CSS vertical-align Property - GeeksforGeeks
4.7 (635) In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The vertical-align property in CSS is used to specify the vertical alignment of the table-box or inline element. Syntax vertical-align baseline length sub super top text-top middle bottom text-bottom initial inherit Note This property is mostly used to align images to it s corresponding text.This property can also be used to align the cells inside tables.The vertical-align property cannot be

CSS Logical Properties and Values

justify content space between –

CSS Align - GeeksforGeeks

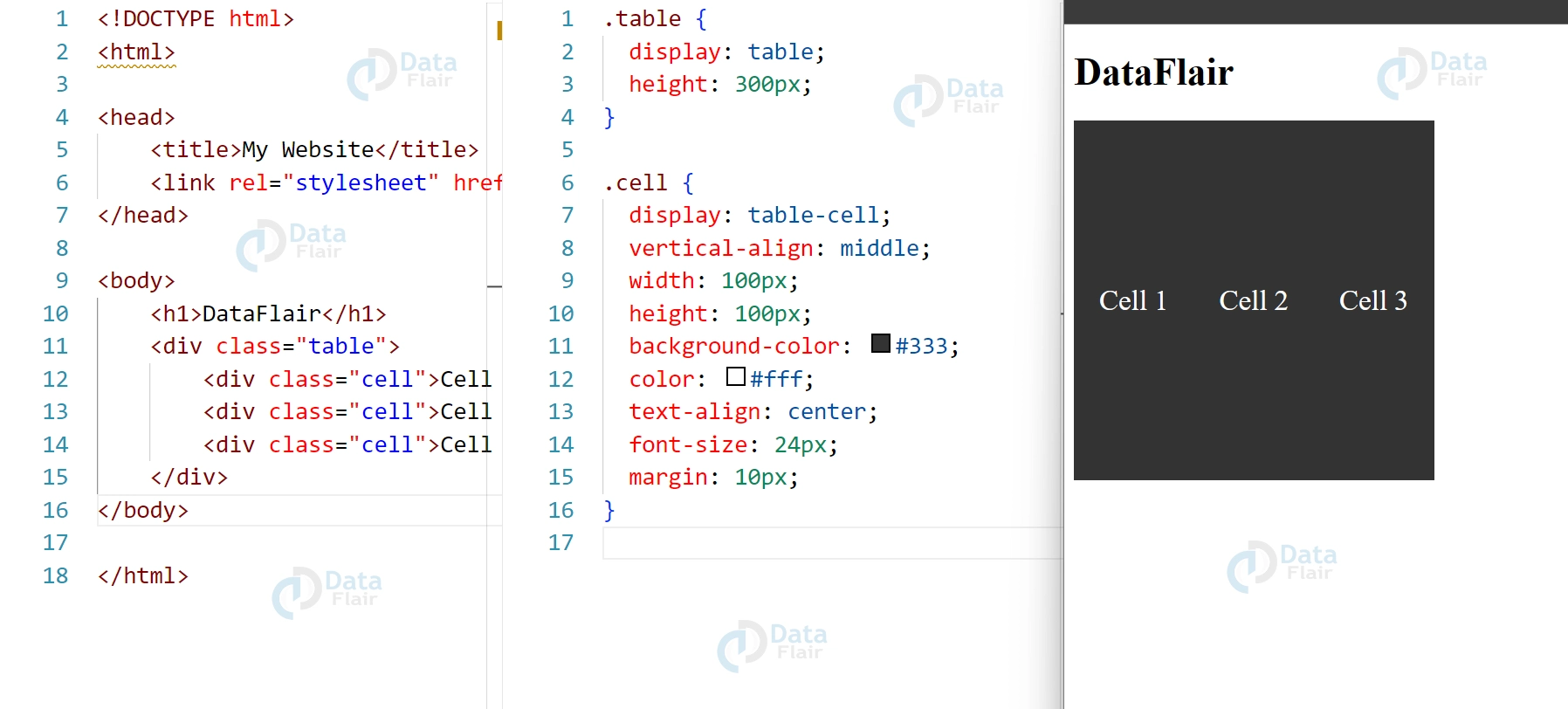
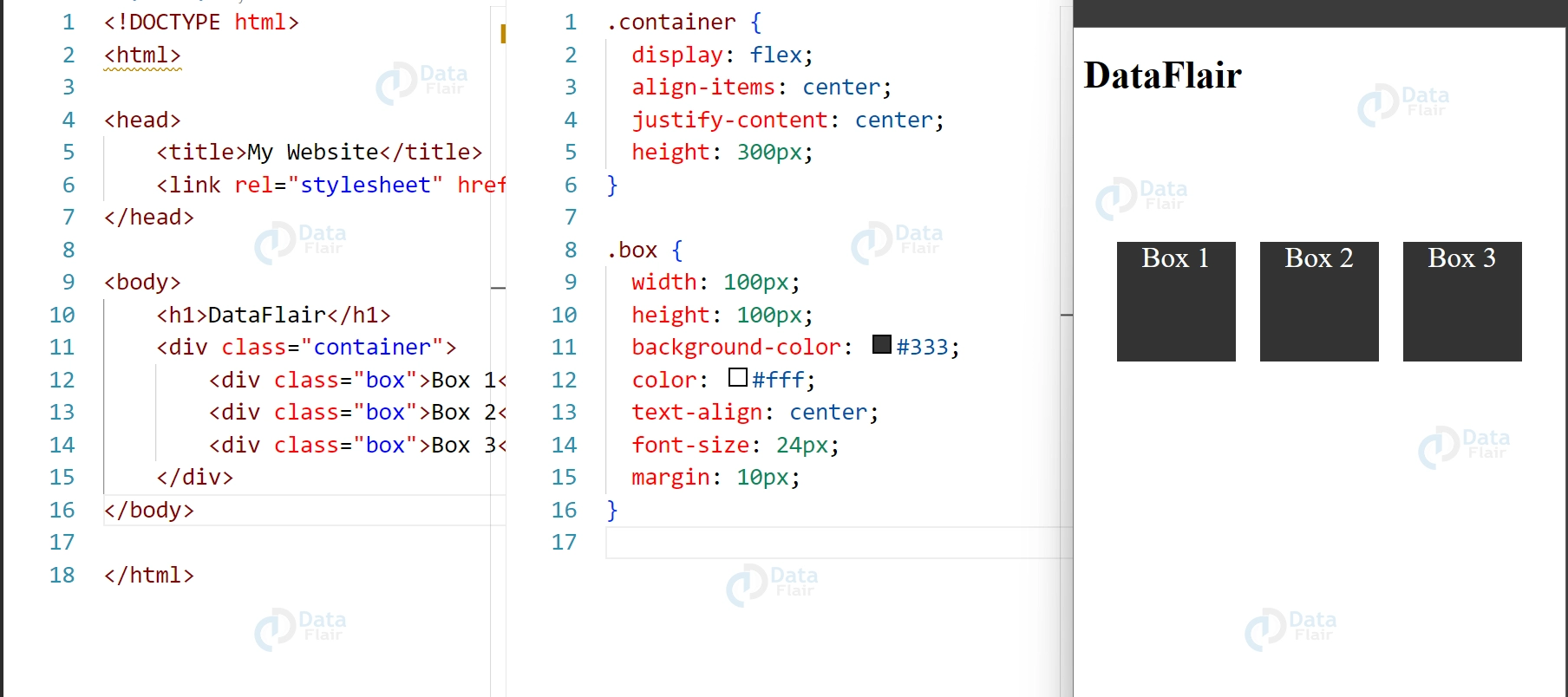
CSS Vertical Align Property - DataFlair

