html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow
4.8 (443) In stock

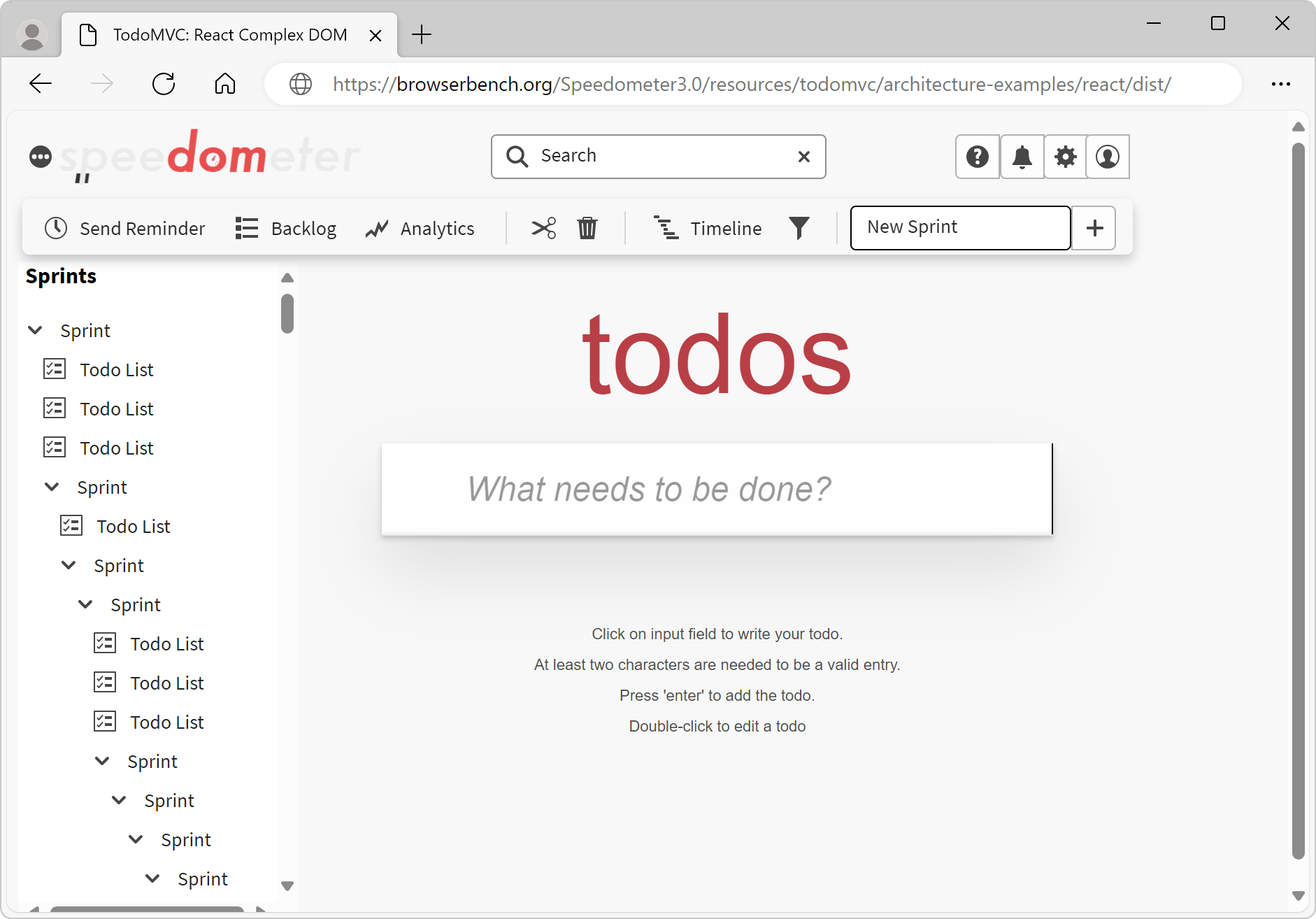
just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

