Create Complex Designs Easily Using Align Content CSS - Blogs
4.9 (200) In stock

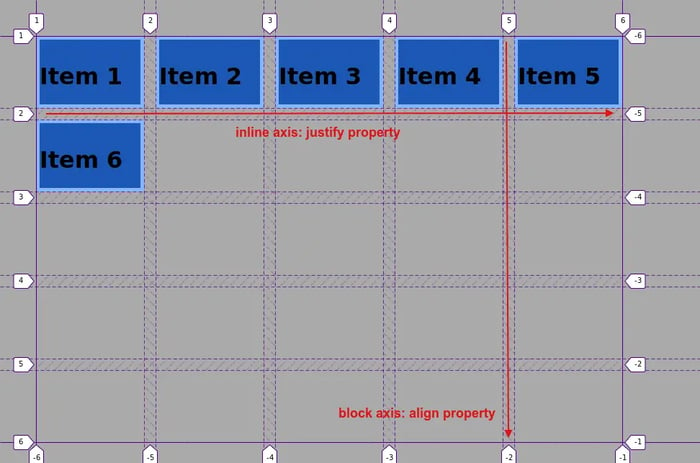
Explore how this property interacts with other alignment properties, creates various layouts, and controls the spacing between grid items.

How to Create a Perfect CSS Grid on Your Website [Sample Layouts]

Understanding Flexbox: Everything you need to know

CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community

A Complete Guide to Flexbox

Positioning Elements on the Web

Flexbox Tutorial HTML & CSS Is Hard

How To Use CSS Rotate Text To Create Engaging Web Design

Building Responsive Layouts With CSS Grid: A Step-By-Step Guide

Understanding Bootstrap 5 Layout - Designmodo

12 Webflow sites built with CSS grid

Create Complex Designs Easily Using Align Content CSS - Blogs

15 ways to implement vertical alignment with CSS - LogRocket Blog

Mastering Responsive Design: A Guide to Building Accessible Websites

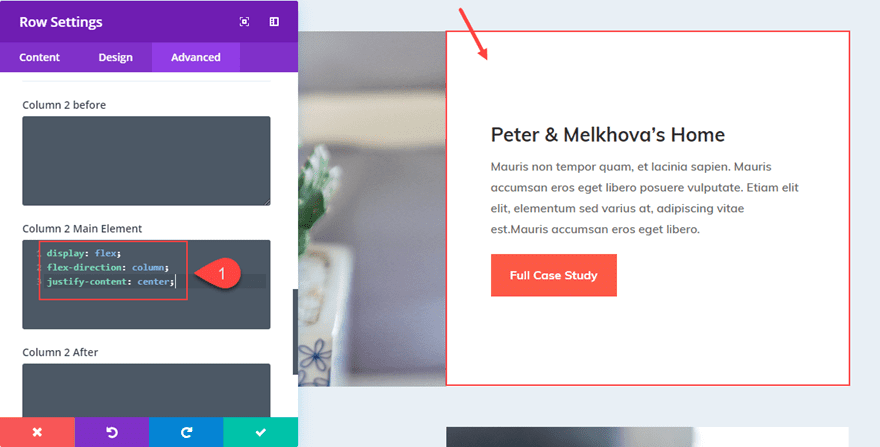
How to Vertically Align Content in Divi

CSS Alignment How to Center and Vertical Align Text and Divs
html - How can I centre left aligned text even when it wraps? - Stack Overflow
How to make a bullet list align with text in css? - Stack Overflow