javascript - Flex transition: Stretch (or shrink) to fit content - Stack Overflow
4.5 (275) In stock

I have coded a script (with the help of a user here) which allows me to expand a selected div and make the other divs behave accordingly by stretching equally to fit the remaining space (except the

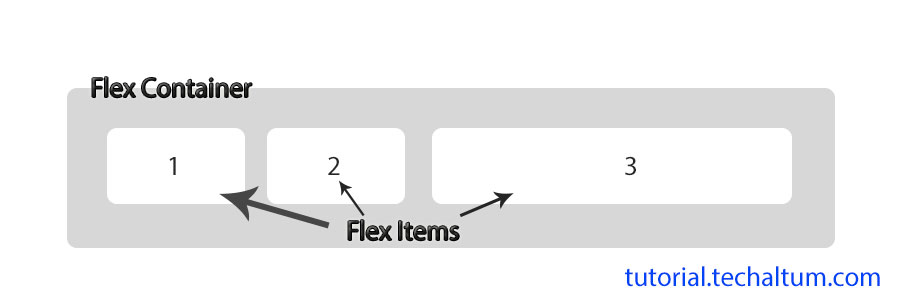
CSS Flexbox display flex, flex properties, flex based layout

Flexbox - Learn web development

flex-basis - CSS: Cascading Style Sheets

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF, Cascading Style Sheets

flex-shrink - CSS: Cascading Style Sheets

html - Why does an element with { flex: 1; width: 0; } still have width? - Stack Overflow

Auntie B's Wax Happenings From The Auntie B's Wax World, 53% OFF

How to wrap an element with more content in flexbox container to have the same width as other elements in CSS ? - GeeksforGeeks

Styling the Web: Mastering HTML and CSS Magic, by Vishal Das

Auntie B's Wax Happenings From The Auntie B's Wax World, 53% OFF

javascript - Stretch height to fit content in react native - Stack Overflow
Stretch and Flex Poster, PDF, Anatomical Terms Of Motion
Basic concepts of flexbox - CSS: Cascading Style Sheets
Equilibrium Stretch & Flex Training Wraps (Black) - Cool Equestrian
 Motel Americas Best Value Inn & Suites-Birch Run, Birch Run
Motel Americas Best Value Inn & Suites-Birch Run, Birch Run Meditation Column: Love is important to keep us feeling happy
Meditation Column: Love is important to keep us feeling happy Shapellx Shapewear Unveils #XpressYourself Campaign and Offers All-Expenses Paid Universal Studios Giveaway
Shapellx Shapewear Unveils #XpressYourself Campaign and Offers All-Expenses Paid Universal Studios Giveaway Leggings for Women Thermal Clothing Women Athletic Works Plus Size
Leggings for Women Thermal Clothing Women Athletic Works Plus Size Piftif Women's Cotton Rich Lightly Padded Non-Wired Multiway T
Piftif Women's Cotton Rich Lightly Padded Non-Wired Multiway T- 2020 sling shot R candy Brandywine 24inch Gold forgiato custom
