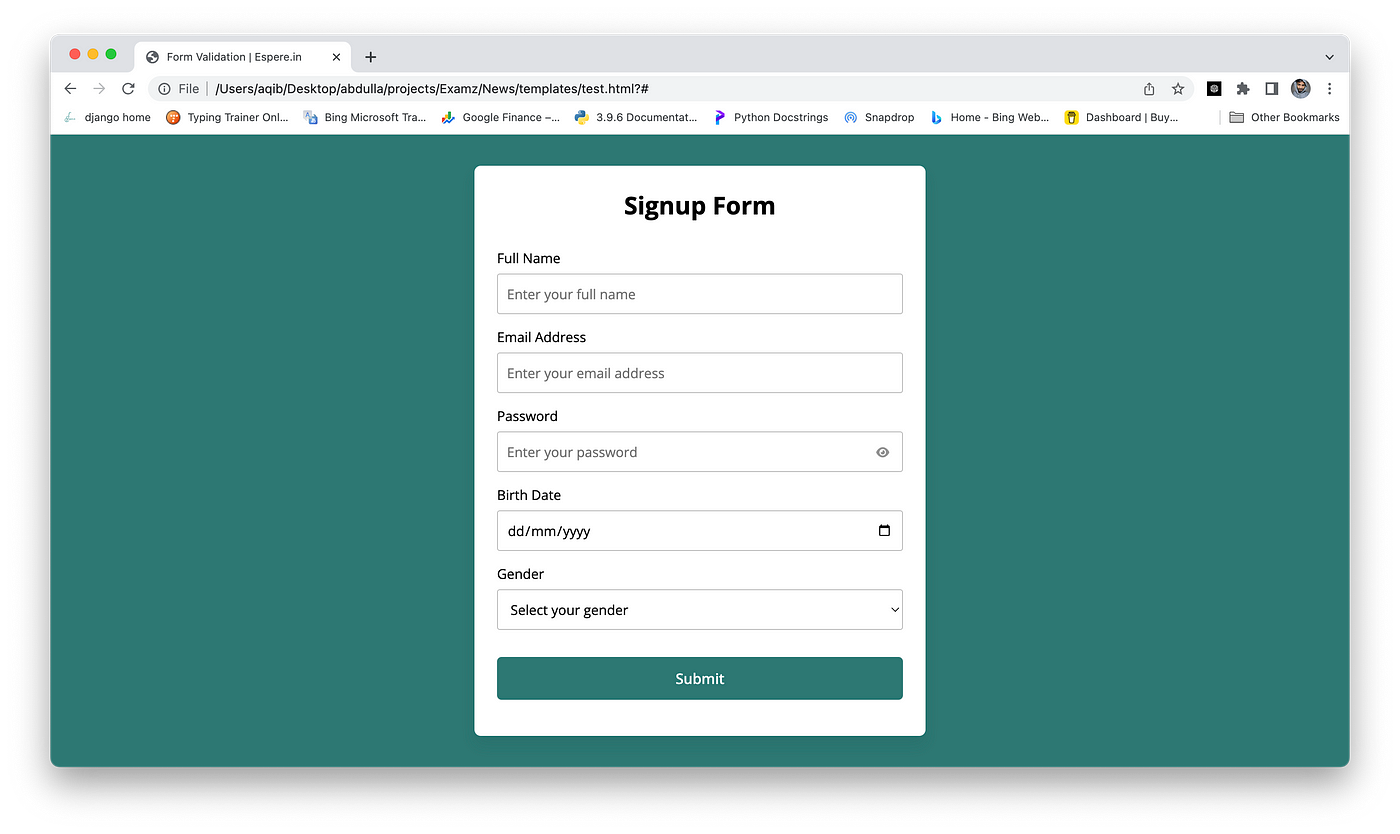
html - How to move labels from top to left and make the inputs 100
4.6 (287) In stock

In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

forms - How do I evenly add space between a label and the input field regardless of length of text? - Stack Overflow

html - How to move label next to the associated fields with flexbox - Stack Overflow
Basic concepts of flexbox - CSS: Cascading Style Sheets

