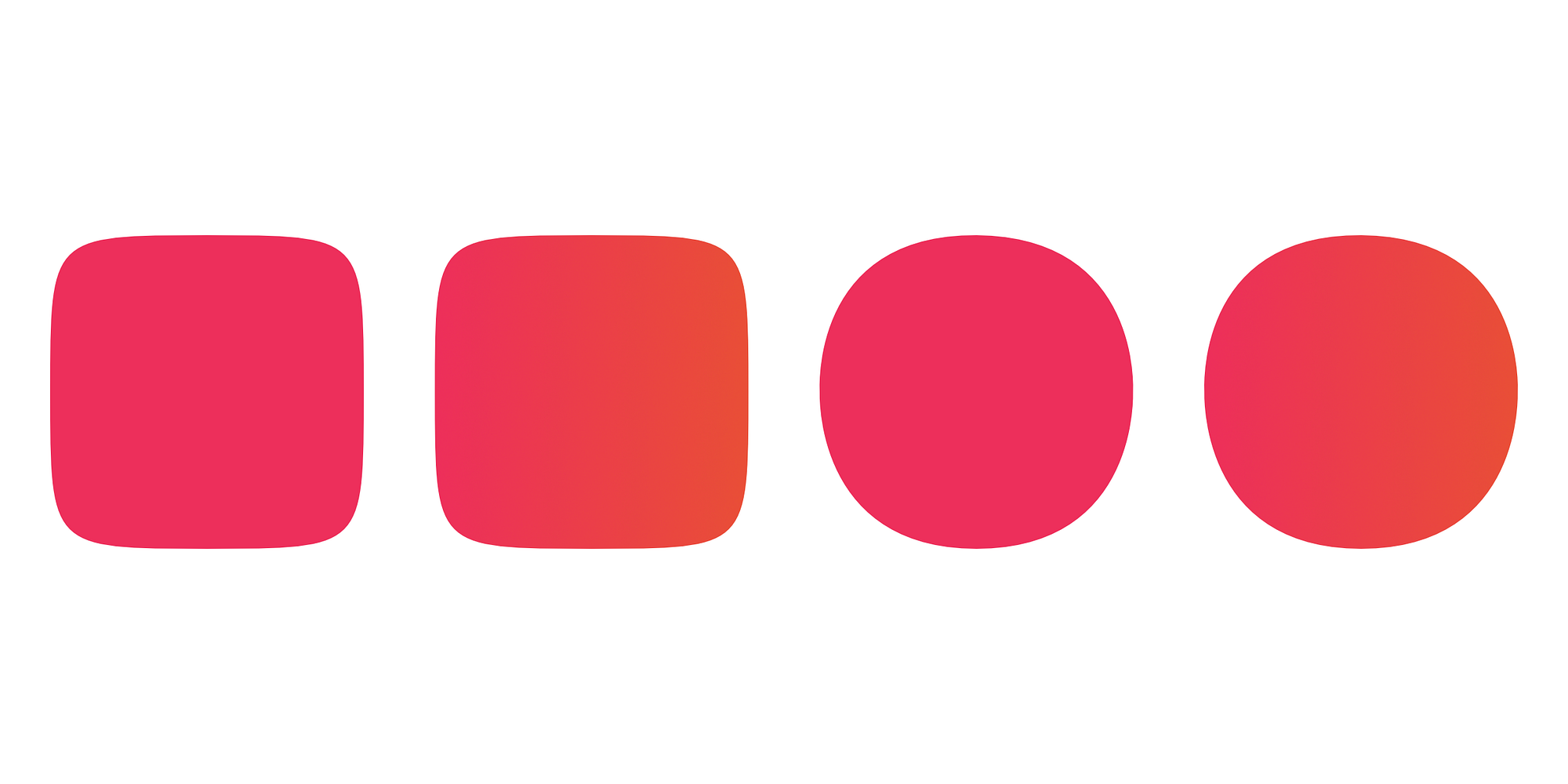
Squircles and Superellipses with svg and css.
4.6 (769) In stock

The easiest solution to shape HTML elements. No plugins needed. Read the detailed description in this article.
Hi I would like to know how to create the squircle shape (iOS 7 icon) with smooth curvature radius which appears in apple product ? I am thinking of using bridge curve

