html - Stretching items in a flexbox with a max-height - Stack Overflow
4.5 (273) In stock

I have a div that has multiple items that I'm trying to display in a row. I want each item to grow to fit the available height. Though for one of the items, I want to set a max-height. Once the max

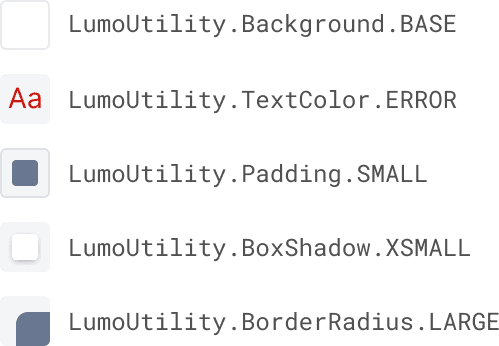
Unity - Manual: USS common properties

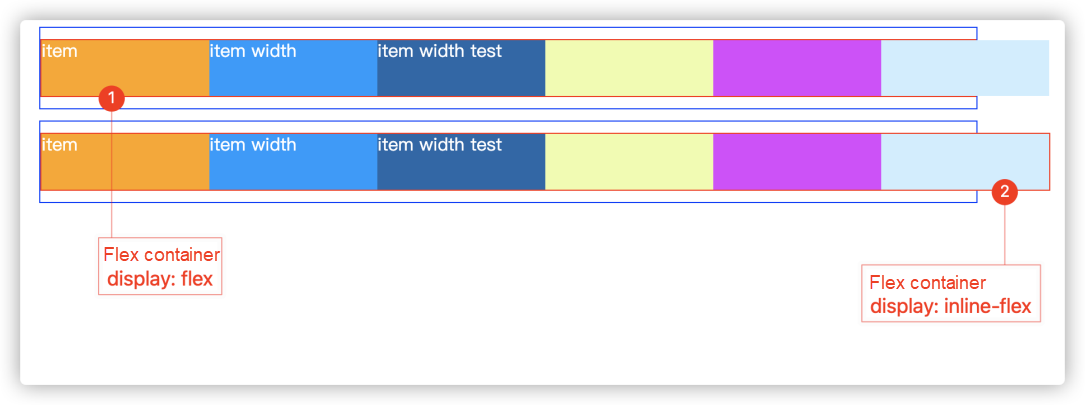
Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Utility Classes, Lumo, Styling

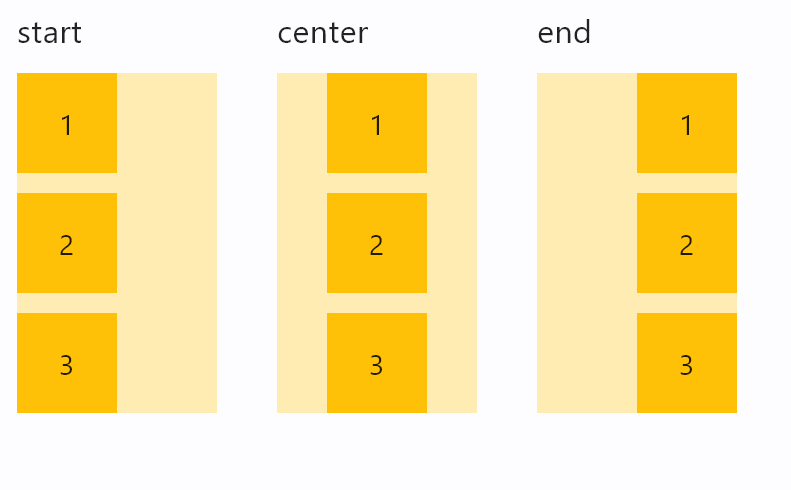
Column

Build Smart CSS-only Layouts with Flexbox

Scroll driven animations in CSS are a joy to play around with!

Details on Flexbox Layout - Alibaba Cloud Community

html - flex-flow: column wrap doesn't stretch the parent element's width - Stack Overflow
A Complete Guide to Flexbox
Flex Wrap - Tailwind CSS
css - Use flex wrap with stretch elements as rows - Stack Overflow
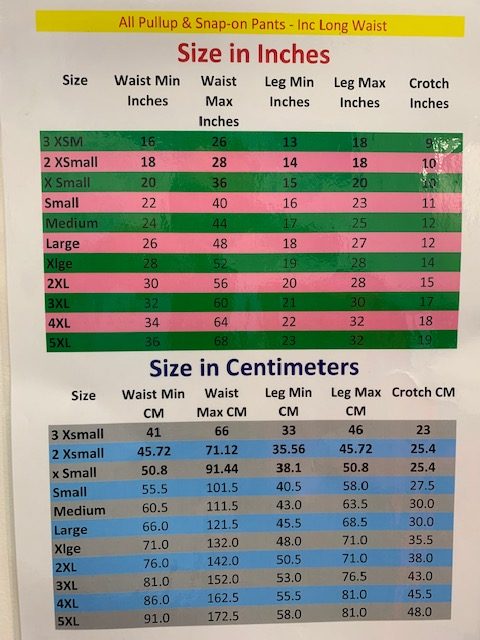
Men's Flex Stretch Slim Straight Jeans (Sizes, 30-42)
Stretch-N-Flex - Fitness & classes
 Sports & Fitness Features
Sports & Fitness Features K21 Unlocking Cheap Flip Phone Dual-screen Speed Dial SOS MP3 FM Flashlight Button Keyboard Solid Metal 2G Cell Phone - AliExpress
K21 Unlocking Cheap Flip Phone Dual-screen Speed Dial SOS MP3 FM Flashlight Button Keyboard Solid Metal 2G Cell Phone - AliExpress Bermuda Jeans Masculina Clara com Cordão Curta Destroyed Baixo
Bermuda Jeans Masculina Clara com Cordão Curta Destroyed Baixo Uplift Collaborates with Copernic Space to Offer Custom Space Missions & Assets for Private Market
Uplift Collaborates with Copernic Space to Offer Custom Space Missions & Assets for Private Market Femme Fatale Plunge Teddy RaveFix Lingerie - Rave Fix
Femme Fatale Plunge Teddy RaveFix Lingerie - Rave Fix Comfort Style Milky White High Waisted Pant
Comfort Style Milky White High Waisted Pant