How to Use Gap, RowGap, and ColumnGap in React Native Flexbox, by Ruth Simon
4.5 (396) In stock

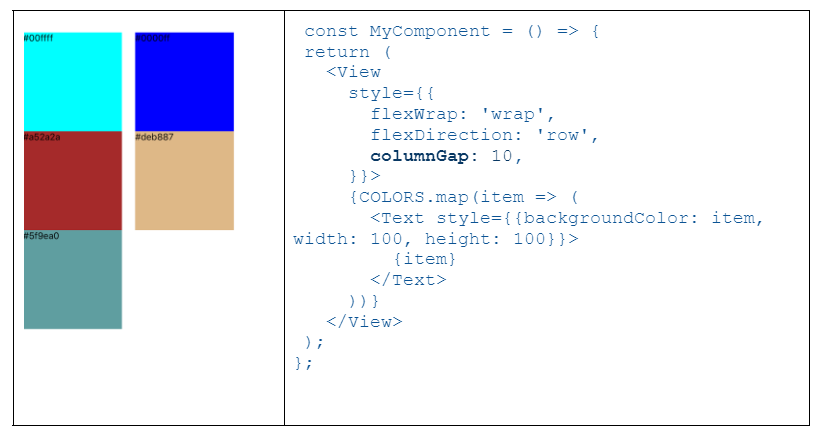
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

w3cplus

miro./v2/resize:fit:1400/1*ain7b1Hd_GW2l

w3cplus

miro./v2/resize:fit:1400/1*w23veFuxm-GR3

w3cplus

w3cplus

w3cplus

miro./v2/resize:fit:1000/1*PvbIyq9HTQFN3

w3cplus

w3cplus
Adam Argyle on X: 🎉 flex that gap in the latest release of
FlexLabs™: Closing the Cyber Skills Gap — Cloud Range
Glitch Incorporated - The Best Deals & Glitches on X: 57% off Gap
fxLayoutGap puts the gap on the wrong side when used with RTL
Flex and Enriched Virtual Models with Heather Clayton Staker 5-MIN
 18 top tips to make your face look thinner (NO contouring required!)
18 top tips to make your face look thinner (NO contouring required!) Kindred Bravely Universal Labor and Delivery Gown
Kindred Bravely Universal Labor and Delivery Gown- leather #leatherleggings #shinyleggings #sexyleggings
 Victoria’s Secret Body By Victoria Paisley Hiphugger/culotte Classique Small NWT
Victoria’s Secret Body By Victoria Paisley Hiphugger/culotte Classique Small NWT Plus Whiper Mr Correction Tape & Refill
Plus Whiper Mr Correction Tape & Refill 3pcs Tourmaline Shaping & Powerful Lifting Bra, Tourmaline Shaping
3pcs Tourmaline Shaping & Powerful Lifting Bra, Tourmaline Shaping
