How to align images in CSS - javatpoint
4.6 (425) In stock

How to align images in CSS with CSS Tutorial, example on inline, hover, selector, background, border, display, float, font, margin, opacity, overflow, padding, position etc.

How to center an image in HTML - Vertical and horizontal - With examples

CSS position sticky not working: How to fix it? - gHacks Tech News

Java Swing render html align text on the right side - Stack Overflow

Webview] loadURL not working for iOS 12 · Issue #102036 · flutter/flutter · GitHub

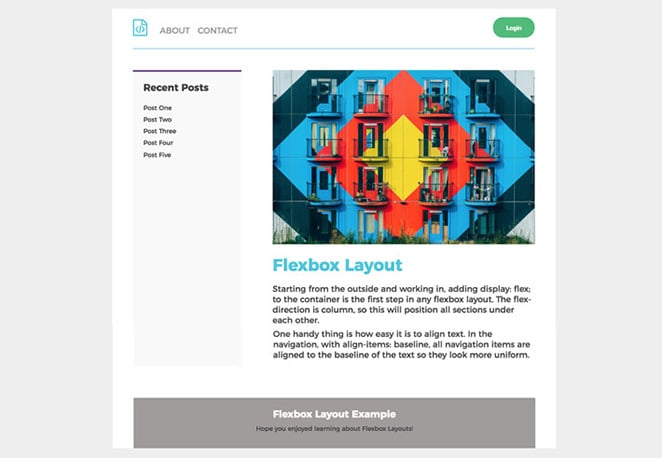
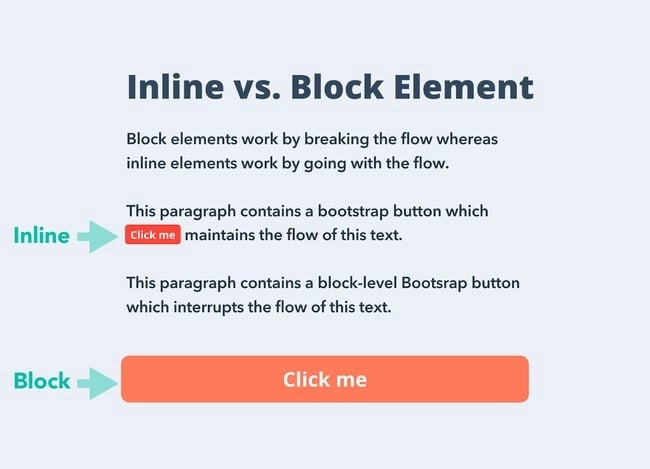
Tailwind CSS tutorial - Learn how to build websites using a utility-first CSS framework - Themesberg Blog

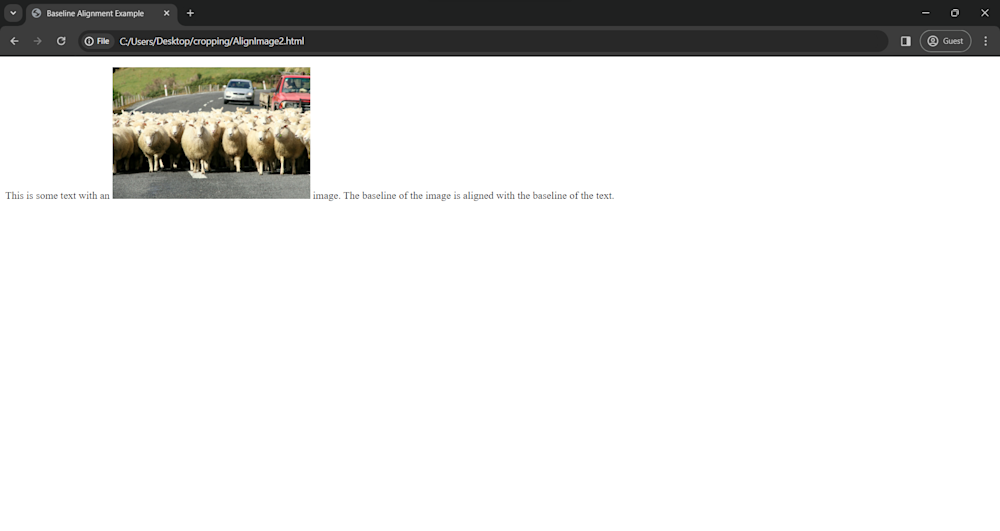
How to Align Images with CSS

css comments - javatpoint.pdf - Home CSS HTML XHTML JavaScript jQuery Bootstrap PHP XML JSON Python C CSS Tutorial Introduction to CSS What is CSS ←

