

г. Курган

8 (963) 006 68-26 ; 8 (902) 594 63-69 ; 8 (965) 868 79-30 ; 22-79-30

Работаем ежедневно
АртСварка45
СВАРОЧНЫЕ И МОНТАЖНЫЕ РАБОТЫ
в кургане и области

СРОКИ
Выезд в день обращения.
Работы выполняются по графику и в точно оговоренные сроки.

ПОДХОД
Низкие цены, но качественное и профессиональное выполнение услуг.
Новый и качественный материал по доступной цене.
Пенсионерам и оптовым заказчикам скидки.

ШИРОКИЙ ПРОФИЛЬ
Сварочные работы в автоделе
Сварка и монтаж систем отопления
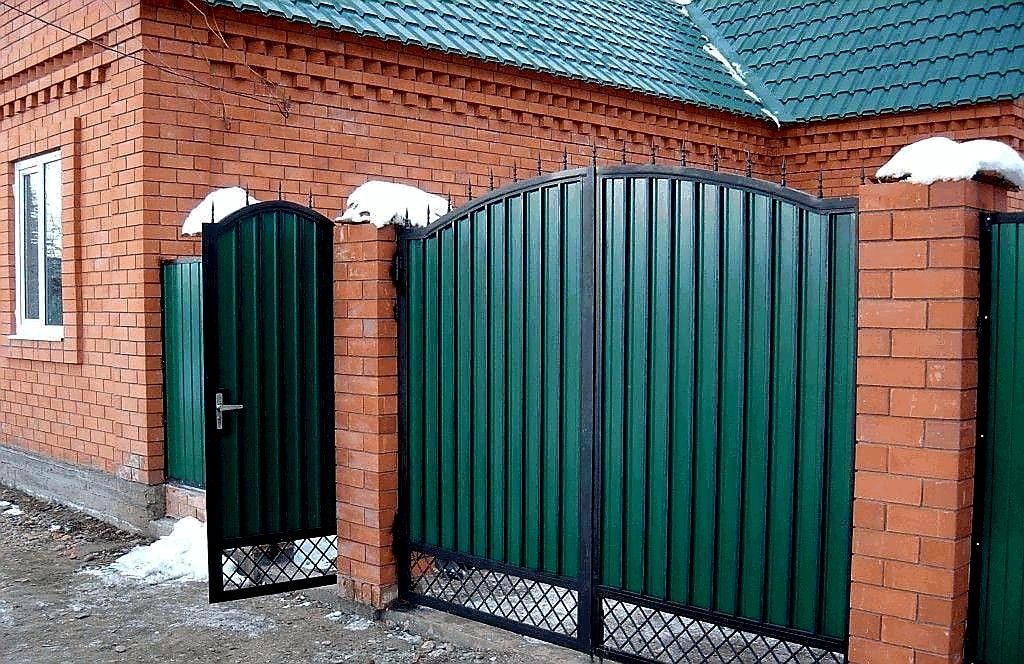
Заборы, ворота, перила
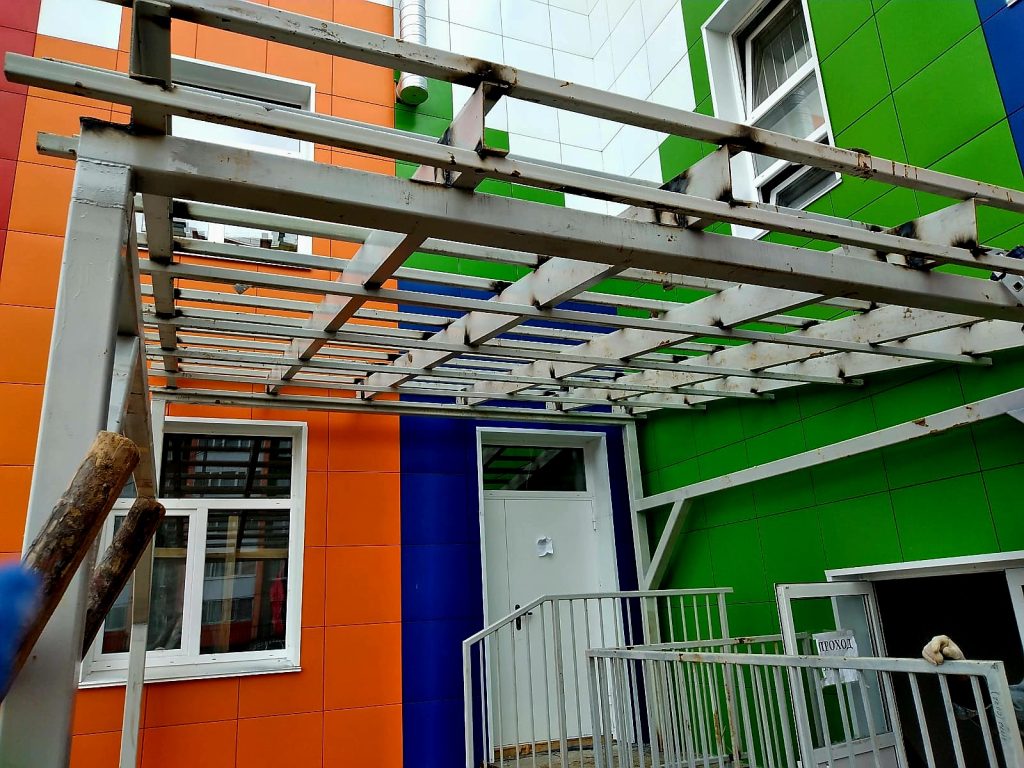
Беседки, навесы, козырьки
и многое другое
ПРЕОБРАЗИМ ВАШ УЧАСТОК
ЗАМЕР СВАРКА И МОНТАЖ
позволит закрыть большинство ваших потребностей на участке. От забора и теплиц, до систем отопления и кровельных элементов.
АртСварка45


НАШИ УСЛУГИ
У НАС САМЫЙ ШИРОКИЙ ПРОФИЛЬ УСЛУГ
Мы готовы предоставить Вам большой спектр сварочно-монтажных услуг. Огромный багаж знаний, навыков и опыта позволяют нам выполнять все работы на высоком уровне и в короткие сроки.

Металлоконструкции
Изготовление и монтаж металлоконструкций, кровельных элементов. Ворота, заборы, решетки и прочее.

Автомобиль
Замена порогов, арок, днища и прочих элементов кузова.

Системы отопления
Проектировка и монтаж систем отопления и водоснабжения.
12 +
Опыт работы более 12 лет
250 +
заказов выполнено
45 +
услуг на рынке
365
дней в году работаем
для всех клиентов
ДОСТУПНАЯ ЦЕНА
Сварочные работы

Замер

Проект

Сварочные работы

Монтаж
ПОД КЛЮЧ

Замер

Проект

Сварочные работы

Монтаж
Почему именно мы?
Для кого-то это просто работа, а для меня это любимое дело, которое приносит не только доход, но и настоящее удовольствие. Сварочным делом я начал заниматься еще в 2012 году. тогда это было лишь хобби. В дальнейшем же это переросло в дело всей моей жизни, в профессиональную деятельность.