CSS rules implied when working with percentage (%) unit
4.5 (227) In stock

CSS rules implied when working with percentage (%) unit
Recently I was working on an assignment where-in I was positioning element w.r.t. parent element and setting height of 100%. I expected that, the child container will take up all the available parent height but that was not the case. On digging-down

Copywriting Formulas - the ultimate guide. 200+ examples.

CSS percentage unit, the evil parts - DEV Community

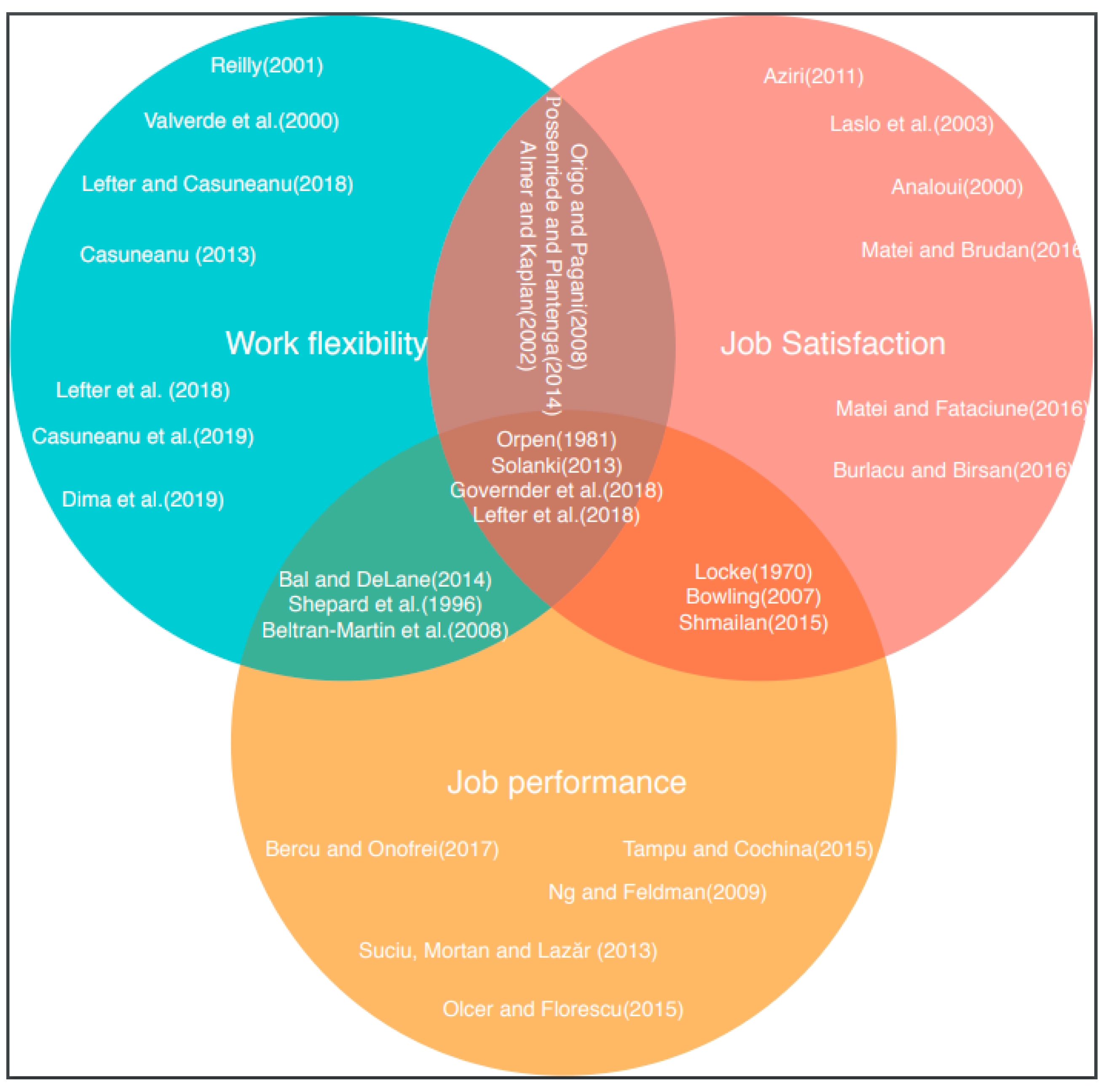
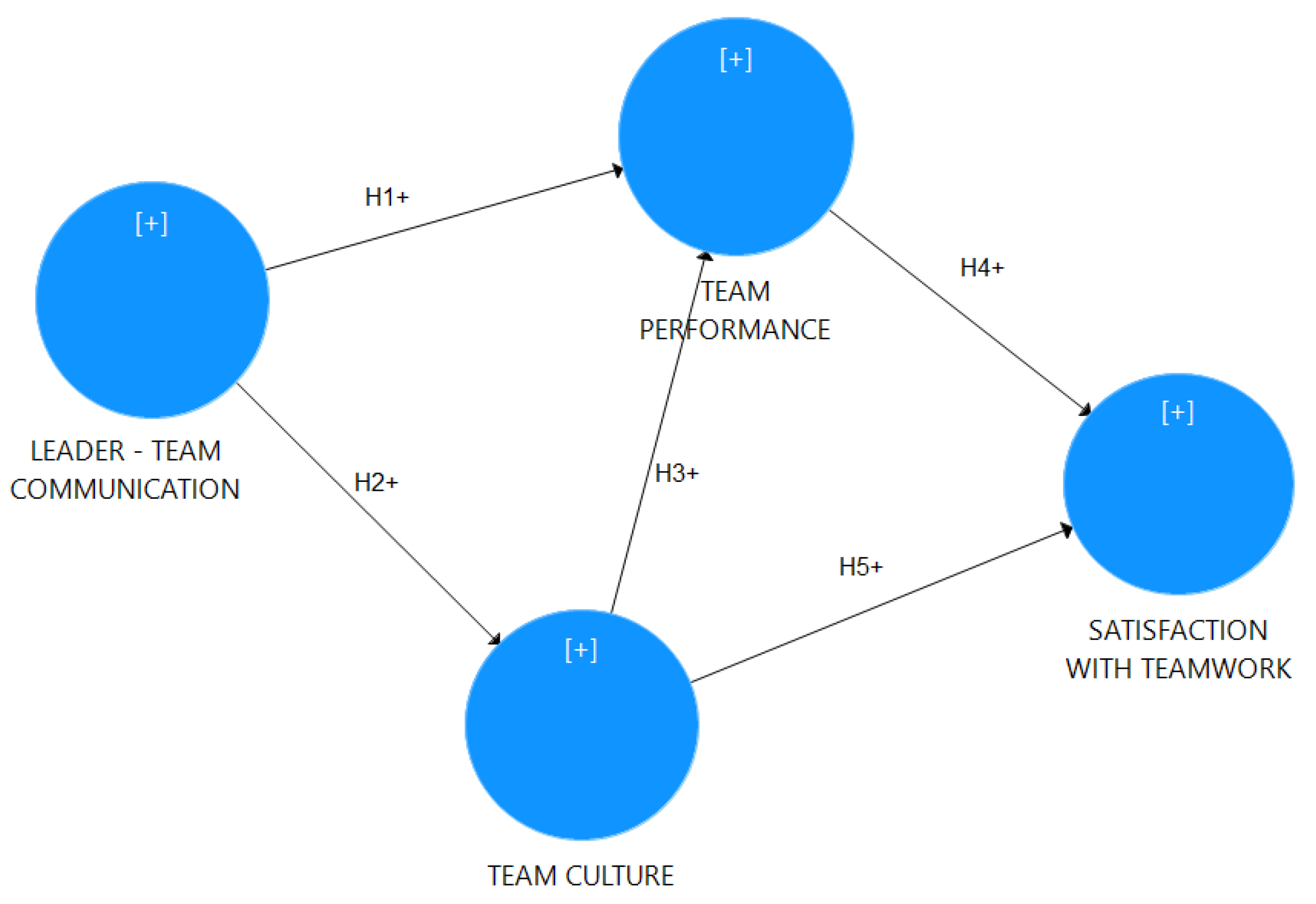
Sustainability, Free Full-Text
Illustrated CSS: Values and Units of CSS, by w3cplus

