Penpot's Flex Layout: Building CSS Layouts In A Design Tool
4.7 (650) In stock

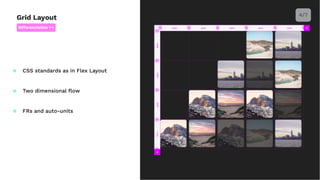
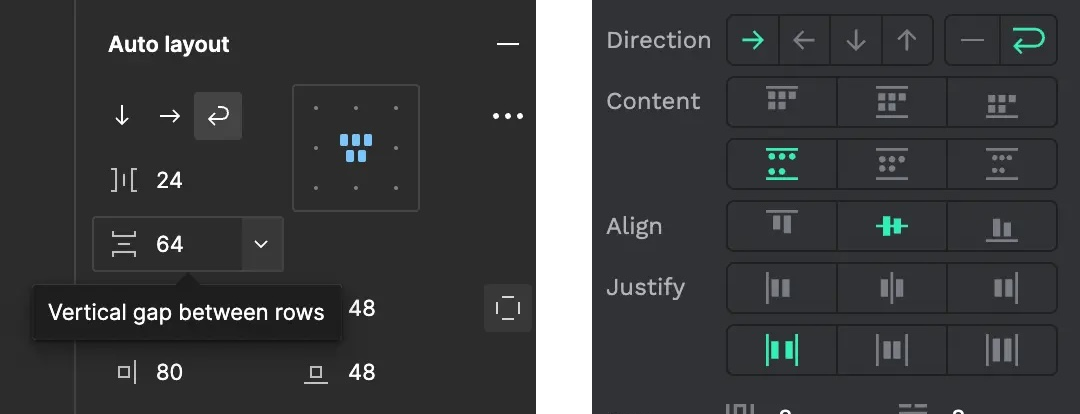
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Issue #552 – CSS Weekly

The missing ingredient in design tools: declarative design

Penpot Roadmap 2023

Rediscovering The Joy Of Design. Pratik Joglekar takes a

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

Penpot on LinkedIn: #opensource #gridlayout #flexlayout #design #developer

5 reasons why Penpot has a brighter future than Figma

Penpot Woos Developers, Takes on Figma with Open Source Tool - The New Stack

Penpot Roadmap 2023

20+ Best InDesign Portfolio Templates + Examples 2022 - Blog of

20+ Best InDesign Portfolio Templates + Examples 2022 - Blog of

20+ Best Free Instagram Story Templates 2021 - Blog of Web Design
Use Gap Instead of Margin 💡 #css #cssflexbox #csstips
9 CSS Flex Box Properties You Should Know #coding #programming
fxLayoutGap puts the gap on the wrong side when used with RTL
 LTS Tall Womens Black Stretch Faux Leather Leggings
LTS Tall Womens Black Stretch Faux Leather Leggings Victoria's Secret, Intimates & Sleepwear, 34dd Victorias Secret Body By Victoria Bra Push Up Padded Lace
Victoria's Secret, Intimates & Sleepwear, 34dd Victorias Secret Body By Victoria Bra Push Up Padded Lace Two Stripe Legging
Two Stripe Legging OEM Natural Slimming Weight Loss Ab Slim Price Super Diet Jelly Best Fat Burner Tea Lida Appetite Tenuate Suppressant Slimmer Pill Capsule Sibu Coffee 4532432 - China Slimming Coffee, 2
OEM Natural Slimming Weight Loss Ab Slim Price Super Diet Jelly Best Fat Burner Tea Lida Appetite Tenuate Suppressant Slimmer Pill Capsule Sibu Coffee 4532432 - China Slimming Coffee, 2) Buy Tynor Compression Garment Arm Sleeve With Shoulder Cover, Xl Online at Best Prices in India - JioMart.
Buy Tynor Compression Garment Arm Sleeve With Shoulder Cover, Xl Online at Best Prices in India - JioMart.) Buy Beach Curve -Women Cotton Bra Panty Set for Lingerie Set ( Pack of 3) ( Color: Red, Pink, Gold) Online at Best Prices in India - JioMart.
Buy Beach Curve -Women Cotton Bra Panty Set for Lingerie Set ( Pack of 3) ( Color: Red, Pink, Gold) Online at Best Prices in India - JioMart.