css - HTML border without padding, or custom length border for the element - Stack Overflow
4.5 (69) In stock

How can I add a border to a DIV which should have a smaller width than the element? Like so: Currently I have: Column-1 border-bottom: 1px solid grey; Column-2 border-left: 1px solid grey; bor

10 Most Common Bootstrap Mistakes That Developers Make

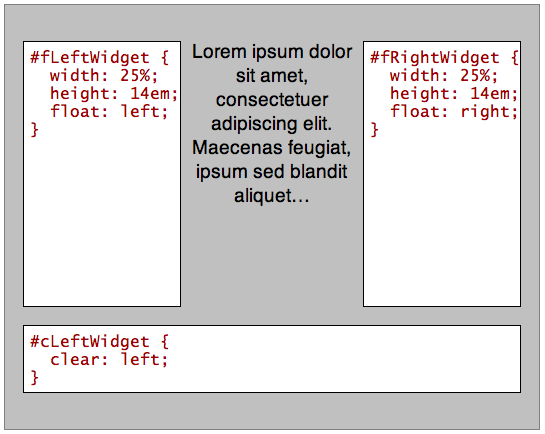
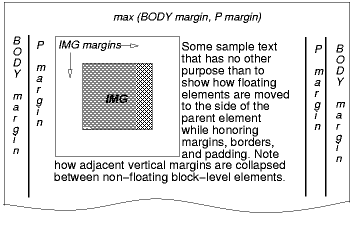
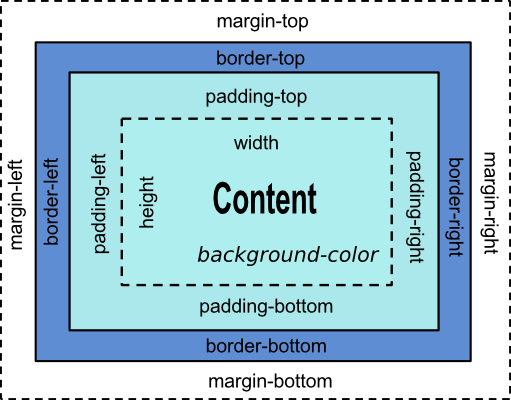
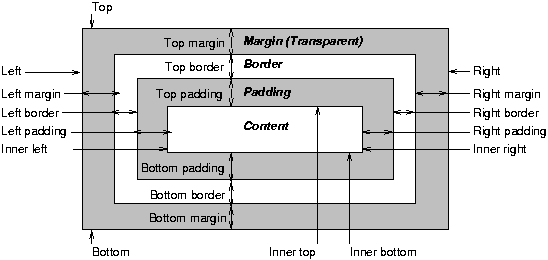
The CSS layout model - boxes borders margins padding - W3C Wiki

CSS Height Full Page: CSS gotcha: How to fill page with a div

Visual formatting model

How is border-box different from content-box ? - GeeksforGeeks

html - Partial Padding and Border concealed with overflow: hidden

How to set up textarea autoresize

How to create forms with Chakra UI in React apps - LogRocket Blog

Getting Down with CSS

How to Place Border Inside Div and Not on its Edge in CSS
One button sitting lower on navbar than the others? - HTML & CSS

Box rendering type

Top 5 Most Popular CSS Questions All Time on Stack Overflow

Responsive web - White space in view port after screen size 600

Flexible layouts without media queries - LogRocket Blog
Tkinter Tutorial - Add Padding to Your Windows - AskPython
Padding and Positioning - My Shepherd Connection
Flutter - how to remove default padding (48 px as per doc) from
How to create a header with no margin and padding on the bottom of your website - Quora
Safefree Plain Sanitary Pad Without Wings at Rs 1.40/piece in Lucknow
 Molicare Premium Elastic ( 8 Gotas ) - OMB
Molicare Premium Elastic ( 8 Gotas ) - OMB Cinch it Big Pink Dress Clips to Cinch Back and Waist of Dresses, T-Shirts, Shirts and Shawls. Hidden Clothes Clips are Better than Ugly Metal Clasps
Cinch it Big Pink Dress Clips to Cinch Back and Waist of Dresses, T-Shirts, Shirts and Shawls. Hidden Clothes Clips are Better than Ugly Metal Clasps Buy Comfy Cami Bra for Women Crop Top Yoga Bralette Longline
Buy Comfy Cami Bra for Women Crop Top Yoga Bralette Longline Pin by Stephen Camille on HEALTH AND FITNESS
Pin by Stephen Camille on HEALTH AND FITNESS Women's Exquisite Form 5107532 Posture Longline Bra (Black 36C
Women's Exquisite Form 5107532 Posture Longline Bra (Black 36C Urban Outfitters Out From Under Jackie Seamless Halter Neck Top size medium
Urban Outfitters Out From Under Jackie Seamless Halter Neck Top size medium