What's the Deal With Box Sizing?. Margins, padding, borders, and
5 (722) In stock

When it comes to CSS, everything is a box. It doesn’t matter if it’s a button, an input, a div, a span, etc. At the end of the day, they’re all boxes in the viewport. You can see this pretty easily…

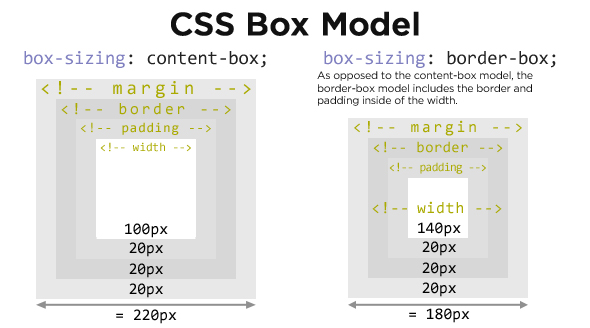
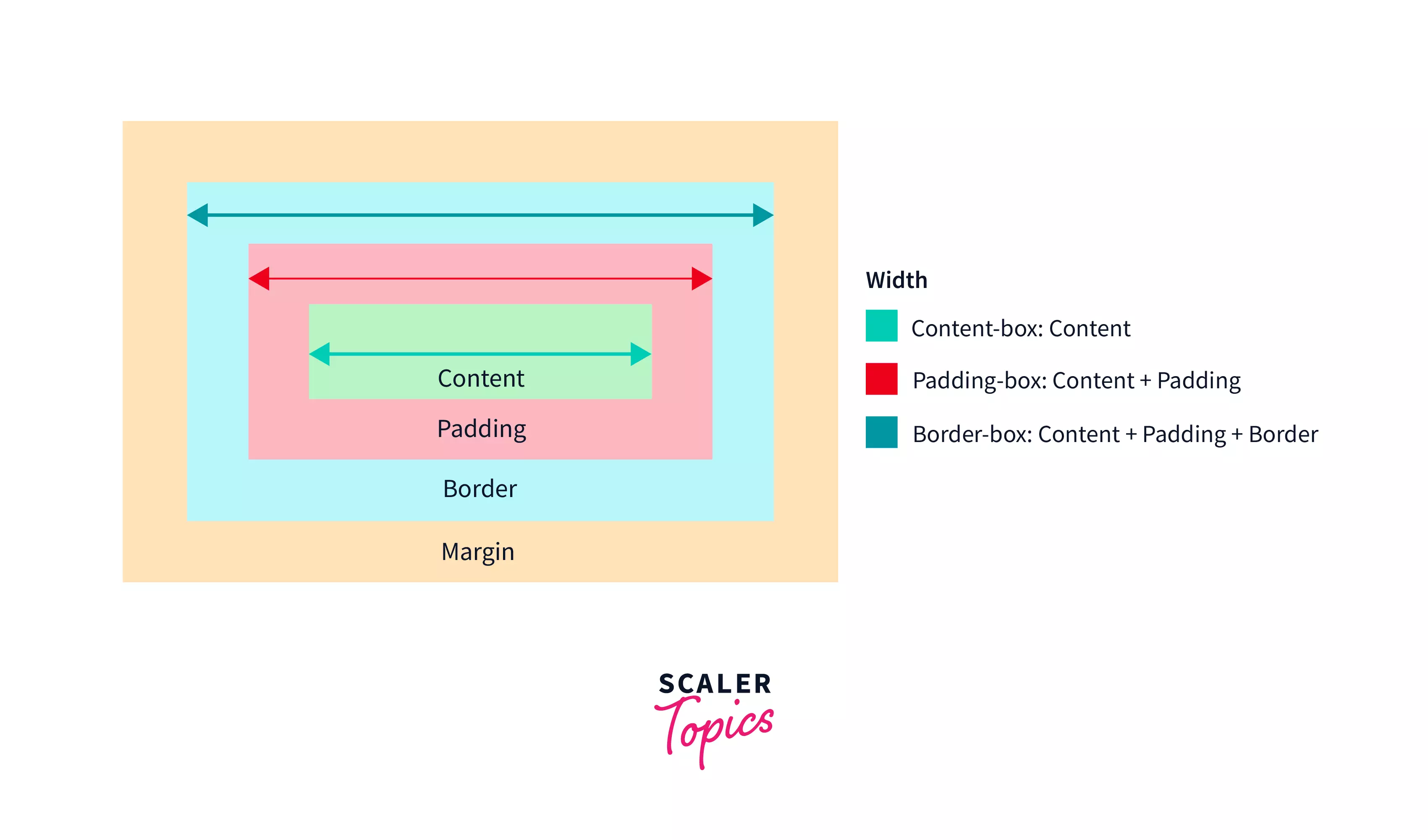
The Box-Sizing Property: Difference between Content and Border

CSS, Box Model

What is the use of box-sizing property in CSS ? - GeeksforGeeks

box-sizing CSS-Tricks - CSS-Tricks

Important Interview Question for Web Developer : Box Sizing Border Box in CSS in Dept