Expense Ratio Mutual Fund Formula + Calculator

4 Types of Construction Compensation: Lump Sums, Unit Prices, Time & Materials, and Actual Costs [Gaille Energy Blog Issue 93]

CSS percentage unit, the evil parts, by Abdelrahman Ismail

Sustainability, Free Full-Text

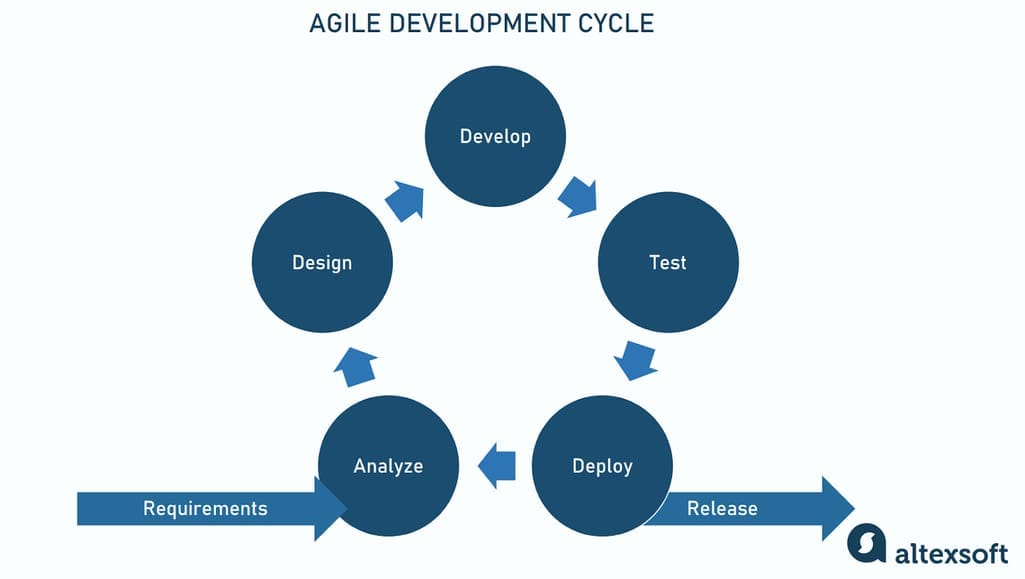
Quality Assurance (QA), Quality Control and Testing

What does 100% mean in CSS?
Fixed Width for EDI and Other Reporting – FileMakerHacks
Using padding to create the height of a section - General - Forum
Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
- Under Armour Tech 15cm Boxerjock (Set of 2) Black
 Iheyi 6 Pieces Women Basic Plain Full Cup 95% Cotton Bra B/C/D/DD (38DD)
Iheyi 6 Pieces Women Basic Plain Full Cup 95% Cotton Bra B/C/D/DD (38DD)- Okay well I finally totally perfected these thong yoga pants (they look incredible on our plus fit model as well- pics to come) - there w
 Green by Dim pack of 2 pairs of women's short lyocell socks Black
Green by Dim pack of 2 pairs of women's short lyocell socks Black Faja Para Vestido Entallado Invisible Cintura Alta Reduciva
Faja Para Vestido Entallado Invisible Cintura Alta Reduciva- Cajun Cake Queen #5 Spiderman Cupcake Cake. Pull apart Cupcake


