How to Center Anything in CSS Using Flexbox and Grid ✨
4.6 (395) In stock

Today I'm gonna show you how you can center and align your content with CSS. Along the way, we'll look at various alignment techniques. So, let's get started! 🥇 Table of Contents -> * How to Use Flexbox to * center anything horizontally * center
Today I'm gonna show you how you can center and align your content with CSS.
Along the way, we'll look at various alignment techniques. So, let's get
started! 🥇
Table of Contents ->
* How to Use Flexbox to * center anything horizontally
* center anything vertically
* center both horizontally & Vertically
* How to Use Grid to * center anything horizontally
* center anything vertically
* center both horizontally & Vertically
* The Transform & position property

When to use Flexbox and when to use CSS Grid - LogRocket Blog

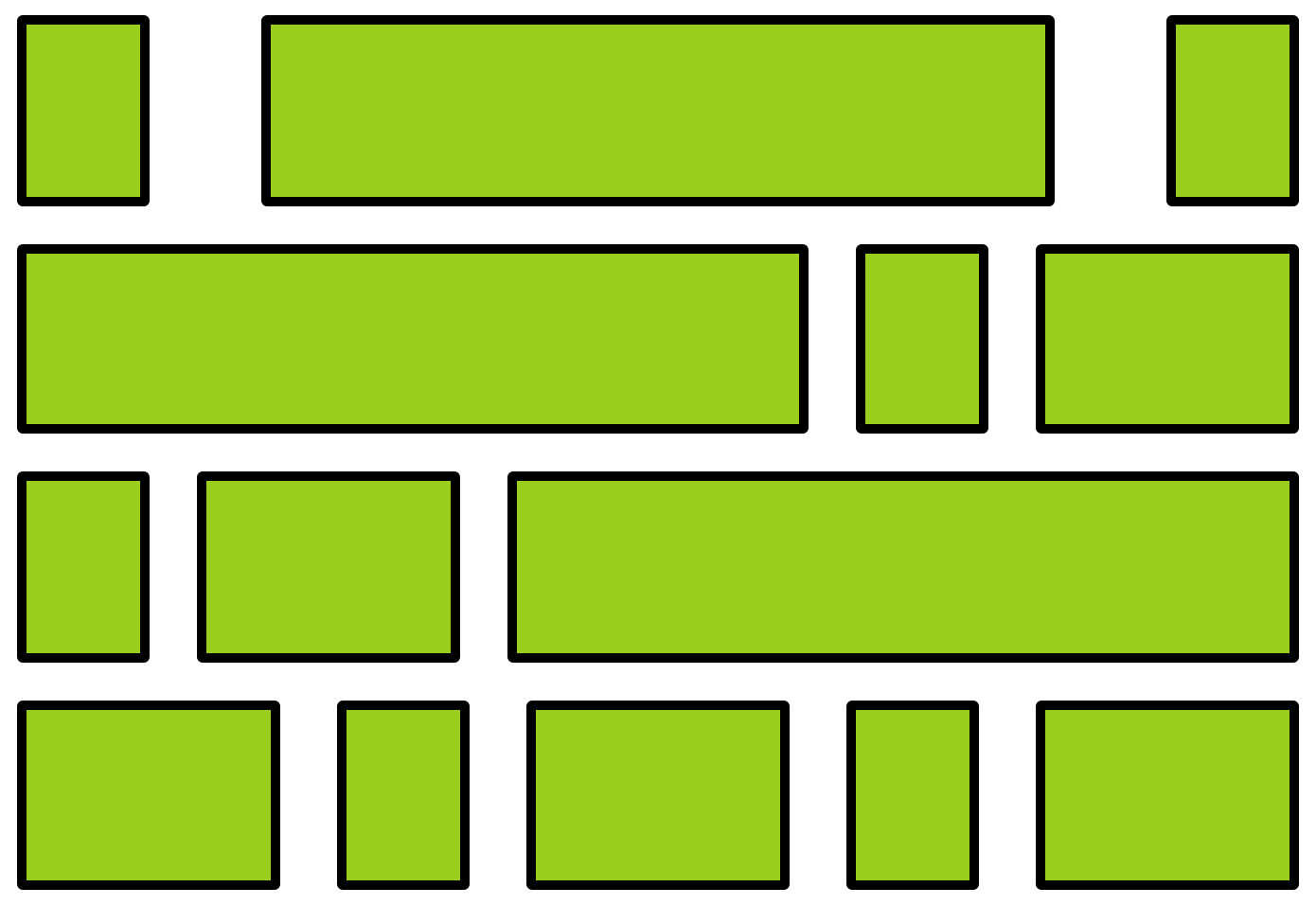
Flexbox Grid Examples

How to Center Anything in CSS Using Flexbox and Grid ✨

uploads./wp-content/uploads/2022/09/1

Orlando J. Ramirez P. posted on LinkedIn

How to Center Anything in CSS Using Flexbox and Grid ✨

Introduction to Flexbox: Unleash Layout Mastery

Getting Started with CSS Flexbox Basics, by Laina Karosic

freeCodeCamp on LinkedIn: How to Center Anything in CSS Using

Flexbox

Mark Burisch hat etwas auf LinkedIn gepostet

Ram Maheshwari ♾️ on LinkedIn: #html #css #javascript

Mastering Layouts with Flexbox in CSS
Line Things Up With the CSS Text Align Property
What is the CSS align centre?. Alignment is used to position the text…, by Randhir Kumar
What is Vertical Align? CSS-Tricks - CSS-Tricks
CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]





