Safari 14.1 Adds Support for Flexbox Gaps
4.8 (489) In stock

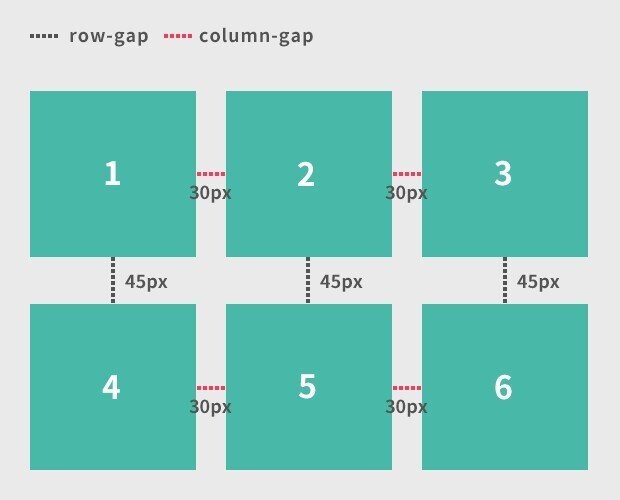
Yay, it's here! Safari 14.1 reportedly adds support for the gap property in flexbox layouts. We've had grid-gap support for some time, but true to its name

Safari styling errors · Issue #435 · Irev-Dev/cadhub · GitHub

Tag Archive for gap - CSS-Tricks

web前端开发大杂烩_gap safari-CSDN博客

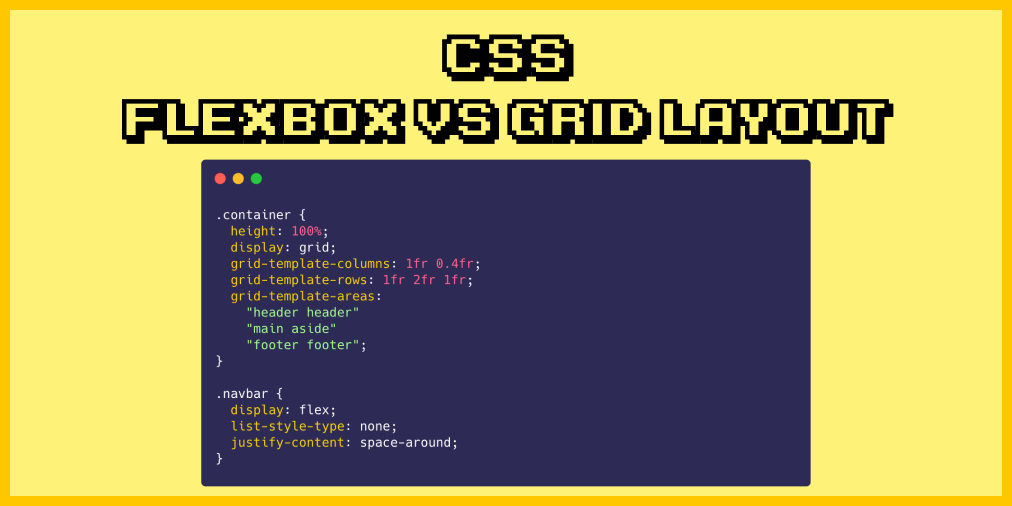
CSS Flexbox vs Grid layout. Understanding the differences between…, by Nathan Sebhastian

Quick! What's the Difference Between Flexbox and Grid?

Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced, by GCodeTech( Ishfa )

How to Create a Responsive Image Gallery with Flexbox - Developer

SOLVED: Set CSS flexbox column & row gap - Feature Requests / Improvements - Bricks Community Forum

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

CSS】Flexboxでのgapの使い方|toya

Does CSS Grid Replace Flexbox?
Agile Workforce Planning & Analytics Software
Agile Workforce Planning & Analytics Software
Report Highlights Software's Satisfaction Gap
 SDTextilesurat Ethnic Wear Legging Price in India - Buy
SDTextilesurat Ethnic Wear Legging Price in India - Buy Fruit Of The Loom Girls Cotton Built-up Stretch
Fruit Of The Loom Girls Cotton Built-up Stretch Denim Blue – Denim Blue Online Store
Denim Blue – Denim Blue Online Store haxmnou cotton solid women loose casual color waist straight pocket midi leggings trouser pants pants black m
haxmnou cotton solid women loose casual color waist straight pocket midi leggings trouser pants pants black m Trx Rip 60 MercadoLibre 📦
Trx Rip 60 MercadoLibre 📦 Oxford Original Approved AA Cargo Motorcycle Trousers
Oxford Original Approved AA Cargo Motorcycle Trousers