html - How do I align these DIV Elements to the top? - Stack Overflow
4.8 (688) In stock

I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

html - Align DIV to bottom of the page - Stack Overflow

How to Right Align Div Elements in CSS - GeeksforGeeks

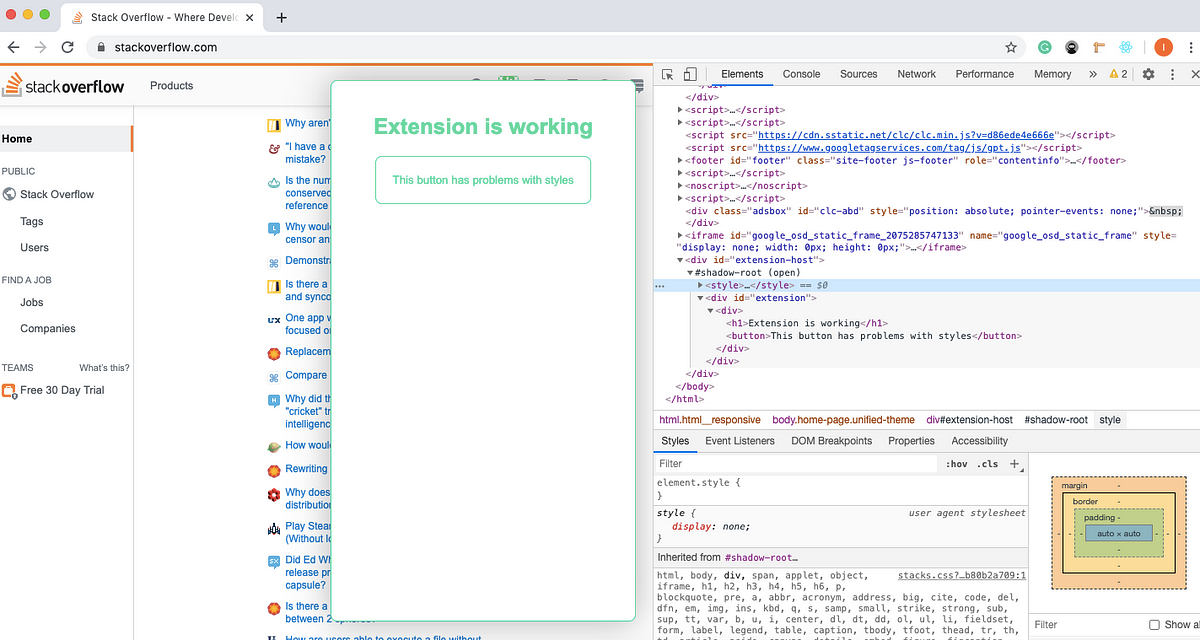
Creating a Chrome Extension with React using Shadow DOM

CSS Align - GeeksforGeeks

html - Stacking div over another div - Stack Overflow

How to Align Center Work In CSS: Complete Step-by-Step Guide
How to centre align text which is overflowing in a div - Quora

html - CSS - How do I align my divs horizontally? - Stack Overflow

css - vertical align text near a floating div - Stack Overflow
How to align text in CSS - javatpoint
CSS box alignment - CSS: Cascading Style Sheets
How to Center Align Items in CSS with 4 Solid Methods. - DEV Community
 Carlisle Brass - Accessories – Trade Door Handles
Carlisle Brass - Accessories – Trade Door Handles Women Skims Bodysuit Shapewear Bodysuit Thong Tummy Control Thong Body Shaper Slimming Bodysuit (Color : B, Size : Medium) : : Clothing, Shoes & Accessories
Women Skims Bodysuit Shapewear Bodysuit Thong Tummy Control Thong Body Shaper Slimming Bodysuit (Color : B, Size : Medium) : : Clothing, Shoes & Accessories CHEVROLET ONIX SEDAN PLUS LTZ 1.0 12V TB FLEX AUT. 2020
CHEVROLET ONIX SEDAN PLUS LTZ 1.0 12V TB FLEX AUT. 2020 Sexy Lingerie for Women Plus Size Women Dress Play
Sexy Lingerie for Women Plus Size Women Dress Play The 6 Best Recovery Sandals & Shoes for Runners - The Mother Runners
The 6 Best Recovery Sandals & Shoes for Runners - The Mother Runners Christmas Gifts Clearance! Cbcbtwo Twisting Waist Disc Bodytwister
Christmas Gifts Clearance! Cbcbtwo Twisting Waist Disc Bodytwister