jQuery Get and Set Element's Width and Height - Tutorial Republic
5 (179) In stock

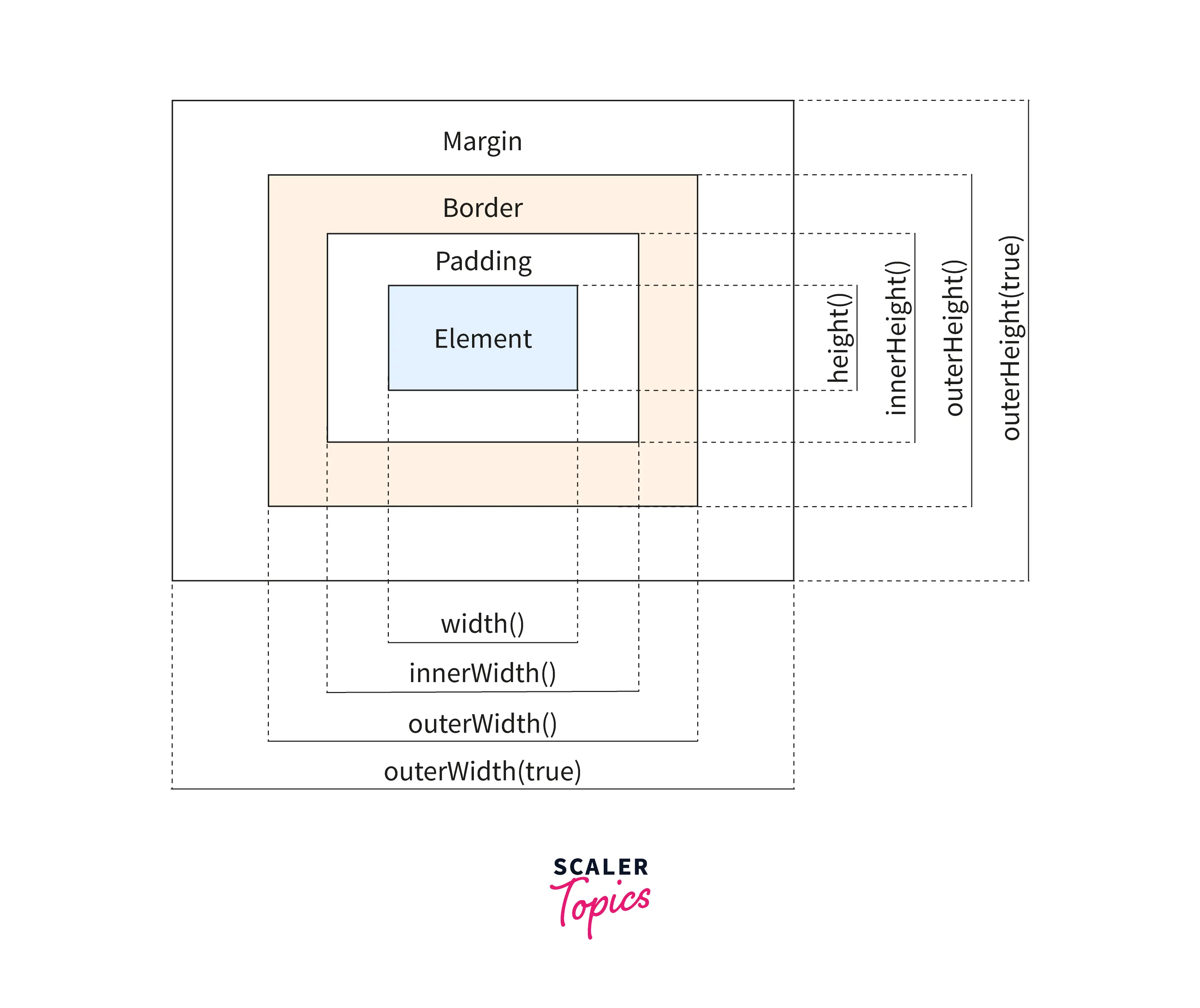
In this tutorial you will learn how to get or set the CSS width and height as well as inner or outer width and height of the HTML elements dynamically using jQuery.

