How to Right Align Div Elements in CSS - GeeksforGeeks
4.9 (74) In stock


How to Horizontally Align Center a div Using CSS - OnAirCode

How to make div with left aligned text and right aligned icon using CSS ? - GeeksforGeeks

How to align block elements to center using CSS ? - GeeksforGeeks

How to set the button alignment in Bootstrap ? - GeeksforGeeks

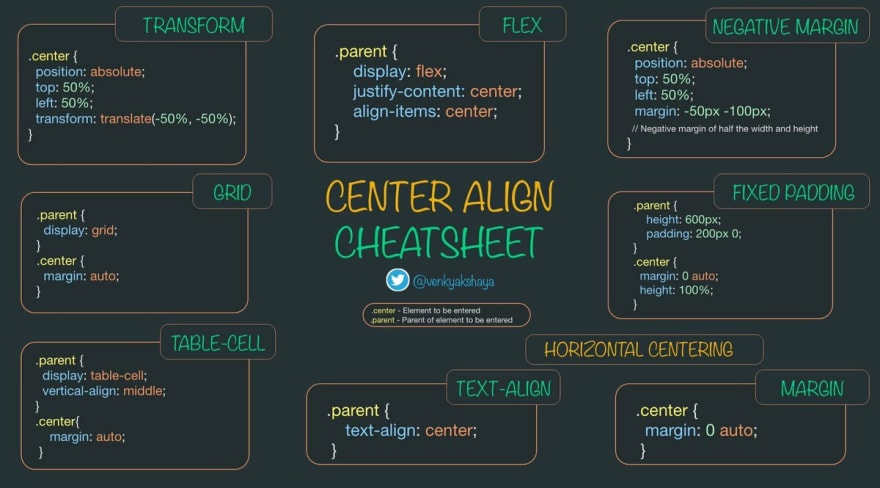
The Ultimate Guide to Center Align - CSS - DEV Community

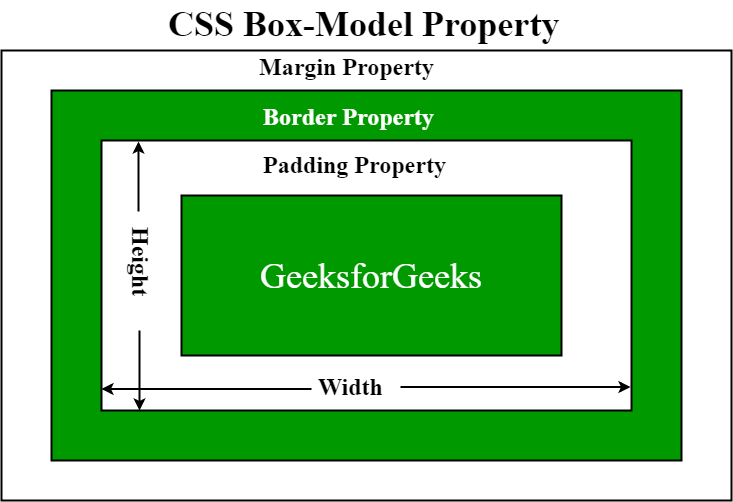
CSS Box Model and Display Positioning, by Tairat Aderonke Fadare
What is the use of the align attribute in a p tag? - Quora

css position - How to align DIV right or left or center in CSS without absolute positioning? - Stack Overflow
.png)
How to align an element to bottom with flexbox in CSS ? - GeeksforGeeks

How to Vertically Align Text Next to an Image using CSS ? - GeeksforGeeks

html - Align horizontally several div (with variables width), with spacing between each - Stack Overflow

How to create Right Aligned Menu Links using HTML and CSS ? - GeeksforGeeks

How To Align Things In CSS — Smashing Magazine

javascript - CSS : align pair of divs horizontally across two vertical divs - Stack Overflow
visual studio 2012 - Is CSS vertical-align:central correct? - Stack Overflow
What is Vertical Align? CSS-Tricks - CSS-Tricks
 Stailness Steel Buckle Matte/Glass Leather Belt Buckles
Stailness Steel Buckle Matte/Glass Leather Belt Buckles Old Navy Seamless Lounge Bralette review: Why it's my favorite bra
Old Navy Seamless Lounge Bralette review: Why it's my favorite bra Men's Calvin Klein 3-pack Modern Cotton Stretch Boxer Brief White/Exact/ Black
Men's Calvin Klein 3-pack Modern Cotton Stretch Boxer Brief White/Exact/ Black Multifunctional Underwear Storage Bag Travel Clothes Bra Socks
Multifunctional Underwear Storage Bag Travel Clothes Bra Socks DERCA Padded Underwear for Women Butt Lifter Kenya
DERCA Padded Underwear for Women Butt Lifter Kenya Black Thumb Hole
Black Thumb Hole LASCO 17-6759 1/4-Inch Female Compression by 3/8-Inch Male Compression Brass Adapter, Copper, Pipe Fittings - Canada
LASCO 17-6759 1/4-Inch Female Compression by 3/8-Inch Male Compression Brass Adapter, Copper, Pipe Fittings - Canada Shock Absorber Women's Multi Sports Max Support Sports Bra Top, Dark Grey, 36FF at Women's Clothing store
Shock Absorber Women's Multi Sports Max Support Sports Bra Top, Dark Grey, 36FF at Women's Clothing store Circa 1890-1899 black silk, bead, and spangle trimmed dress, via
Circa 1890-1899 black silk, bead, and spangle trimmed dress, via- Chantelle Women's Parisian Allure … curated on LTK
- Disney Movie Club - Disney characters have some of the most iconic looks. These are some of our favoritesbut who would you pick? #BestDressed # Disney #Elsa #Frozen #Coco #CruellaDeVil #FlynnRider #Jasmine #Aladdin #