How To Combine Flexbox and CSS Grids for Efficient Layouts

CSS Layout - Horizontal & Vertical Align

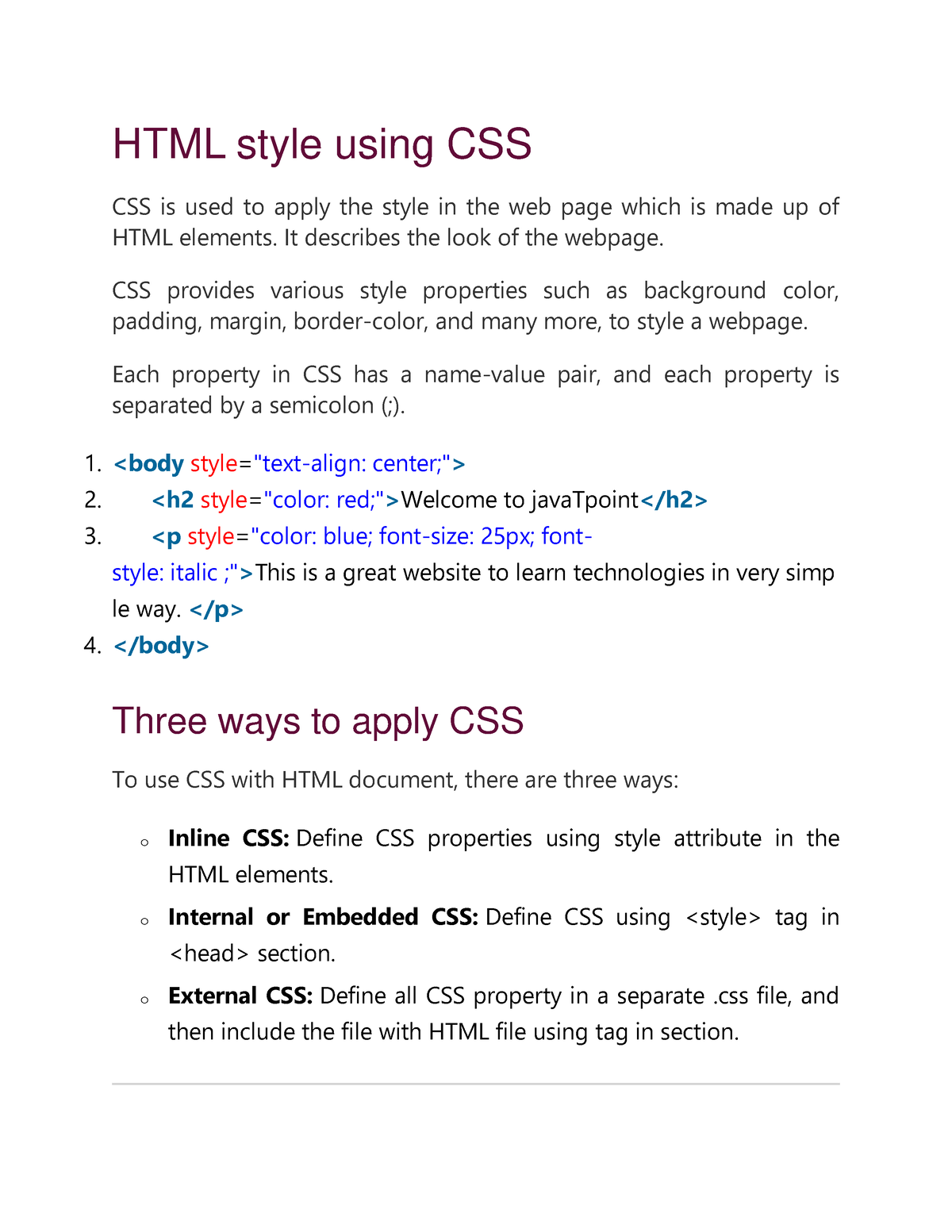
HTML style using CSS - CSS - HTML style using CSS CSS is used to apply the style in the web page - Studocu