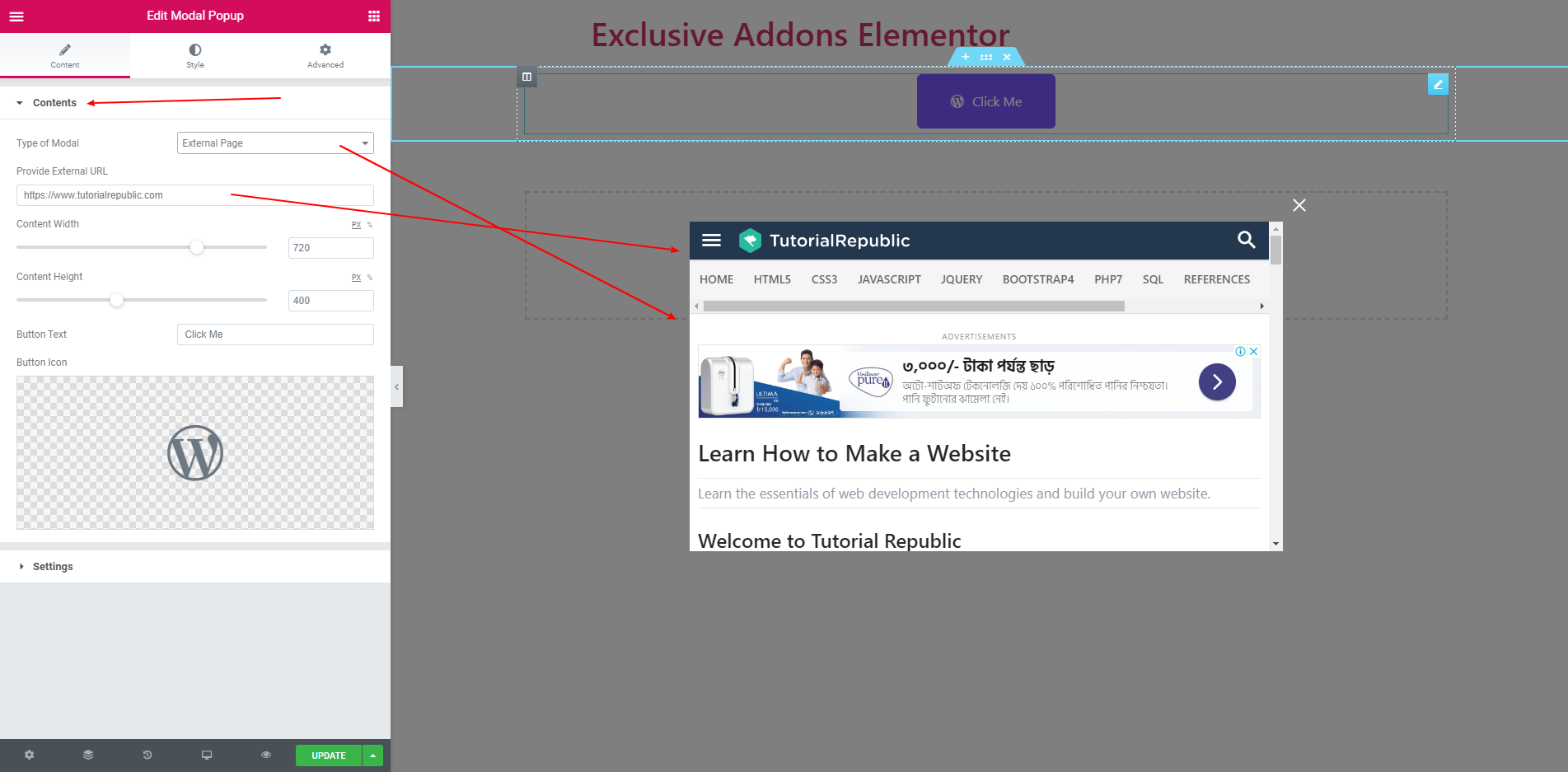
How to Configure & Style Modal Popup Widget with Elementor

