Create your design system, part 2: Grid & Layout
4.6 (546) In stock

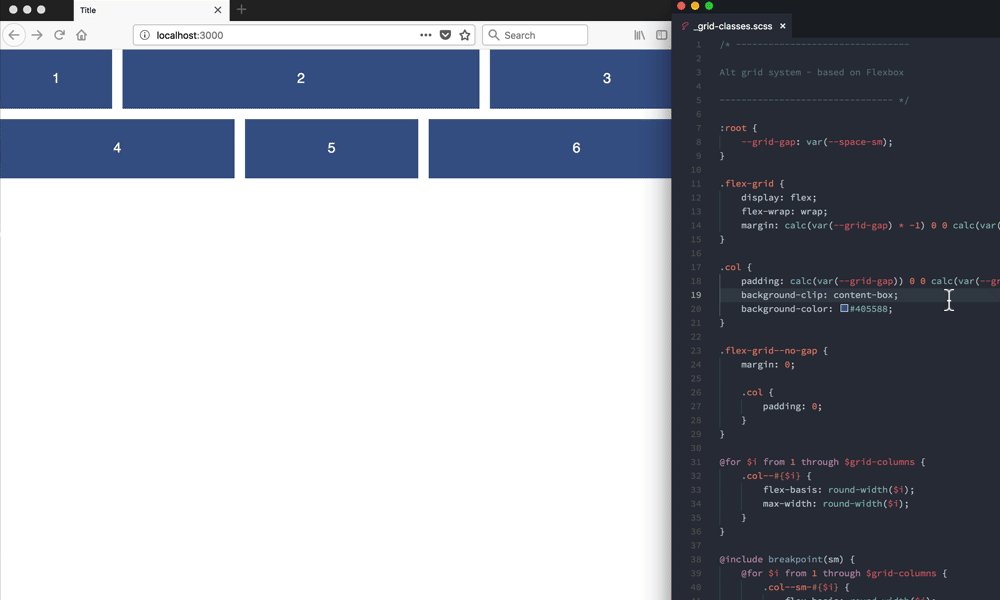
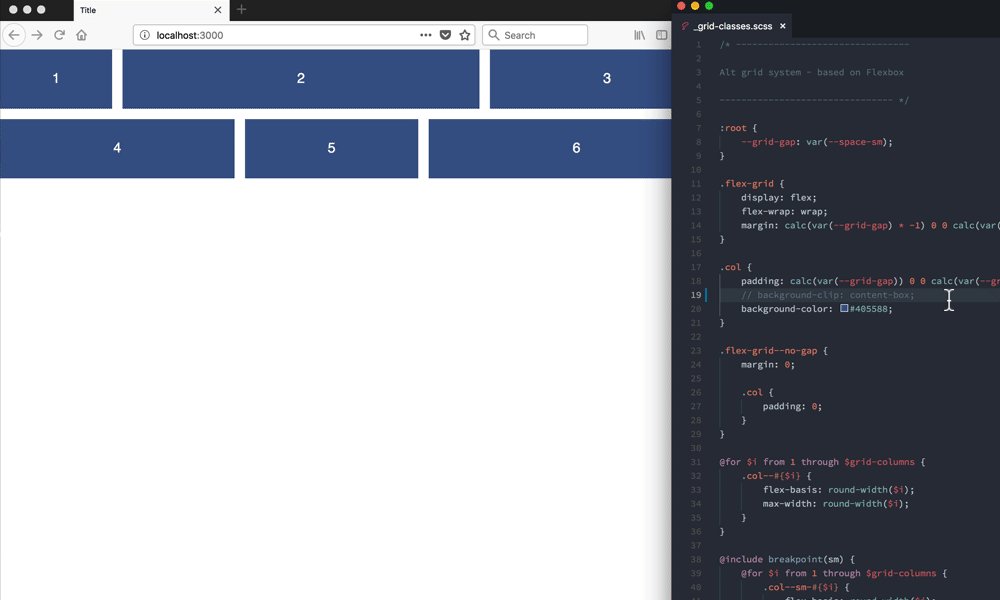
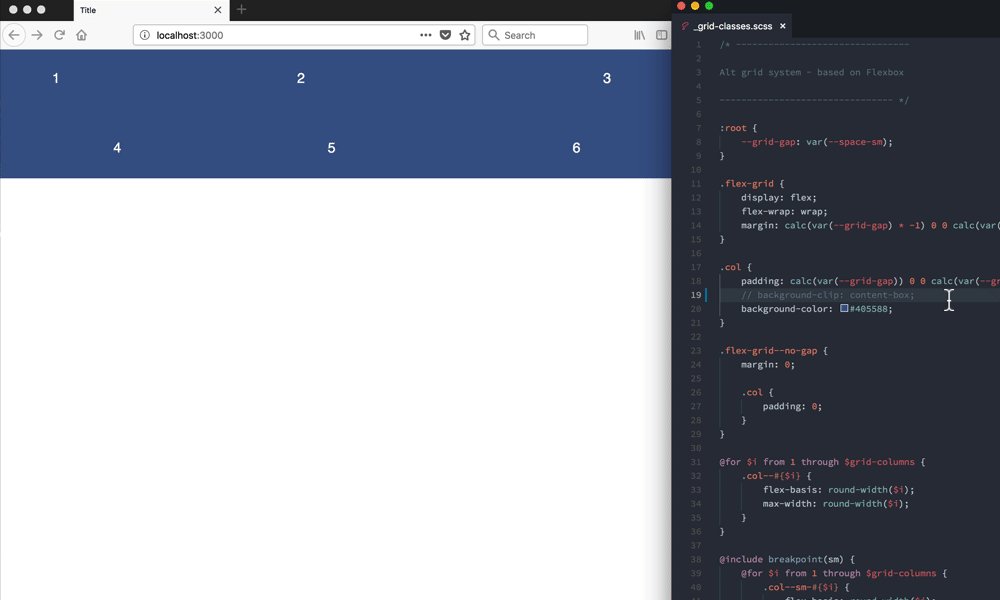
