html - angular 8 material dialog close button with X top right - Stack Overflow
4.7 (662) In stock

I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

css - Angular Material dialog unexpected scroll bar in Chrome 88

10 Most Common Bootstrap Mistakes That Developers Make

Dialog, Docs

angular6 - Pass HTML to mat dialog - Angular Material - Stack Overflow

css - Angular Material Dialog - fixed position element height
Dialogs - Material Design

HTML - Styling An Input Type File Button - Stack Overflow PDF

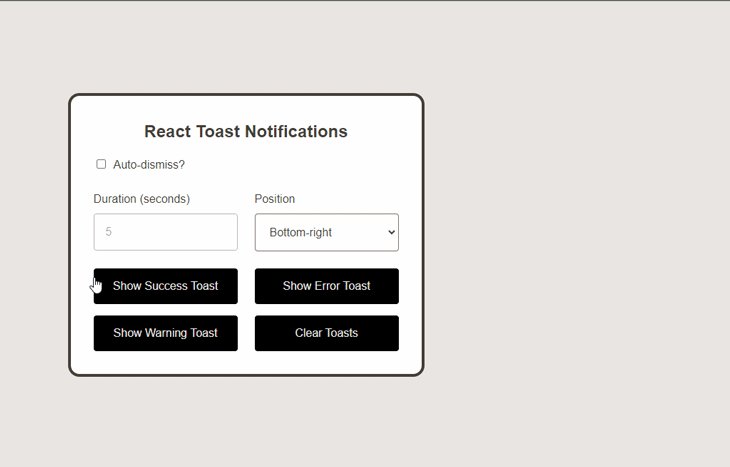
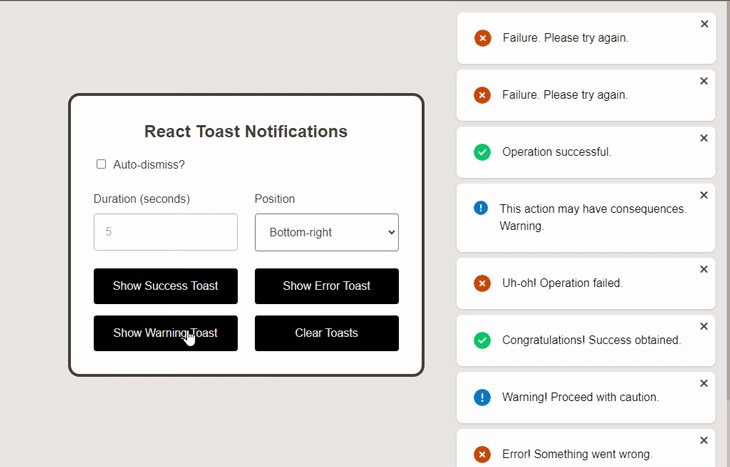
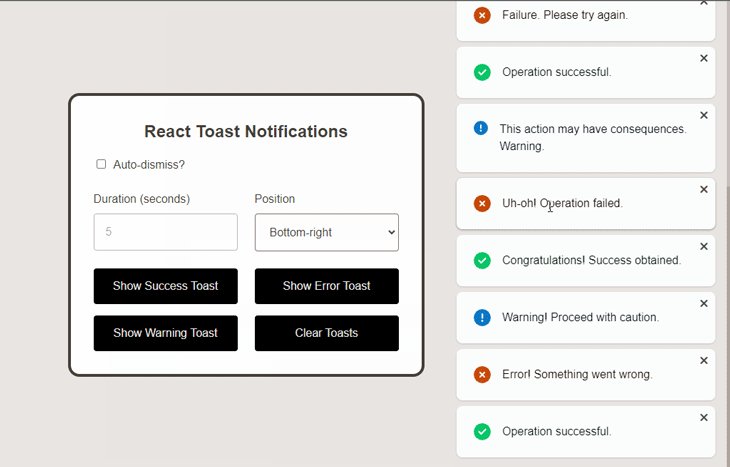
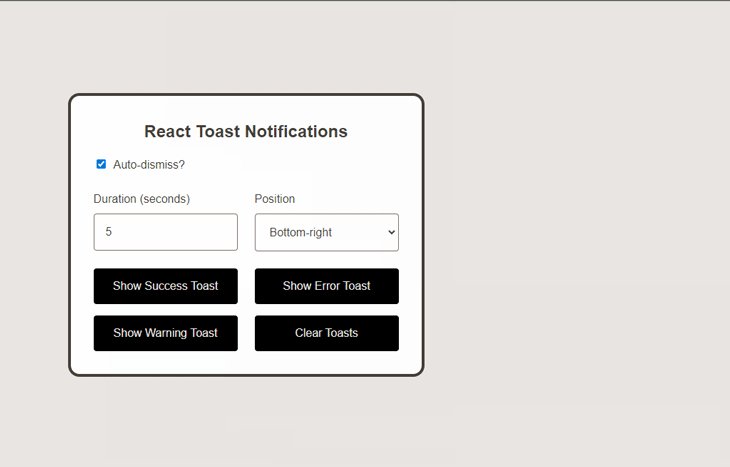
How to create a custom toast component with React - LogRocket Blog

How to Programmatically Trigger 'Click' Event in Angular 4 & 5

Angular vs React: A Detailed Side-by-Side Comparison

angular - To display button for the particular clicked item
Icon close button Royalty Free Vector Image - VectorStock
Close Button.png Clip Art at - vector clip art online, royalty free & public domain
html - angular 8 material dialog close button with X top right
 Wholesale fishnet socks To Compliment Any Outfit Or Be Discreet
Wholesale fishnet socks To Compliment Any Outfit Or Be Discreet Tru-Spec Gen-Iii Ecwcs Level-1 Bottom 2332007 - Other Clothing at : 1035986985
Tru-Spec Gen-Iii Ecwcs Level-1 Bottom 2332007 - Other Clothing at : 1035986985 REVUP SPORTS Promo Code — 15% Off (Sitewide) 2024
REVUP SPORTS Promo Code — 15% Off (Sitewide) 2024 Petit sac de sport rose pour femme, sac de fitness, bagage de voyage, tendance week-end, mini sac a main pour femme, sac de sport initie feminin, mode
Petit sac de sport rose pour femme, sac de fitness, bagage de voyage, tendance week-end, mini sac a main pour femme, sac de sport initie feminin, mode Hey Honey DREAMLAND - Leggings - neon pink/off-white - Zalando.de
Hey Honey DREAMLAND - Leggings - neon pink/off-white - Zalando.de- Wild One Lilac Dog Collar, Large