How I'm (Not) Using jQuery - Telerik Blogs

javascript - jQuery get the rendered height of an element? - Stack

javascript - How to set Dynamic height and width to a HTML table

16 Ways to Search, Find and Edit with Chrome DevTools - Telerik Blogs

javascript - Using jquery to get element's position relative to

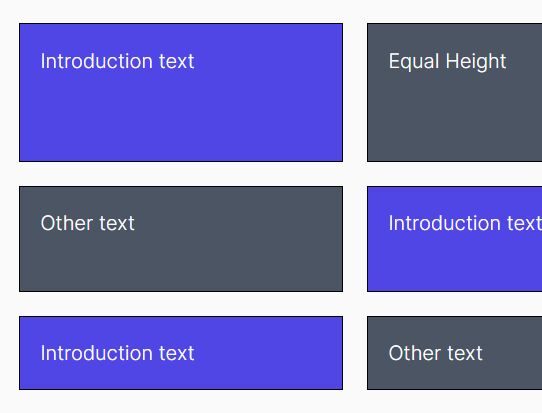
10 Best Equal Height Plugins In jQuery & JavaScript (2024 Update

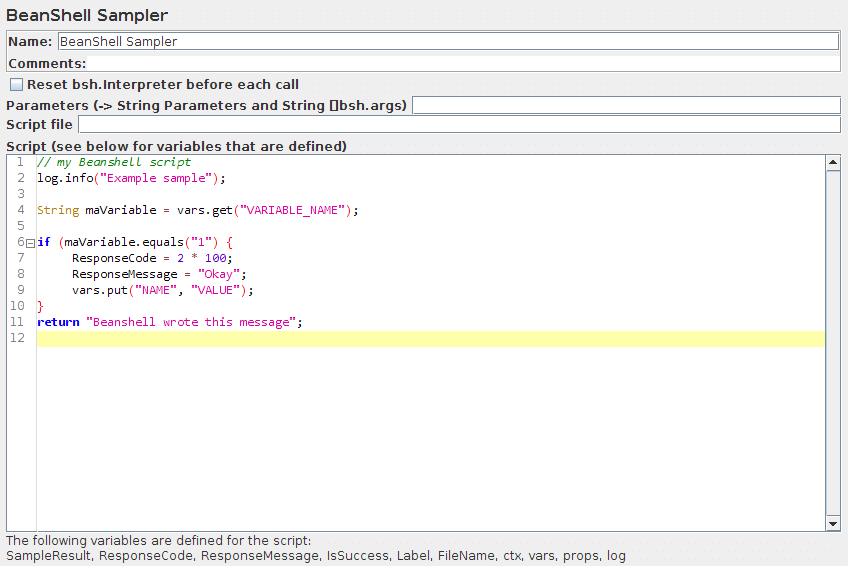
Apache JMeter - User's Manual: Component Reference

Dimension Manipulation using jQuery

Bootstrap Carousel Guide: Examples and Tutorials - Designmodo

How to get the rendered height of an element ? - GeeksforGeeks

jQuery height() Method

Implement responsive aspect ratio on window resize with Daily Prebuilt
GitHub - liabru/jquery-match-height: a responsive equal heights plugin
How length is measured, Easiest way
Length Width Height Measurement Example Scheme Stock Vector (Royalty Free) 1627447255
Height and Width Properties in CSS with Examples - Dot Net Tutorials
Height Width Icon Area Size Dimension Stock Vector (Royalty Free) 474830515
HTML vs Body: How to Set Width and Height for Full Page Size
 Vintage sun-kissed Summer Jade Bratz Doll
Vintage sun-kissed Summer Jade Bratz Doll Cuup Bra Sizing Expands To Include Even More Band Sizes
Cuup Bra Sizing Expands To Include Even More Band Sizes The Butt-Sculpting Leggings You've Seen All Over Instagram Are
The Butt-Sculpting Leggings You've Seen All Over Instagram Are DOLCE & GABBANA LIGHT BLUE BANANA PRINT REGULAR BOXERS LOGO WAIST UNDERWEAR 4 S
DOLCE & GABBANA LIGHT BLUE BANANA PRINT REGULAR BOXERS LOGO WAIST UNDERWEAR 4 S Leonisa Mid-Rise Capri Legging with Breathable Mesh Inserts at The Knee
Leonisa Mid-Rise Capri Legging with Breathable Mesh Inserts at The Knee ESPRIT - 2-Pack Microfiber Hipster Logo Briefs at our online shop
ESPRIT - 2-Pack Microfiber Hipster Logo Briefs at our online shop