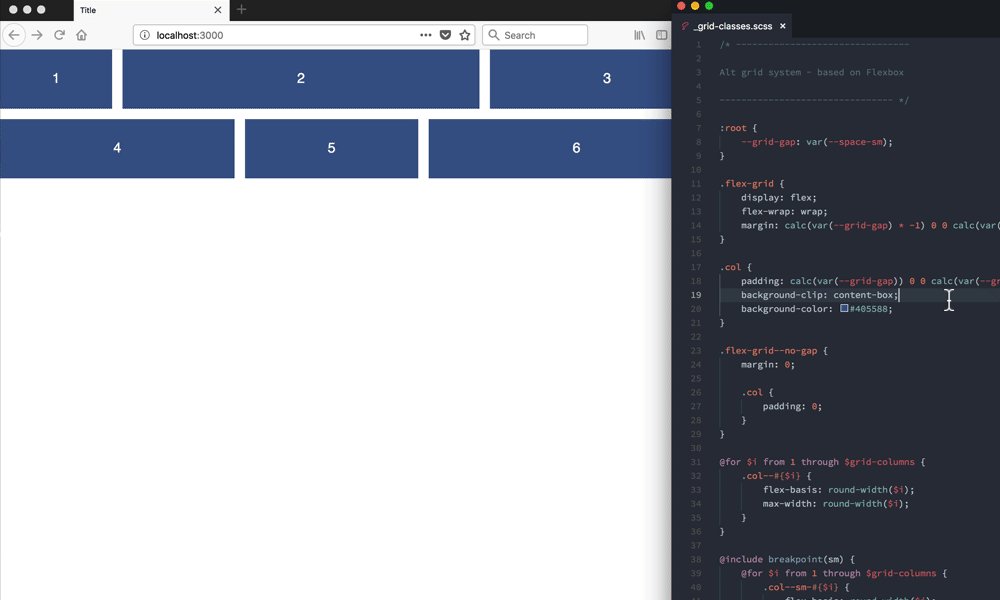
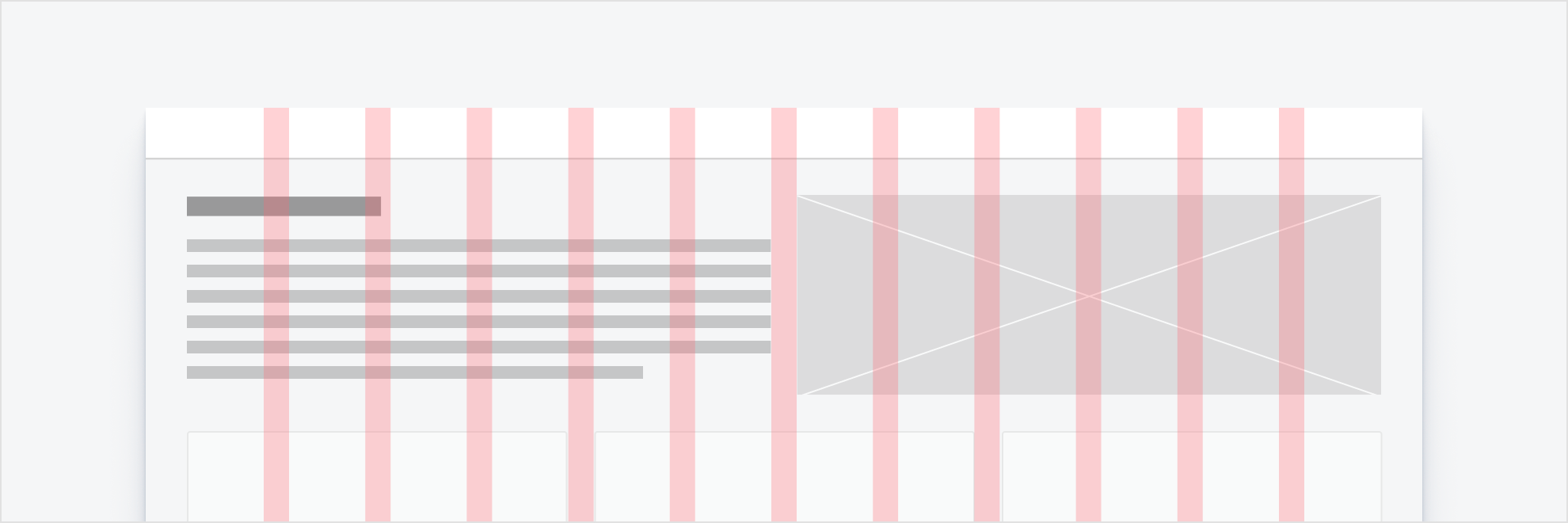
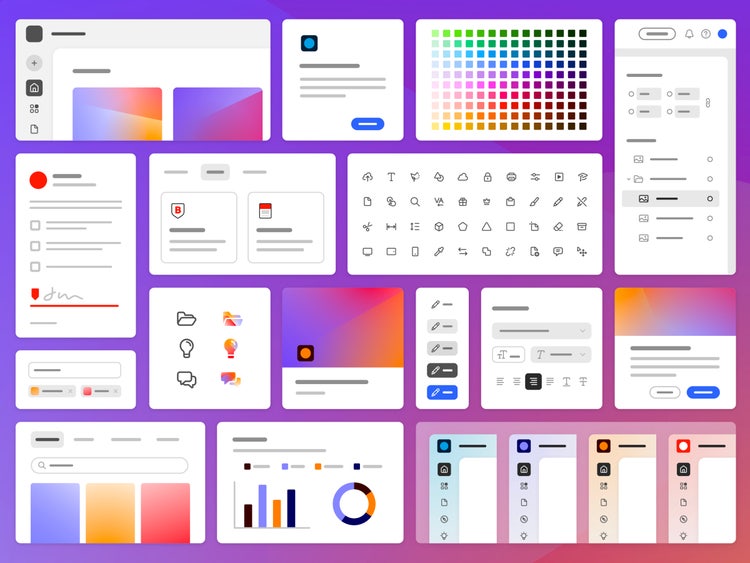
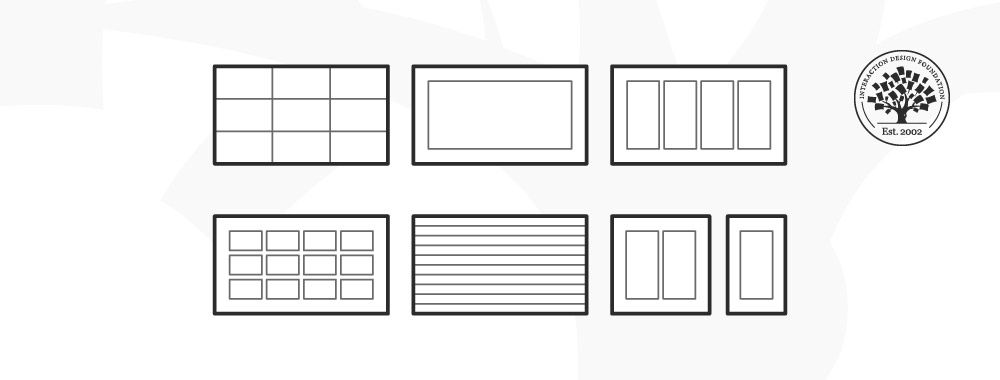
Choosing how to handle layouts and content positioning is probably one of the first decision you’re going to make when building a design system. Defining the grid means creating the system to…

