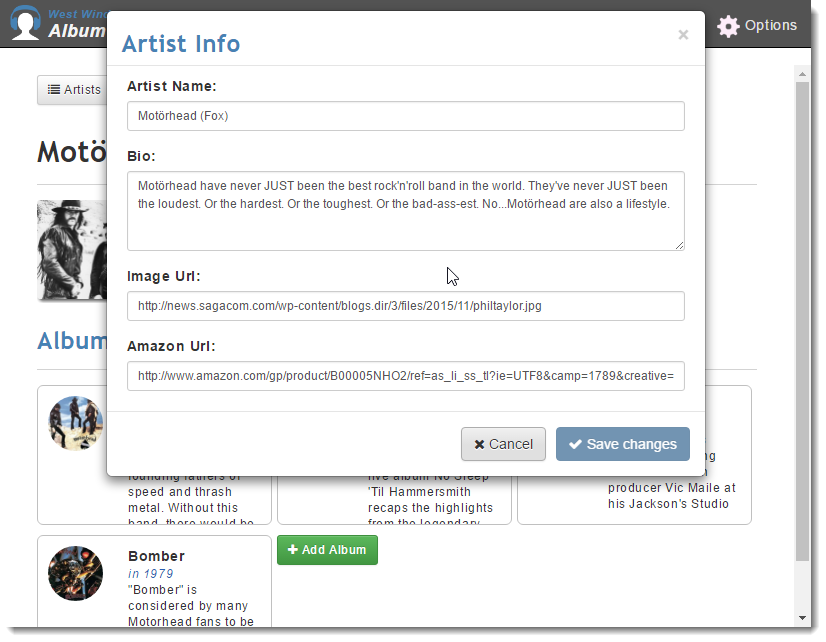
reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow
4.7 (762) In stock

I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

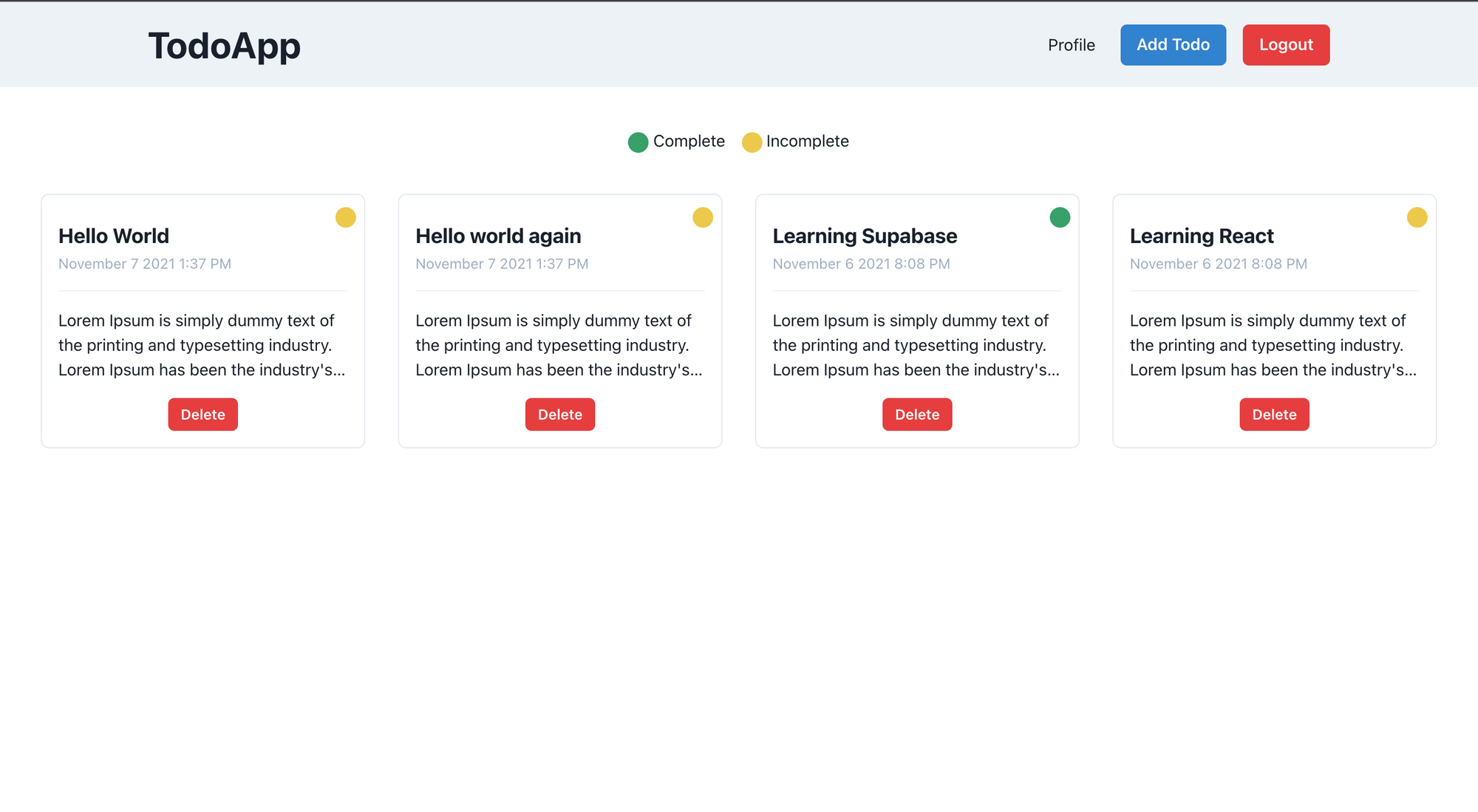
How to Build a TodoApp using ReactJS, NextJS, and Supabase