Stuck at step 42 of HTML forms - HTML-CSS - The freeCodeCamp Forum

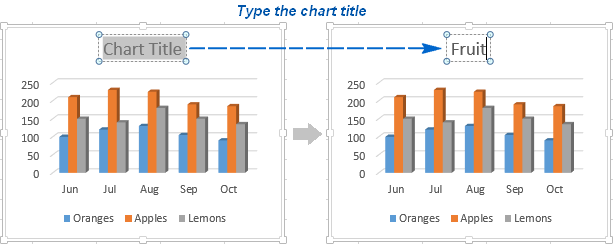
Excel charts: add title, customize chart axis, legend and data labels

Implement Form Validation in HTML CSS and JavaScript, by Abdulla Fajal

How to align the label and the input at the same line in Bootstrap 5? - Stack Overflow

How to move a text in HTML ? - GeeksforGeeks

Input form label alignment top or left? - User Experience Stack Exchange

How to keep the element's location when resizing the webpage - HTML & CSS - SitePoint Forums

Forms - Goldman Sachs Design

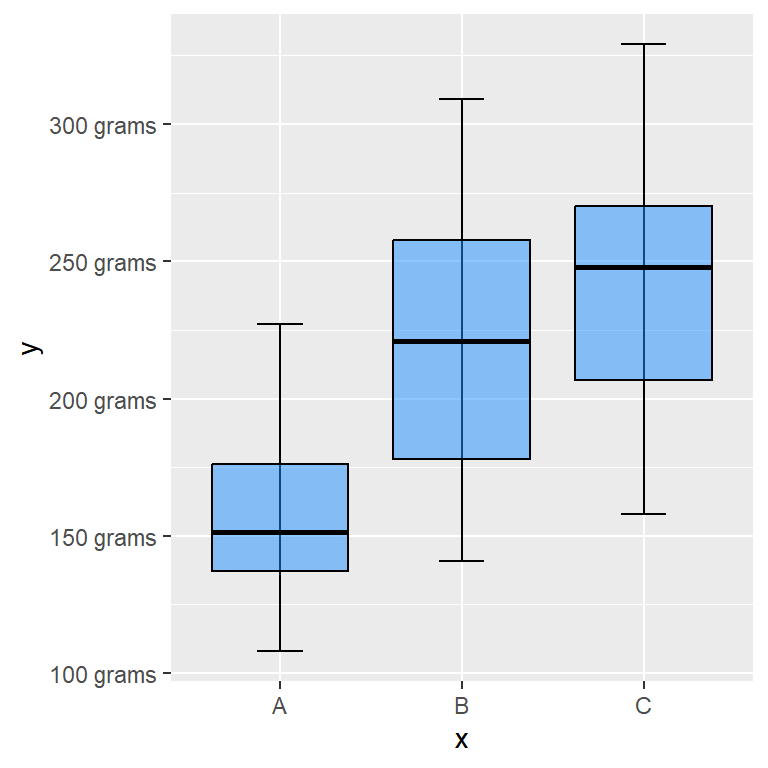
ggplot2 axis [titles, labels, ticks, limits and scales]
GitHub - Drozerah/responsive-form-flexbox: Simple responsive form
html - Angular Material Forms and Flex Layout - getting equal
 Women's Jersey Knit Wide-Leg Pants
Women's Jersey Knit Wide-Leg Pants Rinpoche Sports Bras for Women Removable Padded Workout Yoga Gym
Rinpoche Sports Bras for Women Removable Padded Workout Yoga Gym Season 2, Miami Vice Wiki
Season 2, Miami Vice Wiki Bosom Meaning In Urdu, Goad گود
Bosom Meaning In Urdu, Goad گود Who loves Wee Are From Space prints! 🚀 So soft and flattering
Who loves Wee Are From Space prints! 🚀 So soft and flattering Red Rose Glitter Fairy Costume Dance Festival Rave Bra Halloween from L'Amour Le Allure
Red Rose Glitter Fairy Costume Dance Festival Rave Bra Halloween from L'Amour Le Allure