Layout - Goldman Sachs Design

Grid - Dell Design System

Claudia Romano – Medium

The Ultimate Guide to Creating a Design System — Part Two, Typography, by Kieran Parker

Grid - Dell Design System

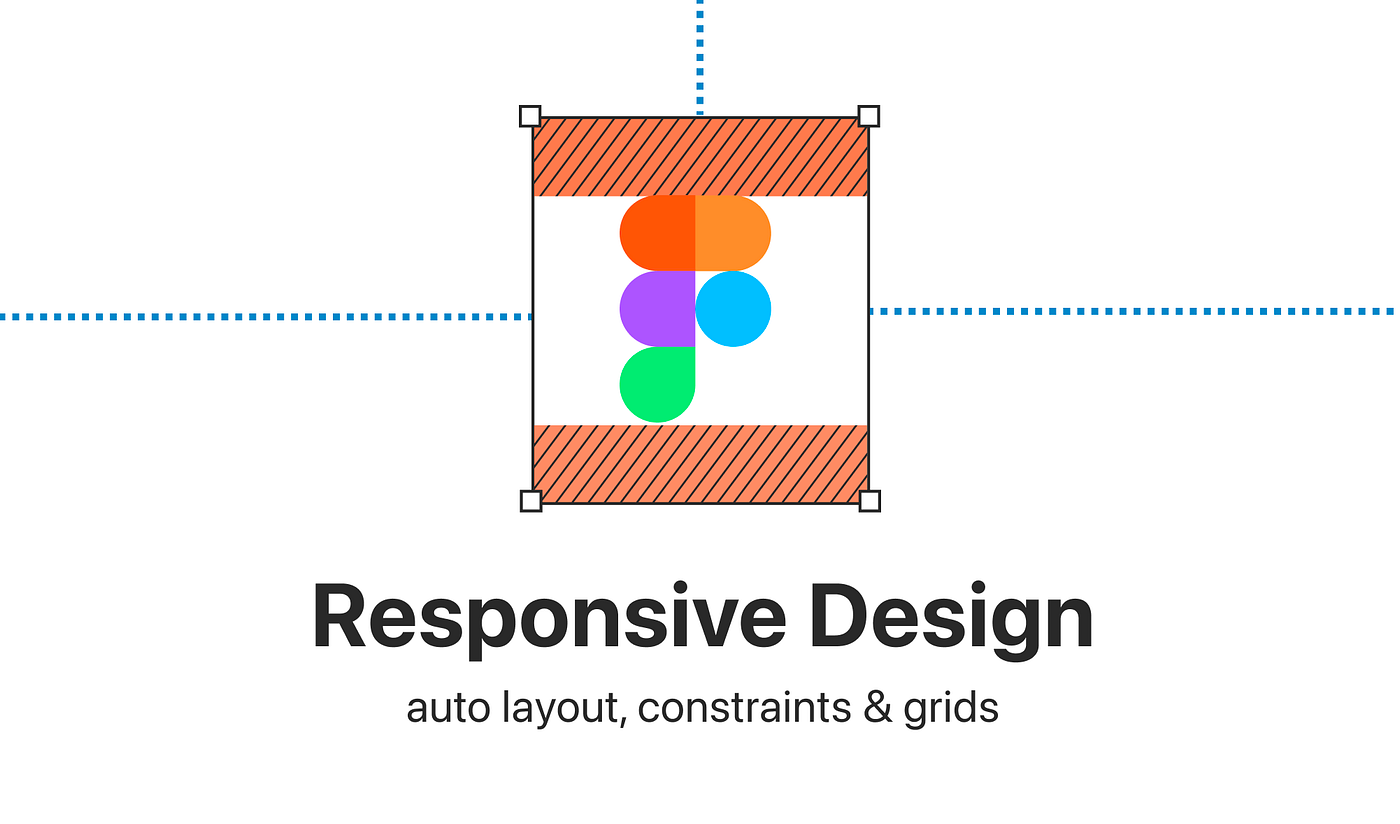
Figma: Setting up responsive design with auto layout, constraints & grids, by Christine Vallaure

Introducing Spectrum 2: Our vision for the future of Adobe experience design

Claudia Romano – Medium

5 Steps for Creating a Design System, by Anny K, Behind The Scenes

What are Grid Systems? — updated 2024

Create 2-state, SVG-powered animated icons
Speedflex flex-rigid / rigid-flex stackup / buildup design and
Adam Argyle on X: .logo { display: flex; place-items: center; gap
 10 x Womens Jockey No Panty Line Promise Bikini Underwear Undies
10 x Womens Jockey No Panty Line Promise Bikini Underwear Undies Tênis Vans Sk8-Hi Azul Marinho - Compre Agora
Tênis Vans Sk8-Hi Azul Marinho - Compre Agora Anshelite INDIA Abdominal Support Belt Binder after C-Section Delivery for Unisex Abdominal Belt - Buy Anshelite INDIA Abdominal Support Belt Binder after C-Section Delivery for Unisex Abdominal Belt Online at Best Prices
Anshelite INDIA Abdominal Support Belt Binder after C-Section Delivery for Unisex Abdominal Belt - Buy Anshelite INDIA Abdominal Support Belt Binder after C-Section Delivery for Unisex Abdominal Belt Online at Best Prices How Not To Look Frumpy in a Boho Maxi Dress
How Not To Look Frumpy in a Boho Maxi Dress Giant Willow Blue Pleat Dress – One Hundred Stars
Giant Willow Blue Pleat Dress – One Hundred Stars Hot Milk Yellow/Blue SE Preformed Drop Cup Feeding Bra
Hot Milk Yellow/Blue SE Preformed Drop Cup Feeding Bra