wire-Free Bra, Soft Cup, Size 42B, Nude Ref# 5246342BNU KU54273752-Each - MAR-J Medical Supply, Inc.
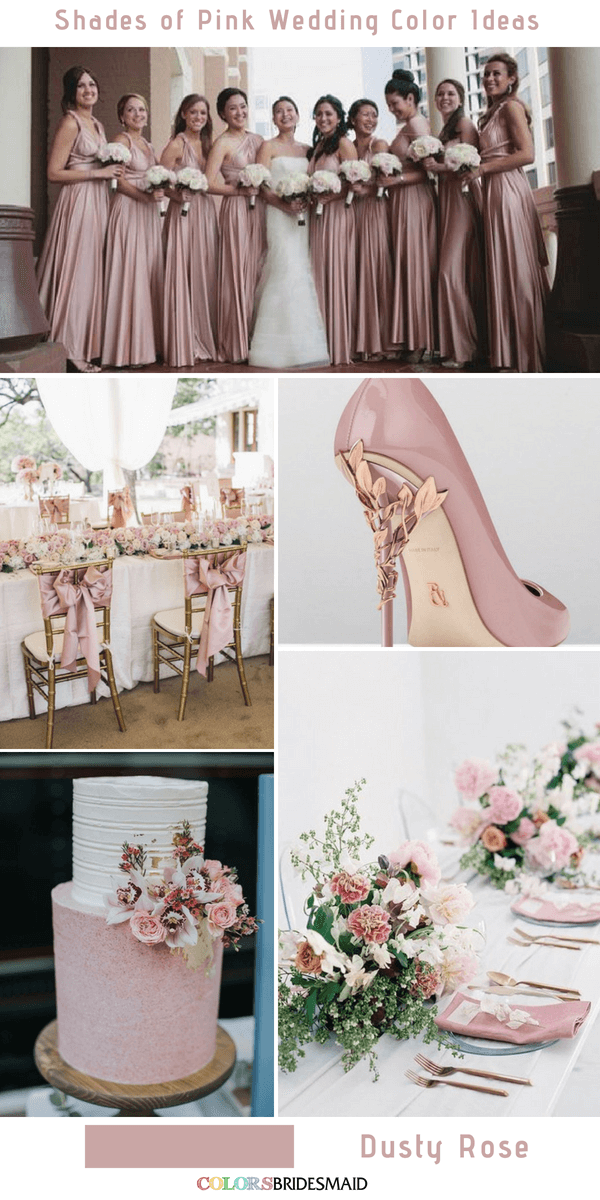
Amoena Magdalena Wire-Free Bra, Soft Cup, Size 42B, Nude Ref# 5246342BNU KU54273752-Each - MAR-J Medical Supply, Inc. 9 Prettiest Shades of Pink Wedding Color Ideas - ColorsBridesmaid
9 Prettiest Shades of Pink Wedding Color Ideas - ColorsBridesmaid