CSS Vertical Align Property - DataFlair

CSS vertical-align Property - GeeksforGeeks

vertical-align CSS-Tricks - CSS-Tricks

HTML DOM Style verticalAlign Property - GeeksforGeeks

vertical-align CSS-Tricks - CSS-Tricks

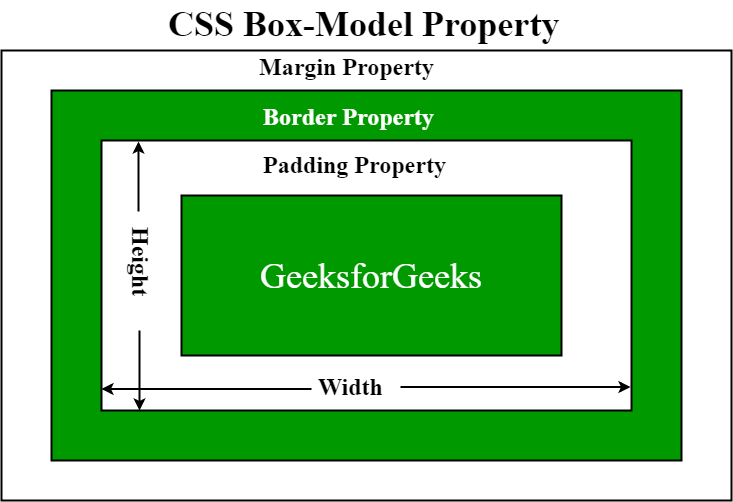
CSS Box Model and Display Positioning

How to Vertically Center Text with CSS ? - GeeksforGeeks
How to use 'valign' in HTML or 'vertical-alignment' in CSS to

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)

All About text align property of CSS
Text Align in CSS – How to Align Text in Center with HTML
How to vertically align text in CSS Css tutorial, Learn web development, Learn computer coding
 Lace red panties, Women's Fashion, New Undergarments & Loungewear on Carousell
Lace red panties, Women's Fashion, New Undergarments & Loungewear on Carousell Her World magazine, 1967
Her World magazine, 1967- Fans guide to NC minor league baseball teams and stadiums
 DX Bootcut in CORDURA® Canvas Heavy Duty Mid-rise Work Pant for
DX Bootcut in CORDURA® Canvas Heavy Duty Mid-rise Work Pant for Women Slimming Corset Body Shaper Belly Waist Slimming Seamless
Women Slimming Corset Body Shaper Belly Waist Slimming Seamless Rehabilitation exercise room for physical therapy. Gym and fitness room with exercise equipment Stock Photo - Alamy
Rehabilitation exercise room for physical therapy. Gym and fitness room with exercise equipment Stock Photo - Alamy