PowerApps Component Framework (PCF) + React
4.7 (788) In stock

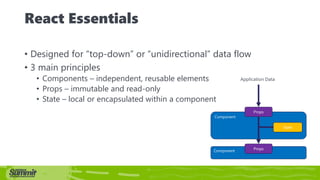
Article that explores the integration of Microsoft’s PowerApps Component Framework with the popular JavaScript library, React. The article provides a comprehensive guide on how to leverage the robustness of PCF and the flexibility of React to build dynamic and efficient applications.

Create PowerApps component framework for Model-Driven apps using Office UI Fabric React

Develop 1 Limited Blog SalesSpark and the Power Apps Component Framework!

Summit Australia 2019 - PowerApps Component Framework (PCF) - Andrew Ly & Aung Khaing

Code Component In Power Apps Using React And Fluent UI

Building a Dataset PCF Control with Styling (Without React) - Power Community

Community resources (Power Apps Component Framework) - Power Apps

Creating a Custom Component using the PowerApps Component Framework (PCF) - Carl de Souza

Community resources (Power Apps Component Framework) - Power Apps

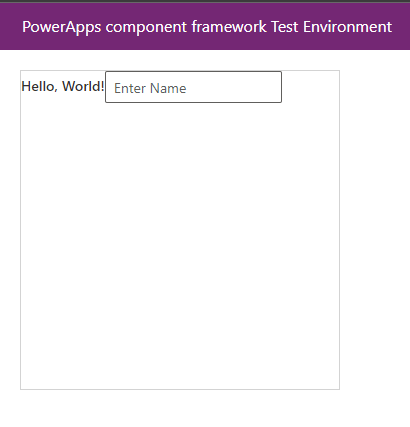
A comprehensive guide to Power Apps Component framework (PCF): Part 2 – Add React to PCF component and test the component in a canvas app - A cup of dev

PowerUp your PowApps with PCF Components - Never Stop Learning

Power App Component Framework (PCF)

React – Extended boundary of Power Apps component framework – Dynamics Code

Getting started with Power Apps Component Framework (a.k.a. Goodbye Web Resources) ! – Allan De Castro's Power Platform Notebook
10 Ways to Boost your React Native App Performance
Master React Performance: Optimize Your Web Apps
React Security, Scalability, Maintenance & Performance
How to Use the Power of React Map Function for Great Web Apps - Blogs
Improve Animation Performance in React – Web Development Tutorials - Iskander Samatov
 Soft Stretch Thong, Chantelle
Soft Stretch Thong, Chantelle Women's Thigh High Knit Leg Warmers, Stylish Warm Socks, Punk Vintage –
Women's Thigh High Knit Leg Warmers, Stylish Warm Socks, Punk Vintage – Boxer shorts RIPNDIP Peek A Nermal Boxers Heather Grey
Boxer shorts RIPNDIP Peek A Nermal Boxers Heather Grey ISBP068-Black-Buy Online Inner Sense Organic Cotton Wire-Free Padded Bra & Panty Set
ISBP068-Black-Buy Online Inner Sense Organic Cotton Wire-Free Padded Bra & Panty Set- Finch French Terry Hoodie
 Buy Women Grey Solid Capri Online in India - Monte Carlo
Buy Women Grey Solid Capri Online in India - Monte Carlo