How to Align Images with CSS

How to Vertically & Horizontally Center an Image in HTML & CSS

Flex and Grid: From zero to hero

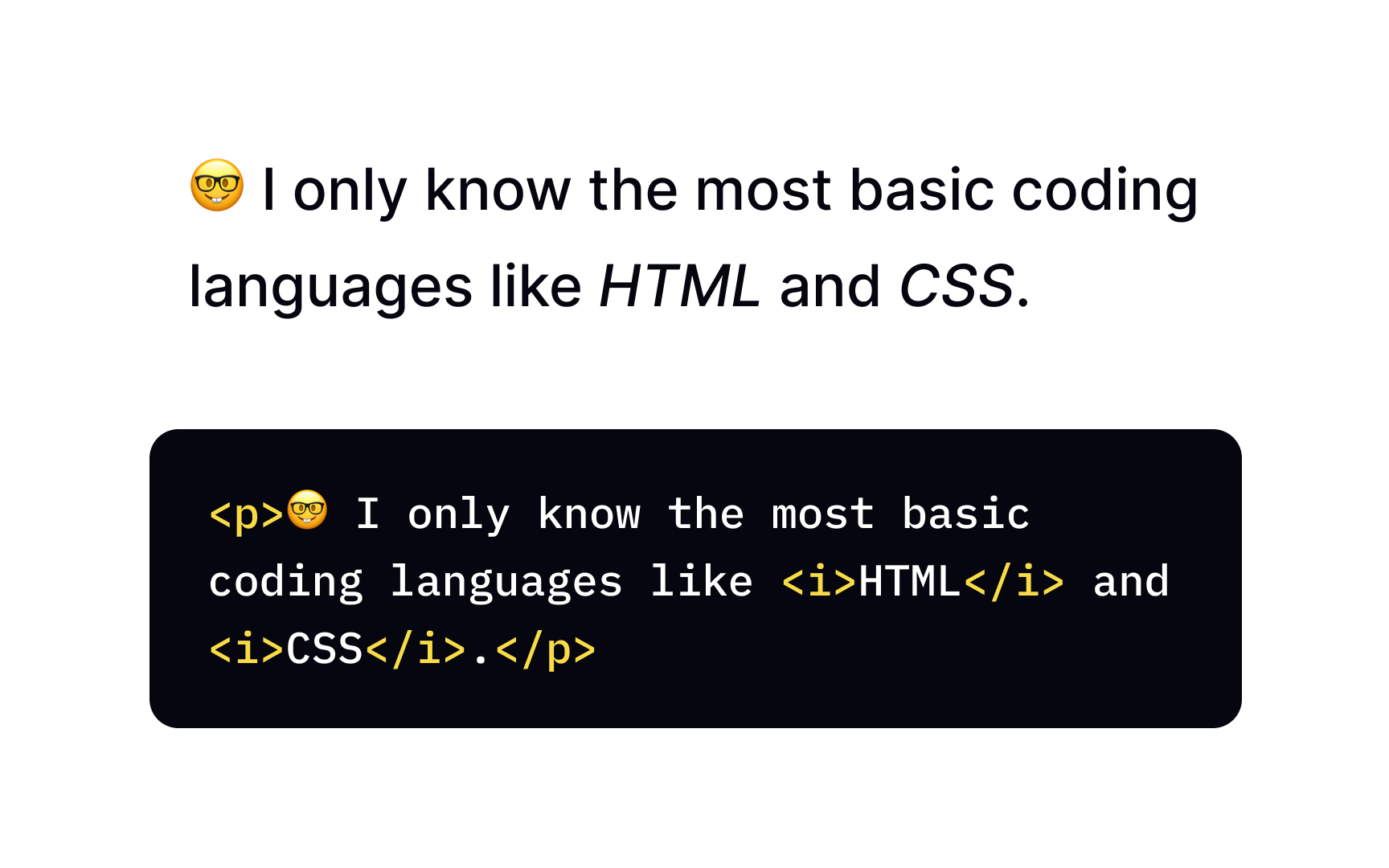
HTML Formatting Lesson

Memory management and Garbage collection in Java, by NamyaLG
How to align text in CSS - javatpoint
Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira
How to Right Align Div Elements in CSS - GeeksforGeeks
How to center a button in CSS - javatpoint
How to align an element with the CSS text-align property - Eqsash