Squircles and Superellipses with svg and css.

miro.medium.com/v2/resize:fit:1400/1*aO8lQ60YObiex

SVG Squircle CSS-Tricks - CSS-Tricks
squircle · GitHub Topics · GitHub

Elevate Your Design: Smooth Cornering using CSS - DEV Community

3,920 Squircle Images, Stock Photos, 3D objects, & Vectors

Premium Vector App icon superellipse glossy vector background 3d squircle button with yellow neon holographic gradient and realistic soft shadow rounded rectangle shape for web and mobile applications

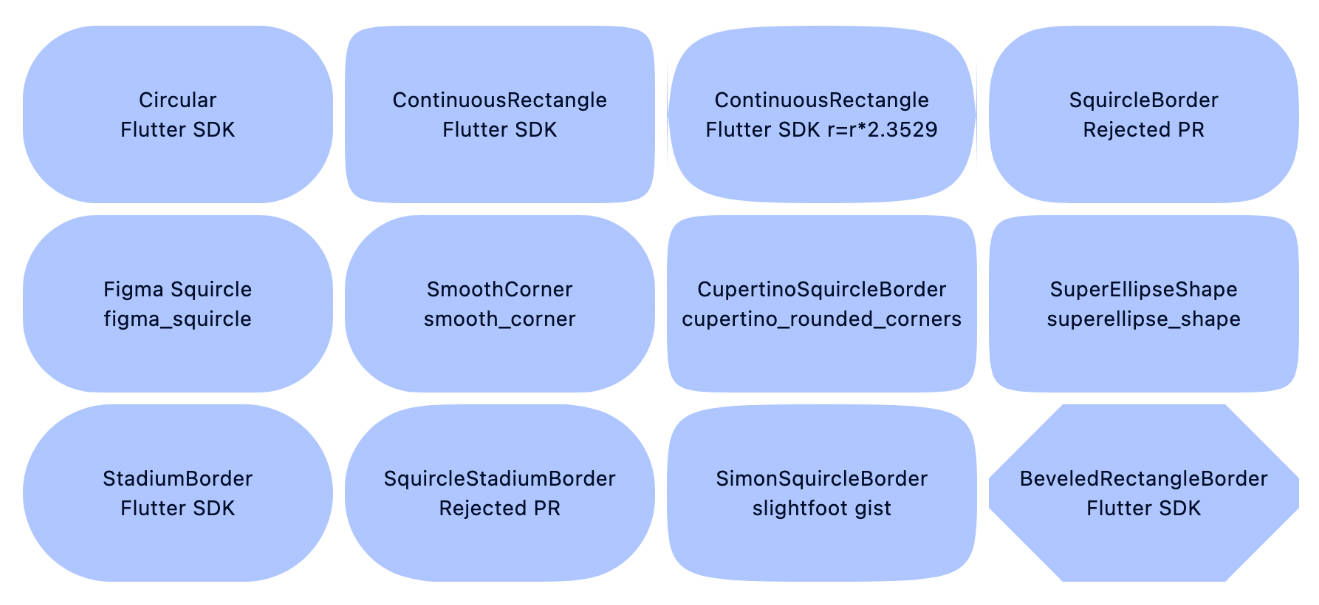
A Flutter study and comparision of different Squircle ShapeBorder options

Browse thousands of Squircle images for design inspiration

Squircles and Superellipses with svg and css.

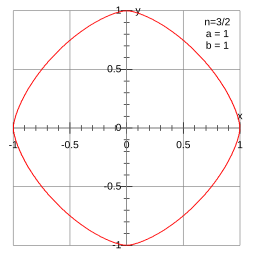
Superellipse

How would you make a squircle (superellipse) with CSS/JS? : r/webdev

3,920 Squircle Images, Stock Photos, 3D objects, & Vectors

WWDC 2015 - CSS Animation
Smooth corners with CSS Houdini - Vincent De Oliveira
Dark Grey Background Images, HD Pictures and Wallpaper For Free
Water drops set smooth shape rain splash Vector Image
Spa, Facials, Waxing, Lash Lift, Microneedling - Smooth Affairs





