Significance of the three dots “…” or ellipses in UI design - UX Pickle
4.6 (757) In stock

The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

Why are UX & UI people so obsessed with naming components and icons after food?, by Maggie Karaya

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

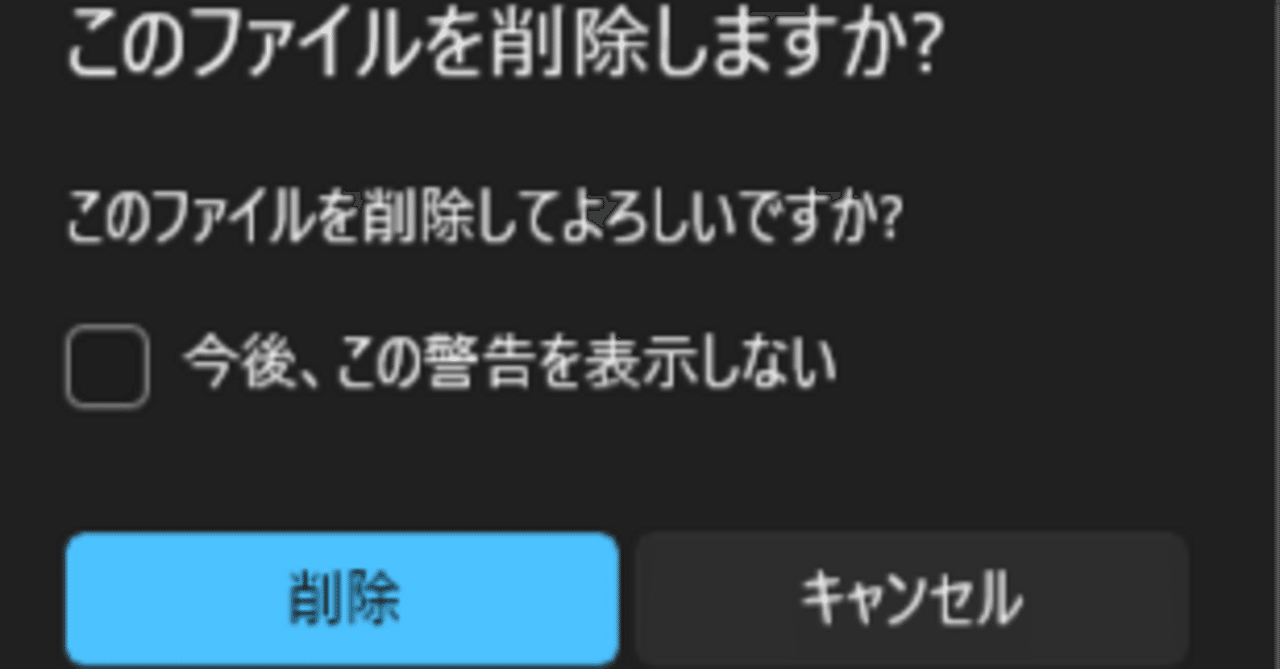
Windows11のフォトのプレビューで削除の確認ダイアログを再び有効にさせる方法について|e

Why that subtle “More Icon •••” matters more than you think

Ellipsis menu pixel perfect flat gradient two-color ui icon. Additional commands. Program options. Simple filled pictogram. GUI, UX design for mobile application. Vector isolated RGB illustration 12196023 Vector Art at Vecteezy

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

Why that subtle “More Icon •••” matters more than you think

accessibility - Can three dots be used for context menu? - User Experience Stack Exchange

ui design - UX Pickle
When and How To Use an Ellipsis ( )
Three Dots Tattoo — The Symbol of Gangsters' Crazy Life
How to Find and Bring Back Missing 3 Dots Menu Icon in Gallary App
The dot world. (A) Three dots are presented that appear to be





