How to make 3 vertical dots using CSS? - Stack Overflow
4.6 (740) In stock

I want to have 3 dots on my page to, for example, toggle the display of a contextual menu. How can I achieve this using CSS?

html - make curved dotted line - Stack Overflow

html - creating three dots vertically with span and align them - Stack Overflow

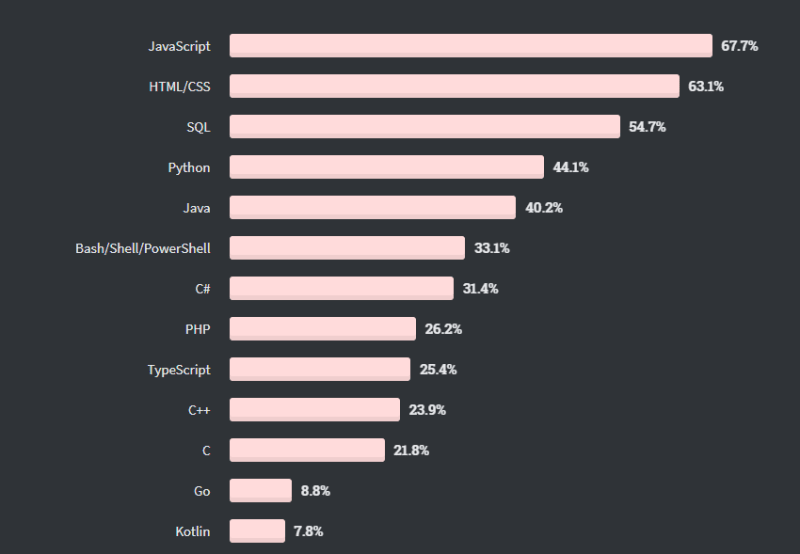
📈 More Statistics 📉 for Stack Overflow 2023 survey - DEV Community

tables - Vertical and Horizontal three dots icon button usage - User Experience Stack Exchange

alignat - 3 equations + vertical dots - TeX - LaTeX Stack Exchange

The new features of Javascript in 2020 (ES11) - DEV Community

css - How to make vertical lines with connecting dots? - Stack Overflow

CSS resize none on textarea is bad for UX - Catalin Red

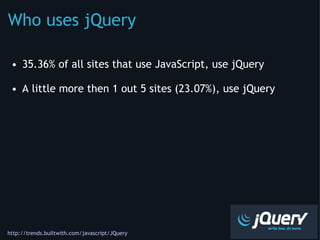
jQuery For Developers Stack Overflow Dev Days Toronto

css - How to fill a div with dots automatically - Stack Overflow

HTML/CSS Make a Progress Bar - Stack Overflow
Loading - 3 dots by Andru - LottieFiles
How to Find and Bring Back Missing 3 Dots Menu Icon in Gallary App
The dot world. (A) Three dots are presented that appear to be
- TIM Brasil - A partir do dia 31/05 os números celulares dos estados do Alagoas (DDD 82), Ceará (DDD 85 e 88), Paraíba (DDD 83), Pernambuco (DDD 81 e 87), Piauí (DDD
 Marika Carrie High Rise Ruched Tummy Control Yoga Leggings at - Free Shipping
Marika Carrie High Rise Ruched Tummy Control Yoga Leggings at - Free Shipping Womens High Waist Pull On Stretchy Pleather Pants Faux Leather Full Leggings
Womens High Waist Pull On Stretchy Pleather Pants Faux Leather Full Leggings Barbie Movie Ken Western Outfit
Barbie Movie Ken Western Outfit tricoter Crop-top marinière en BIOCOLOR
tricoter Crop-top marinière en BIOCOLOR Sophie Jane patchwork bag sewing pattern - Sew Modern Bags
Sophie Jane patchwork bag sewing pattern - Sew Modern Bags
