Responsive design - Learn web development
4.8 (610) In stock

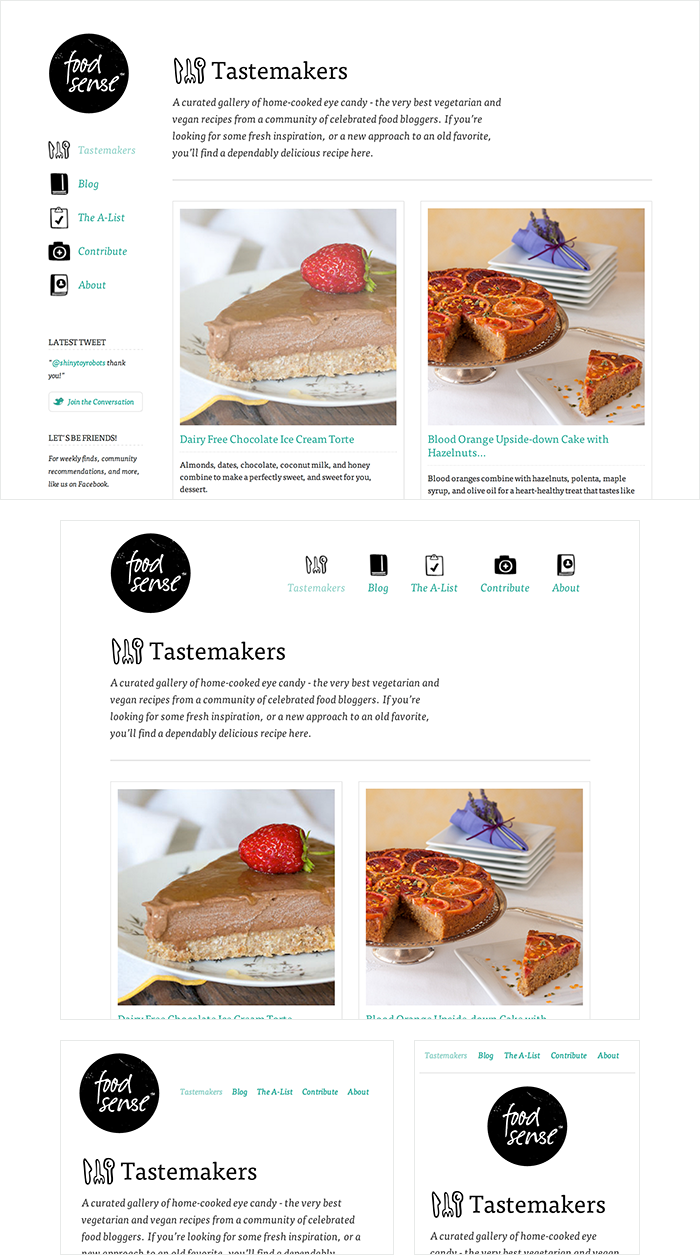
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.

