How to Center Anything with CSS - Align a Div, Text, and More
5 (162) In stock

Centering things is one of the most difficult aspects of CSS. The methods themselves usually aren't difficult to understand. Instead, it's more due to the fact that there are so many ways to center things. The method you use can vary depending on the HTML element you're trying
Centering things is one of the most difficult aspects of CSS.
The methods themselves usually aren't difficult to understand. Instead, it's
more due to the fact that there are so many ways to center things.
The method you use can vary depending on the HTML element you're trying to
center, or whether you're centering it horizontally or vertically.
In this tutorial, we'll go over how to center different elements horizontally,
vertically, and both vertically and horizontally.
Here's an Interac

CSS Center Div How to Use Center Div tag with Examples?

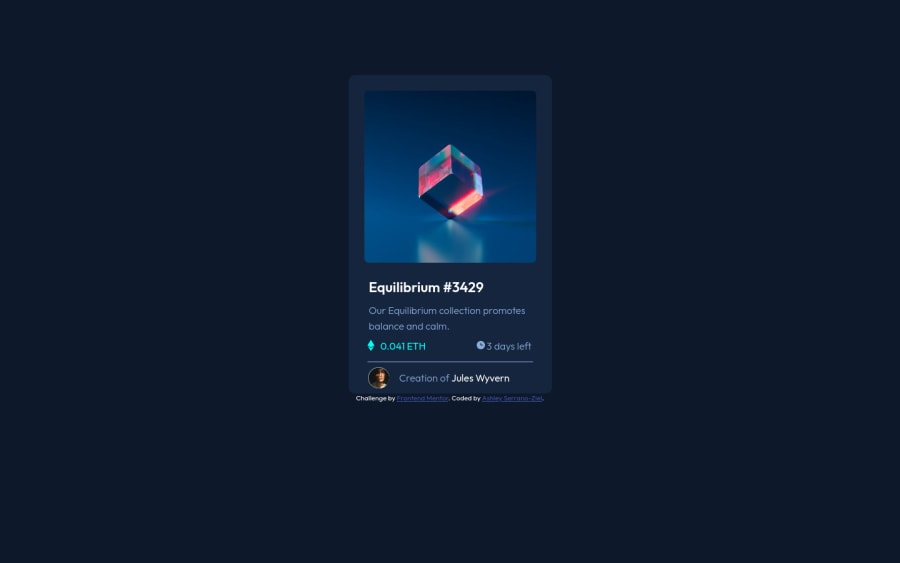
NFT Card Component With Overlay On Hover coding challenge solution - Frontend Mentor

How to Center Text & Headers in CSS Using the Text-Align Property

Marko Denic on X: CSS tip: 4 modern ways of centering a div: So

How To Align Things In CSS — Smashing Magazine

TAMAL H (@xotamalh) / X

11 Ways to Center Div or Text in Div in CSS

Centering List Items Horizontally (Slightly Trickier Than You

Lim Chang Fatt (@limchangfatt) / X
Patrick - Demystifying CSS alignment
text-align CSS-Tricks - CSS-Tricks
Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira
Pratham on X: Alignment is CSS cheat sheet / X
CSS Beginner - How To Align the Content of a Div to the Bottom (EASY)
 Women Bustier Tube Top Sexy Spaghetti Straps Corset Top Buckle Lift Push Up Bra Gothic Clubwear
Women Bustier Tube Top Sexy Spaghetti Straps Corset Top Buckle Lift Push Up Bra Gothic Clubwear Seamless Leggings for Women Butt Lifting High Waist Yoga Pants Scrunch Booty Leggings Workout Tights
Seamless Leggings for Women Butt Lifting High Waist Yoga Pants Scrunch Booty Leggings Workout Tights Butt Lifting Yoga Leggings Workout High Waist Tummy Control Booty Pants Seamless Yoga Pants Push Up Legging
Butt Lifting Yoga Leggings Workout High Waist Tummy Control Booty Pants Seamless Yoga Pants Push Up Legging Niyo Girls Regular Fit Women Dark Blue Trousers - Buy Niyo Girls Regular Fit Women Dark Blue Trousers Online at Best Prices in India
Niyo Girls Regular Fit Women Dark Blue Trousers - Buy Niyo Girls Regular Fit Women Dark Blue Trousers Online at Best Prices in India JMBONHEUR Men's Western Cowboy Pearl Snap Buttons Plaid Short Sleeve 2 Pockets with Pen Holder Lightweight Casual Shirt (Blue White 013, S) : : Clothing, Shoes & Accessories
JMBONHEUR Men's Western Cowboy Pearl Snap Buttons Plaid Short Sleeve 2 Pockets with Pen Holder Lightweight Casual Shirt (Blue White 013, S) : : Clothing, Shoes & Accessories Fitness Tips: how to achieve your workout goals in B.C. - Vancouver Is Awesome
Fitness Tips: how to achieve your workout goals in B.C. - Vancouver Is Awesome ESTILO CASUAL ELEGANTE Y SENCILLO PARA VESTIR ESTE INVIERNO/ CONJUNTOS DE ROPA ELEGANTES Y CASUALES
ESTILO CASUAL ELEGANTE Y SENCILLO PARA VESTIR ESTE INVIERNO/ CONJUNTOS DE ROPA ELEGANTES Y CASUALES Stars Pastel Rainbow Yoga Workout Pants Leggings Meditation
Stars Pastel Rainbow Yoga Workout Pants Leggings Meditation Ladies A Friend's Swim Short Sleeve White T-Shirt – Guy Harvey
Ladies A Friend's Swim Short Sleeve White T-Shirt – Guy Harvey Handcrafted Mexican Blanket, Serape Blanket, Mexican Blankets and Throws, Authentic Mexican Blankets, Yoga Blanket, Falsa Blanket, Tribal Blanket
Handcrafted Mexican Blanket, Serape Blanket, Mexican Blankets and Throws, Authentic Mexican Blankets, Yoga Blanket, Falsa Blanket, Tribal Blanket Shape Underwired Moulded Non-Padded Bra – Lauma Lingerie
Shape Underwired Moulded Non-Padded Bra – Lauma Lingerie