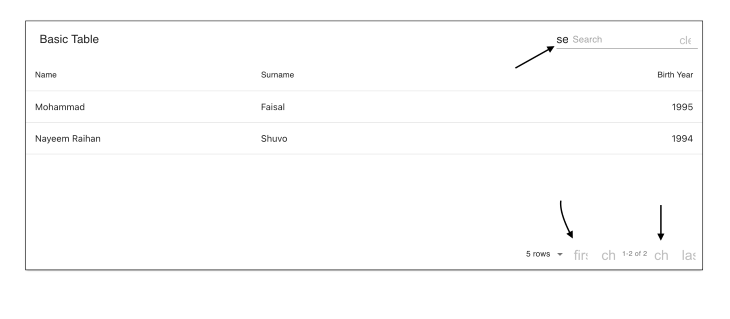
Using material-table in React to build feature-rich data tables - LogRocket Blog

Bootstrap Modal Dialog showing under Modal Background - Rick Strahl's Web Log

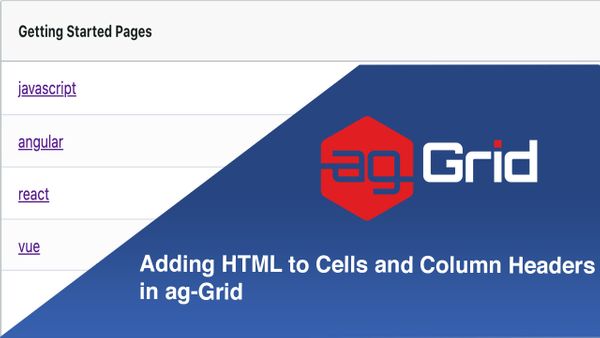
How to add buttons in ag-Grid cells

Create a 3D product landing page with ThreeJs and React - Data Orchestration for Composable Commerce

reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow

GSOC19

React Suite

The Complete React Bootcamp 2023 (Updated), Arash Ahadzadeh
Icon close button Royalty Free Vector Image - VectorStock
Basic UI Set Icon - Close Icon - CleanPNG / KissPNG
Close Clipart Hd PNG, Icon Close Button, Button Icons, Close Icons, Deny PNG Image For Free Download
 Copper Compression Posture Corrector for Men and Women - Guaranteed Hi – EveryMarket
Copper Compression Posture Corrector for Men and Women - Guaranteed Hi – EveryMarket Women High Waist Seamless Body Shaper Briefs Firm Control Tummy Thong Shapewear Panties Girdle Waist Trainer Underwear
Women High Waist Seamless Body Shaper Briefs Firm Control Tummy Thong Shapewear Panties Girdle Waist Trainer Underwear Vanity Fair Radiant Collection Women's 2-in-1 Spin Slip
Vanity Fair Radiant Collection Women's 2-in-1 Spin Slip Track Figs High Waisted Zamora Jogger Scrub Pants - Caribbean Blue
Track Figs High Waisted Zamora Jogger Scrub Pants - Caribbean Blue What Katie Did on X: At What Katie Did HQ it is hot hot hot! So
What Katie Did on X: At What Katie Did HQ it is hot hot hot! So Royal Canin Size Health Nutrition X-Small Puppy Dry
Royal Canin Size Health Nutrition X-Small Puppy Dry