The Future of Style - W3C

The Future of Style - W3C

Any way to stop the button and title from overlapping? : r/webdev

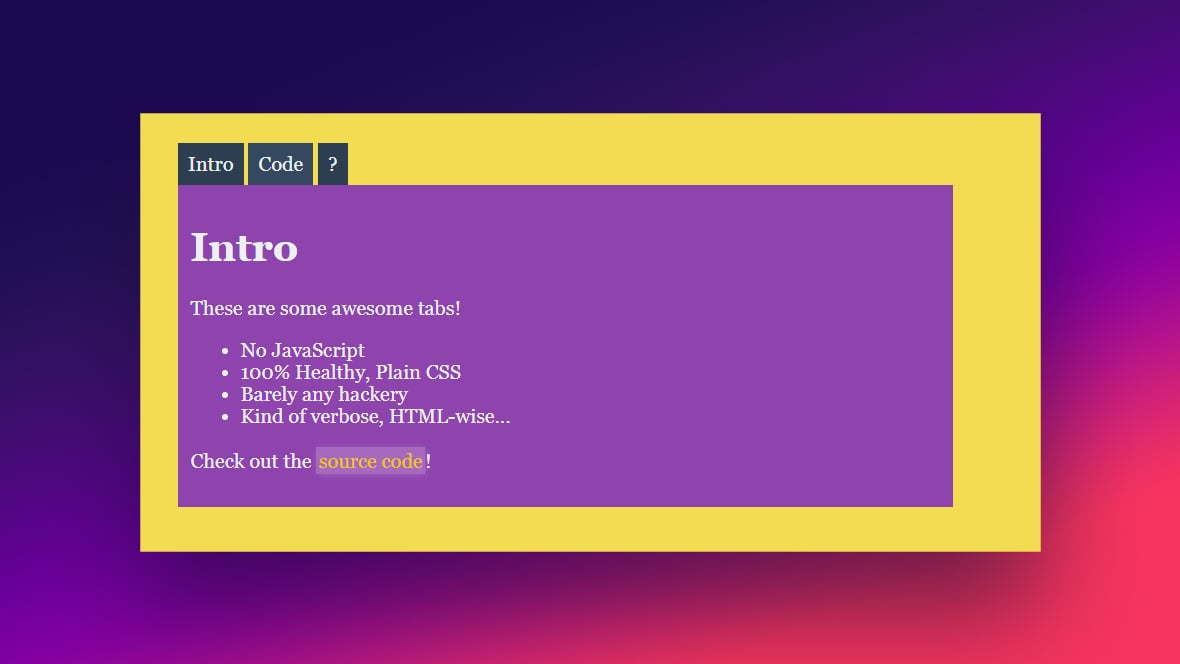
The Best HTML and CSS Tabs You Can Use In Your Website

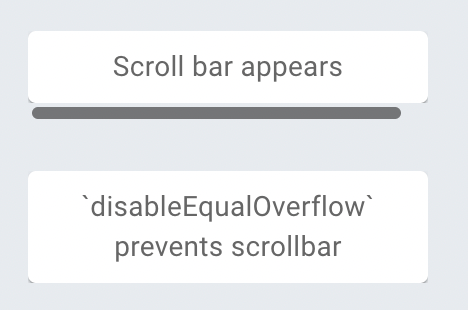
Controlling Scrolling with @Angular/flex-layout – Sergey Barskiy's Blog

3.2020 - n/a

How to Build a Responsive Slider With Swiper.js

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid, by Duncan Faulkner, ngconf

Angular Grid system with Bootstrap - examples & tutorial

Flexlayout not compatible with material 5 · Issue #492 · angular/flex-layout · GitHub

Guide to the MUI grid system - LogRocket Blog

Python vs JavaScript for Pythonistas – Real Python
Form 1 - FLEX - American Councils - Flex Americancouncils - Fill and Sign Printable Template Online
Flex-Pay Reimbursement Claim form - Fill and Sign Printable Template Online
Boyd Specialty Sleep Flex Form III Adjustable Base, Queen
FormFlex - AS400 Forms Software (IBM i, iSeries) - DRV Technologies
 Commando Butter Turtleneck in Seal
Commando Butter Turtleneck in Seal Wireless Coverage on Every Major US Network
Wireless Coverage on Every Major US Network- Urban Bliss maxi padded coat in black
 FAIWAD Women Compression Seamless Slim Shorts Pants Sports Jogger Butt Lift Yoga Leggings (Small, Hot Pink)
FAIWAD Women Compression Seamless Slim Shorts Pants Sports Jogger Butt Lift Yoga Leggings (Small, Hot Pink) Jacenvly Toys for Girls 8-10 Clearance Children'S Music Toys Early Education Enlightenment Electronic Violin Percussion Instrument Toys Electronic, Toys Girls 8-10
Jacenvly Toys for Girls 8-10 Clearance Children'S Music Toys Early Education Enlightenment Electronic Violin Percussion Instrument Toys Electronic, Toys Girls 8-10 Low Back Bras For Women Comfortable Seamless Tank Top U Type No
Low Back Bras For Women Comfortable Seamless Tank Top U Type No