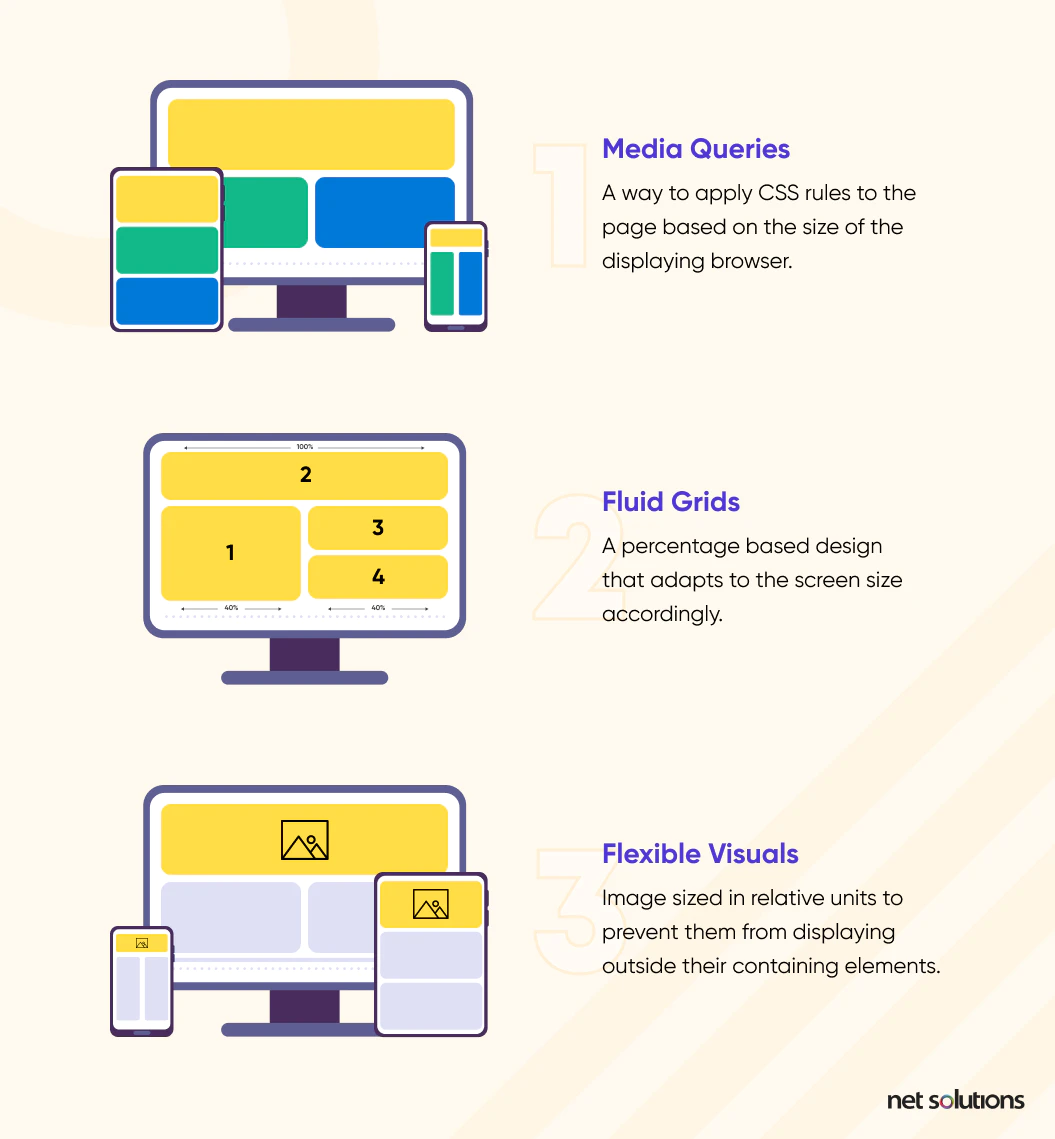
CSS media queries - CSS: Cascading Style Sheets, MDN

Want to Learn WordPress? Start with These Resources Wordpress web design, Web development design, Web development

The Beginner's Guide to Responsive Web Design in 2024

HTML tags – stylus

What is the best way to set height to containers for CSS and responsive design? - Quora

Feedback on my first practice page - Code Feedback - The freeCodeCamp Forum

Bridging the Creativity-Feasibility Gap: Advantages of Knowing Front-end Coding for UX Designers, by Rejeesh Rajarethinam, ispeakux
[Webb, James] on . *FREE* shipping on qualifying offers. Web Development and Design for Beginners: Lea

Web Development and Design for Beginners: Learn and Apply the Basic of HTML5, CSS3, JavaScript, jQuery, Bootstrap, DOM, UNIX Command and GitHub

Responsive Web Design - Learn to Code Advanced HTML & CSS

Responsive Web Design: An Ultimate Guide for 2024

Web Development company in Amritsar, we build SEO friendly, mobile

The 10 Best Online Web Design Classes of 2023 - Intelligent
Insight on physical meaning of finite-width-correction factors in
waves - Why do we demand that $\lambda \ll \text{size of slit
Distances to facilities serving client j in x. The width of a rectangle
What are 2D Shapes? Definition, Names, Properties, Examples
Equivalent width of CH λ4300 a), CH + λ4232 c) and CH + λ3957 d
 Condomínio Náutico Ilha Brasil em Ijaci - MG
Condomínio Náutico Ilha Brasil em Ijaci - MG Olentangy Braves Hockey 2022 - Concord Photo Studio
Olentangy Braves Hockey 2022 - Concord Photo Studio elleven Women Black Solid Three Quarter Length Tights - Absolutely Desi
elleven Women Black Solid Three Quarter Length Tights - Absolutely Desi- Women's Kruser Ridge™ II Plush Softshell Jacket
 Wilsonart Andorra Shadow 4998K Laminate Sheet Non-Stock Finish – Pro Cabinet Supply
Wilsonart Andorra Shadow 4998K Laminate Sheet Non-Stock Finish – Pro Cabinet Supply Womens Full Coverage Underwired Plus Size Floral Lace Bra Non Padded Comfort Bra 44B Grey
Womens Full Coverage Underwired Plus Size Floral Lace Bra Non Padded Comfort Bra 44B Grey