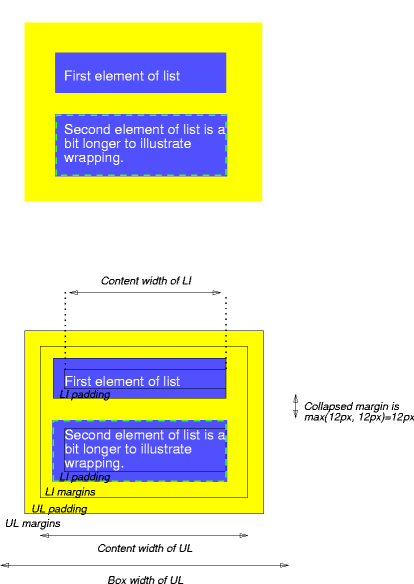
Box model

CSS Box Sizing Property (With Examples)

CSS Box Sizing

CSS box model - Wikipedia

CSS, Full-size screen, margin, and box-sizing: border-box PROBLEM - Stack Overflow

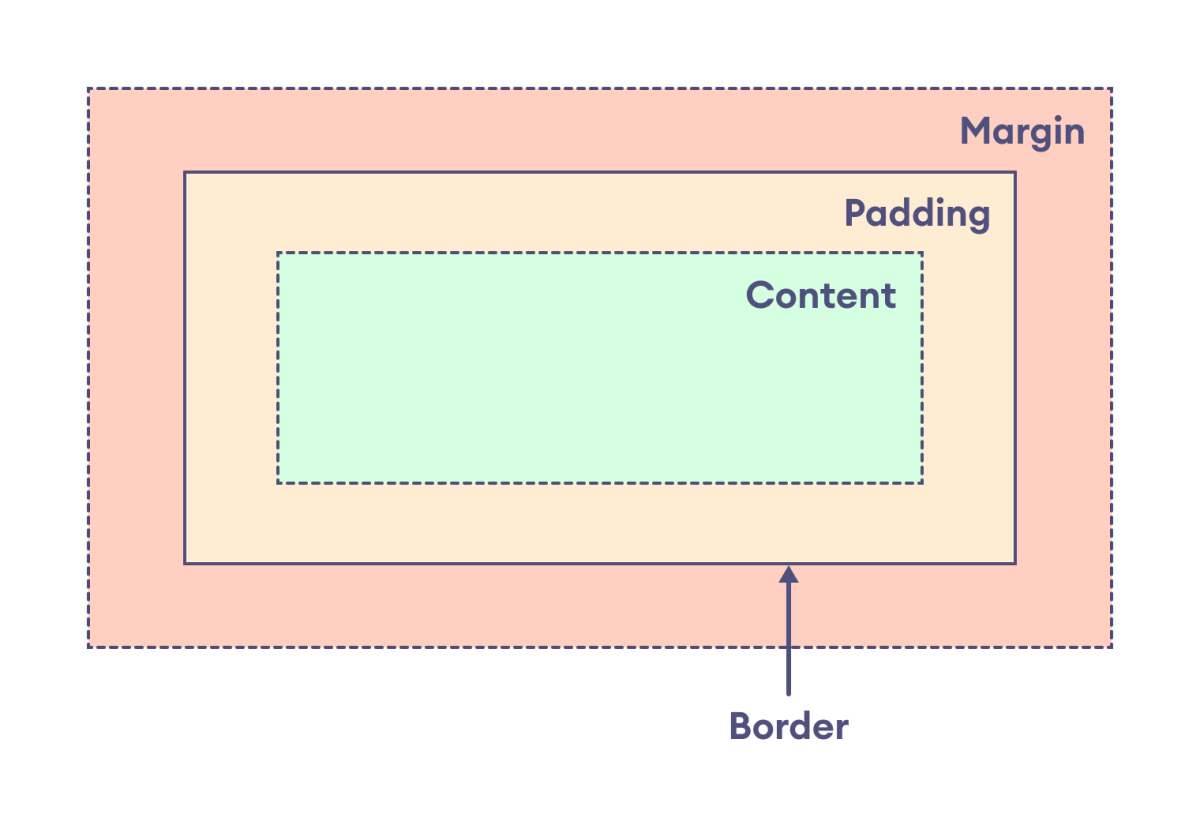
The CSS Box Model
box-sizing CSS-Tricks - CSS-Tricks
Padding vs Margin: The Definitive Guide – UX Engineer
Box-Sizing: The Secret to Simple CSS Layouts [Article]
Difference Between Margin and Padding
Introduction to the CSS basic box model - CSS: Cascading Style Sheets
- Green Flares For Women
 Black Bermuda Short Leggings Plus – Therapie Boutique
Black Bermuda Short Leggings Plus – Therapie Boutique Reebok Underwear Briefs Men's Size Small Dark Blue on eBid
Reebok Underwear Briefs Men's Size Small Dark Blue on eBid Women's Lace Non-Wired Bra V-Neck Seamless Bustier Seamless Bra Bralette Underwear Soft One-Piece Bra Daily Underwear : : Clothing, Shoes & Accessories
Women's Lace Non-Wired Bra V-Neck Seamless Bustier Seamless Bra Bralette Underwear Soft One-Piece Bra Daily Underwear : : Clothing, Shoes & Accessories Unisex Front Pleat Side Striped Track Suit Matching Jacket and Pants USA Size
Unisex Front Pleat Side Striped Track Suit Matching Jacket and Pants USA Size SKIMS Seamless Sculpt Mid Thigh Bodysuit Color Onyx Size 3x SH-BSB
SKIMS Seamless Sculpt Mid Thigh Bodysuit Color Onyx Size 3x SH-BSB
